Bu bölümde HTML5'in girdi (input) elemanlarını tanıyacağız. <input> etiketi, <form> ve </form> etiketleri arasında yer alır ve kullanıcının bilgi girişi yapacağı alanları tanımlar.
HTML5, aşağıda verilen yeni girdi tiplerini sunar:
- color: <input> alanı için renk tanımlamakta kullanılır.
- date: Kullanıcıya bir takvim içinden zaman işaretleme olanağı sağlar.
- datetime: Kullanıcıya tarih ve zaman seçme olanağı sağlar.
- datetime-local
- email: Bir e-posta alanı olması gereken giriş alanları için kullanılır.
- month: Kullanıcıya yıl ve ay seçme olanağı sağlar.
- number: Sadece sayısal bilgi girişleri için kullanılır. Girilecek sayı için sınırlar getirebilirsiniz. Örneğin aşağıdaki <input> elemanında sayı için alt sınır 0 ve üst sınır 100 olarak tanımlanmıştır:
<input type="number" min="0" max="100"/>

- range: Sayılardan oluşan bir aralık belirler. number parametresine benzer şekilde kullanılır.
- search: Arama alanları için kullanılır.
- tel: Telefon numarası girmek için kullanılabilecek bir alan tanımlar.
- time: Yukarı/aşağı düğmeleriyle zaman bilgisi girmek için kullanılır.
- url: Bir URL adresi içermesi gereken alanlar için kullanılır.
- week: Kullanıcıya bir yıl ve hafta seçme olanağı sağlar.
<!DOCTYPE html>
<html>
</head>
<body>
<div id="temas-form">
<form id="temas" method="post" action="">
<fieldset>
<label for="ad">ad</label>
<input type="text" ad="ad">
<label for="email">E-mail</label>
<input type="email" ad="email">
<label for="telefon">telefon</label>
<input type="text" ad="telefon">
<label for="website">Website</label>
<input type="url" ad="url">
<label for="mesaj">Soru/CYorum</label>
<textarea ad="mesaj"></textarea>
<input type="submit" ad="submit" id="submit" value="Mesaj Gonder" />
</fieldset>
</form>
</body>
</html>

<input> etiketinin yeni özellikleri
- autofocus: Belirli bir form alanını otomatik olarak ilgi alanı haline getirir.
- placeholder: Kullanıcıya, alana hangi tip bilgi girileceği konusunda yol gösterir.
- required: İstemci tarafındaki değer doğrulama işlemleri için kullanılır.
- form: <input> elemanının ait olduğu formu gösterir.
- height ve width: Yükseklik ve genişlik bilgileridir.
- pattern: <input> elemanının değerinin kontrol edildiği bir düzenli ifade (regular expression) tanımlar.
<!DOCTYPE html>
<html>
<input type="text" autocomplete ="off">
<input type="text" autofocus>
<input type="submit" formaction="save" value="SAKLA">
<input type="submit" formenctype="application/x-www-form-urlencoded" value="SAKLA">
<input type="submit" formmethod="POST" value=" POST GONDER">
<input type="submit" formnovalidate value="DOGRULAMA">
<input type="submit" formtarget="_blank" value="TAB/WINDOW">
<input type="text" list="characters">
<input type="range" max="100">
<input type="range" min="0">
<input type="file" multiple>
<form action="save" method="GET" novalidate>
<input type="text" pattern="[A-Z]*">
<input type="placeholder" name="AD" placeholder="İsminizi giriniz">
<input type="text" readonly>
<input type="text" required>
<input type="text" spellcheck="true">
<input type="number" step="3">
</html>

