Metinlerin özellikleri CSS kullanılarak değiştirilebilir.
Metin rengi (Text Color)
Renk özelliği, bir metnin rengini atamak için kullanılır. CSS'te renk atama,
- bir HEX değerle: "#ff0ee0",
- bir RGB (red-green-blue, kırmızı-yeşil-mavi) değerle: "rgb(200,10,50)",
- ya da bir renk adı belirtilerek gerçekleştirilebilir.
Bir sayfa için varsayılan renk, body seçicisi ile tanımlanır.
body {
color: green;
}
h1 {
color: #00ffec;
}
h2 {
color: rgb(255,110,210);
}
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: pink;
}
h1 {
color: #0effcd;
}
p.ex {
color: rgb(110,220,155);
}
</style>
</head>
<body>
<h1>ILGINC BIR RENK, HEXADECIMAL ATANMIS</h1>
<p>RGB KARMASI BIR RENK</p>
<p class="ex">BAKALIM HANGI RENK</p>
</body>
</html>
Metnin yerleştirilmesi
Text-align özelliği, metnin yatay yerleşimi için kullanılır. Metin ortalanabilir (centered), sola ya da sağa yanaşık olabilir veya ayrılan yere göre kendini ayarlayabilir.
h1 {
text-align: center;
}
p.date {
text-align: left;
}
p.main {
text-align: justify;
}
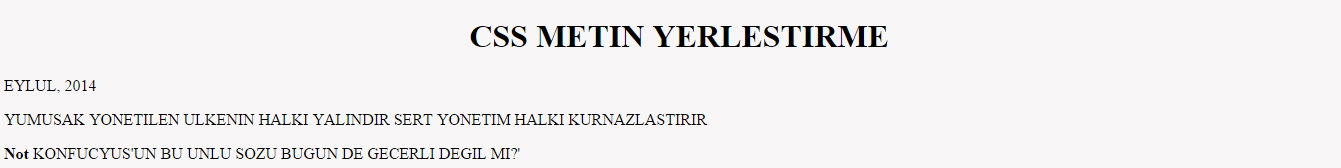
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
p.date {
text-align: left;
}
p.main {
text-align: justify;
}
</style>
</head>
<body>
<h1>CSS METIN YERLESTIRME</h1>
<p class="date">EYLUL, 2014</p>
<p class="main">YUMUSAK YONETILEN ULKENIN HALKI YALINDIR
SERT YONETIM HALKI KURNAZLASTIRIR</p>
<p><b>Not</b> KONFUCYUS'UN BU UNLU SOZU BUGUN DE GECERLI DEGIL MI?'</p>
</body>
</html>

Metin dekorasyonu
Text-decoration özelliği, metin içine bir dekorasyon ekleme ya da metinden bir dekorasyonu uzaklaştırma amacıyla kullanılır. text-decoration özelliği, genelde tasarım amacıyla bağlantılardan alt çizgileri uzaklaştırmak için kullanılır.
a {
text-decoration: none;
}
Ayrıca metni dekore etmek için de kullanılabilir:
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
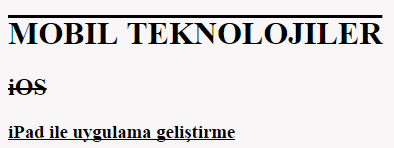
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>
</head>
<body>
<h1>MOBIL TEKNOLOJILER</h1>
<h2>iOS</h2>
<h3>iPad ile uygulama geliştirme</h3>
</body>
</html>

Metin dönüşümü
Metin dönüşüm (text-transform) özelliği, metin içinde büyük harf ve küçük harf karakterleri belirlemek için kullanılır. Ya karakterler büyük harfe veya küçük harfe çevrilir ya da her kelimenin ilk harfi büyük harf yapılır.
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
<!DOCTYPE html>
<html>
<head>
<style>
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
</style>
</head>
<body>
<p class="uppercase">ankara</p>
<p class="lowercase">ANKARA</p>
<p class="capitalize">ankara</p>
</body>
</html>

Metin girintileme (Text Indentation)
Text-indent özelliği, metnin ilk satırının ne kadar içeriden yazılacağını belirler.
p {
text-indent: 40px;
}
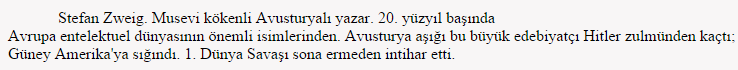
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
<p>Stefan Zweig. Musevi kökenli Avusturyalı yazar. 20. yüzyıl başında </br>Avrupa entelektuel dünyasının önemli isimlerinden. Avusturya aşığı bu büyük edebiyatçı Hitler zulmünden kaçtı; </br>Güney Amerika'ya sığındı. 1. Dünya Savaşı sona ermeden intihar etti.</p>
</body>
</html>
Metin özellikleri
| Özellik | Anlamı |
| color | Metnin rengini atama işlemini gerçekleştirir. |
| direction | Metnin yazma yönünü belirler. |
| letter-spacing | Metindeki karakterler arasındaki boşlukları artırır ya da azaltır. |
| line-height |
Satır yüksekliğini atama işlemini gerçekleştirir. |
| text-align | Metnin yatay konumlandırılmasını belirler. |
| text-decoration | Metne eklenecek dekorasyonu belirler. |
|
text-indent |
Bir metin bloğundaki ilk satırın ne kadar içerden başlayacağını belirler. |
|
text-shadow |
Metne eklenecek gölge etkisini belirler. |
|
text-transform |
Metnin büyük-küçük harf durumunu belirler. |
|
vertical-align |
Bir elemanın düşey yerleşimini belirler. |
|
white-space |
Eleman içinde alfabe dışı karakterlerin nasıl işlem göreceğini belirler. |
| word-spacing | Bir metinde kelimeler arasında bulunan boşluk sayısını artırır ya da azaltır. |