CSS'in sağladığı araçlarla HTML'in tablo oluşturma olanakları büyük ölçüde iyileştirilmiştir. Bu eğitim içeriği ve alt içeriklerinde tabloları nasıl daha güzel ve kullanışlı tasarlayacağınızı göstereceğiz.
Tablo sınırları
CSS'te tablo sınırlarını belirlemek için border özelliğini kullanmalısınız.
table, th, td {
border: 2px solid black;
}
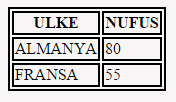
Aşağıdaki örnek, tablo, th ve td elemanları için siyah sınırlar belirliyor:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 2px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>ULKE</th>
<th>NUFUS</th>
</tr>
<tr>
<td>ALMANYA</td>
<td>80</td>
</tr>
<tr>
<td>FRANSA</td>
<td>55</td>
</tr>
</table>
</body>
</html>

Gördüğünüz gibi sınırları ayarlamak hem daha kolay hem daha esnetik oldu.
Yukarıdaki örnek tabloda çift sınır çizgisi mevcuttur. Bunun sebebi, hem tablo hem de th/td elemanlarının ayrı sınırlara sahip olmasıdır. Tabloda tek bir sınır göstermek için border-collapse özelliğini kullanınız.
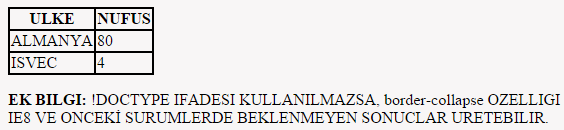
Sınırları daraltma
Border-collapse özelliği, tablo sınırlarının tek bir sınıra mı indirgeneceği ya da ayrılacağı konusunu belirlemek üzere atama yapar. Şimdi bunu örneğimizle görelim:
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
ÖRNEK HTML5 KODU:
<!DOCTYPE html>
<html>
<head>
<style>
table {
border-collapse: collapse;
}
table, td, th {
border: 2px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>ULKE</th>
<th>NUFUS</th>
</tr>
<tr>
<td>ALMANYA</td>
<td>80</td>
</tr>
<tr>
<td>ISVEC</td>
<td>4</td>
</tr>
</table>
<p><b>EK BILGI:</b> !DOCTYPE IFADESI KULLANILMAZSA, border-collapse OZELLIGI <br>IE8 VE ONCEKİ SURUMLERDE BEKLENMEYEN SONUCLAR URETEBILIR.</p>
</body>
</html>