Input elemanındaki kısıtlamalar
- disabled: Bir girdi alanının kullanılabilir olup olmadığını belirler.
- max: Bir girdi alanı için olabilecek en büyük değeri belirler.
- maxlength: Bir girdi alanı için girilebilecek en fazla karakter sayısını belirler.
- min: Girdi alanından girilebilecek en küçük değeri belirler.
- pattern: Girdi değerini kontrol eden bir düzenli ifade (regular expression) belirler.
- readonly: Bir girdi alanını sadece okunabilir (readonly) olarak tanımlar.
- required: Girdi alanının zorunlu (mutlaka doldurulması gereken) olduğunu tanımlar.
- size: Girdi alanının genişliğini (karakter sayısı türünde) belirler.
- step: Girdi alanı için geçerli adım aralıklarını belirler.
- value: Bir girdi alanı için varsayılan değeri belirler.
autocomplete özelliği
autocomplete özelliği, bir form ya da girdi alanının otomatik olarak doldurulup doldurulmayacağını belirler. Eğer autocomplete açıksa, tarayıcı kullanıcının önceden belirlediği değerleri kullanarak ilgili alanları otomatik olarak doldurur. autocomplete özelliği <form> ve text, search, url, tel, email, password, datepickers, range, ve color gibi <input> değerleriyle çalışır.
<!DOCTYPE html>
<html>
<body>
<form autocomplete="off">
AD: <input type="text" name="ad"><br>
SOYAD: <input type="text" name="soyad"><br>
E-mail:<input type="email" name="email" <br>
<input type="submit">
</form>
<p>FORMUNU DOLDURUNUZ....</p>
</body>
</html>

novalidate özelliği
novalidate özelliği, mantıksal (boolean) bir özelliktir. Mevcutsa, sunulan verinin geçerlilik kontrolünün yapılıp yapılmayacağını belirler.
<!DOCTYPE html>
<html>
<body>
<form novalidate>
E-mail: <input type="email" name="KUL_email">
<input type="submit">
</form>
<p><strong>NOVALIDATE OZELLIGI INTERNET EXPLORER'DA GECERLI DEGIL</strong> </p>
</body>
</html>
Yukardaki kodda, novalidate yerine validate özelliğini girerseniz bu durumda girilecek e-posta bilgisinin tipi kontrol edilecek ve hatalı giriş yapılmışsa uyarı gelecektir.

autofocus özelliği
autofocus özelliği, mantıksal (boolean) tipte bir özelliktir. Mevcutsa, <input> elemanını web sayfası yüklenir yüklenmez ilgi odağı (focus) haline getirir.
<!DOCTYPE html>
<html>
<body>
<form >
AD: <input type="text" name="ad" autofocus><br>
SOYAD: <input type="text" name="sad"><br>
<input type="submit">
</form>
<p><strong>NOT:</strong> AUTOFOCUS INTERNET EXPLORER'DA GECERLI DEGILDIR'</p>
</body>
</html>

form özelliği
form özelliği, <input> etiketi içinde başka bir form tanımlanmasına izin verir.
<!DOCTYPE html>
<html>
<body>
<form id="form1">
AD: <input type="text" name="ad"><br>
<input type="submit" value="GONDER">
</form>
<p>SOYAD ALANI FORMUN DISINDADIR ANCAK HALA FORMUN PARCASIDIR</p>
SOYAD: <input type="text" name="soyad" form="form1">
</body>
</html>

formaction özelliği
formaction özelliği, form gönderildiği zaman, girdi (input) kontrolünü sağlayacak olan dosyanın URL'sini belirler.
<!DOCTYPE html>
<html>
<body>
<form >
AD: <input type="text" name="ad"><br>
SOYAD: <input type="text" name="sad"><br>
<input type="submit" value="GONDER"><br>
<input type="submit" formaction="sec.html" value="sunucu mudahale..">
</form>
<p><strong>NOT:</strong> INTERNET EXPLORER formaction'I DESTEKLEMIYOR'</p>
</body>
</html>

formmethod özelliği
formmethod özelliği, form verisini URL adresine gönderirken kullanılacak olan HTTP metodunu tanımlar. formmethod özelliği, <form> elemanının metot özelliğine gore önceliklidir. formmethod özelliği, type="submit" ve type="image" ile birlikte kullanılabilir.
<!DOCTYPE html>
<html>
<body>
<form method="get">
AD: <input type="text" name="ad"><br>
SOYAD: <input type="text" name="sad"><br>
<input type="submit" value="GONDER">
<input type="submit" formmethod="post" formaction="sec.html" value="POST ILE GONDER">
</form>
<p><strong>Note:</strong> formmethod ozelligi Internet Explorer 9 ve onceki surumlerce desteklenmemistir</p>
</body>
</html>

Örnekte, giriş bilgileri tamamlanıp "Gönder" düğmesine tıklanınca, bilgiler sunucuya gönderilir. "Post ile Gönder" düğmesi tıklanırsa, sec.html dosyası devreye girer. Bu dosyanın içeriği aşağıdadır:
<!DOCTYPE html>
<html>
<body>
<p>FRANSIZ MILLI KUTUPHANESININ BASLANGICI<br>V.CHARLES TARAFINDAN 1368 YILINDA LOUVRE</br>
SARAYINDA OLUSTURULAN KRALIYET KUTUPHANESINE DAYANIR
</p>
<figure>
<img src="http://imaging.nikon.com/lineup/dslr/d800/img/sample01/img_01.png" alt="" width="400" height="250">
<figcaption>SEKIL.1 - FRANSIZ MILLI KUTUPHANESI</figcaption>
</figure>
</body>
</html>

formnovalidate özelliği
novalidate özelliği, mantıksal bir özelliktir. Eğer kullanılmışsa <input> elemanıyla girilecek bilgilerin tip kontrolünün yapılmamasını sağlar. formnovalidate özelliği, <form> elemanının novalidate özelliğine göre önceliklidir. formnovalidate özelliği, type="submit" ile birlikte kullanılabilir.
"Kontrol Etmeden Gönder" düğmesini tıklasaydınız, hata kontrolü yapılmayacak ve girilen bilgi aynen gönderilecekti.
formtarget özelliği
formtarget özelliği, form sunulduktan sonra alınacak cevabın nerede görüntüleneceğini gösteren bir isim ya da anahtar sözcük belirler. <form> elemanının target özelliğine göre önceliği vardır.
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<form action="#">
AD: <input type="text" name="ad"><br />
SOYAD: <input type="text" name="sad"><br />
<input type="submit" value="GONDER">
<input type="submit" formtarget="_new" value="YENI PENCERE-GONDER">
</form>
</body>
</html>

Burada ad ve soyad bilgileri yazılıp "Gönder" düğmesi tıklanırsa normal olarak bilgiler sunucuya aktarılacaktır. Aynı bilgiler girilip "Yeni Pencere Gönder" düğmesi tıklanırsa, yeni bir pencere açıldığı gözlenecektir.
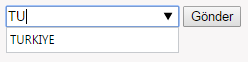
list özelliği
list özelliği, <input> elemanı için önceden tanımlanmış seçenekler içeren bir <datalist> elemanına referans verir.
<!DOCTYPE html>
<html>
<body>
<form >
<input list="ulkeler" name="ulke">
<datalist id="ulkeler">
<option value="TURKIYE">
<option value="ALMANYA">
<option value="INGILTERE">
<option value="FRANSA">
<option value="ITALYA">
</datalist>
<input type="submit">
</form>
</body>
</html>

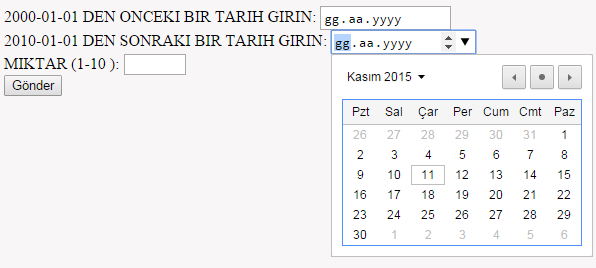
min ve max özellikleri
min ve max özellikleri bir <input> elemanı için izin verilen en küçük ve en büyük değerleri belirler. min ve max özellikleri; number, range, date, datetime, datetime-local, month, time ve week türü verilerle birlikte kullanılır.
<!DOCTYPE html>
<html>
<body>
<form >
2000-01-01 DEN ONCEKI BIR TARIH GIRIN:
<input type="date" name="bgun" max="1999-12-31"><br>
2010-01-01 DEN SONRAKI BIR TARIH GIRIN:
<input type="date" name="bgun" min="2010-01-02"><br>
MIKTAR (1-10 ):
<input type="number" name="miktar" min="1" max="10"><br>
<input type="submit">
</form>
</body>
</html>

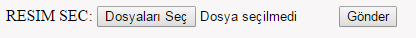
multiple özelliği
multiple özelliği mantıksal bir özelliktir; eğer kullanılmışsa, kullanıcının <input> elemanı ile birden çok değer girmeye izin verdiğini gösterir. Çoğu zaman email ve file tipi verilerle kullanılır.
<!DOCTYPE html>
<html>
<body>
<form >
RESIM SEC: <input type="file" name="img" multiple>
<input type="submit">
</form>
</body>
</html>

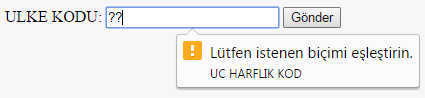
pattern özelliği
pattern özelliği, düzenli ifade (regular expression) tipinde bir veri içerir. <input> elemanındaki değer bu ifadeye göre kontrol edilir. Genellikle pattern özelliği; text, search, url, tel, email, ve password tipi bilgilerle birlikte kullanılır.
<!DOCTYPE html>
<html>
<body>
<form >
ULKE KODU: <input type="text" name="u_kod" pattern="[A-Za-z]{3}" title="UC HARFLIK KOD">
<input type="submit">
</form>
</body>
</html>

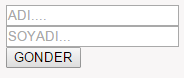
placeholder özelliği
placeholder özelliği, girdi alanı için gelecek değeri tanımlayan kısa bir dipnot bilgisi vermek için kullanılır (örnek değer ya da beklenen format gibi). Genellikle placeholder özelliği; text, search, url, tel, email, ve password gibi alanlarla birlikte kullanılır.
<!DOCTYPE html>
<html>
<body>
<form >
<input type="text" name="ad" placeholder="ADI...."><br>
<input type="text" name="sad" placeholder="SOYADI..."><br>
<input type="submit" value="GONDER">
</form>
</body>
</html>

required özelliği
required özelliği, mantıksal türde bir özelliktir. Kullanılmışsa, form gönderilmeden önce girdi (input) alanının mutlaka doldurulmuş olmasını zorunlu kılar. Çoğunlukla required özelliği, text, search, url, tel, email, password, date pickers, number, checkbox, radio, ve file özellikleriyle birlikte kullanılır.
<!DOCTYPE html>
<html>
<body>
<form >
KULLANICI ADI: <input type="text" name="kad" required>
<input type="submit">
</form>
</body>
</html>

step özelliği
step özelliği, bir <input> elemanı için geçerli sayı aralığını belirler. Örneğin, step=2 olarak belirtilmişse, …-4,-2,0,2 …. gibi sayılar geçerli sayılar olacaktır. step özelliği, daha önce anlattığımız min ve max özellikleriyle birlikte kullanılır. Ayrıca, number, range, date, datetime, datetime-local, month, time ve week özellikleri ile birlikte kullanılmaya da uygundur.
<!DOCTYPE html>
<html>
<body>
<form >
<input type="number" name="xx" step="2" min="-20" max="40">
<input type="submit">
</form>
</body>
</html>