HTML5, grafik elemanlarını çizebilmek için <canvas> ve <svg> elemanlarını barındırır.
canvas elemanı
<canvas> elemanını, özellikle JavaScript kullanarak, farklı çizimler yaratmak için kullanabilirsiniz. <canvas> elemanı, grafikler için sadece bir taşıyıcıdır. Grafik çizimi ise, JavaScript gibi bir betik (script) dili yardımıyla gerçekleştirilir.
<canvas> elemanı grafikleri çözünürlüğe (resolution) bağlıdır. Her çözünürlükte farklı kalitede görüntülenir. Olay yönetici desteği mevcut değildir. Metin yazımı düşük kalitededir. Grafik yoğunluklu oyunlar için önerilir. Sonuçta oluşan görüntü PNG ya da JPG dosyası olarak saklanabilir.
<canvas> elemanını kullanacaksanız, aşağıdaki özellikleri de atamanız tavsiye edilir:
- id: JavaScript kodunuzdan, <canvas> elemanına erişebilmek için bu elemana bir id değeri atamalısınız.
- width: <canvas> elemanının genişliği için gereklidir.
- height: <canvas> elemanının yüksekliği için gereklidir.
<!DOCTYPE HTML>
<html>
<head>
<style>
#canv{
border:1px solid red;
}
</style>
</head>
<body>
<canvas id="canv" width="150" height="100"></canvas>
</body>
</html>

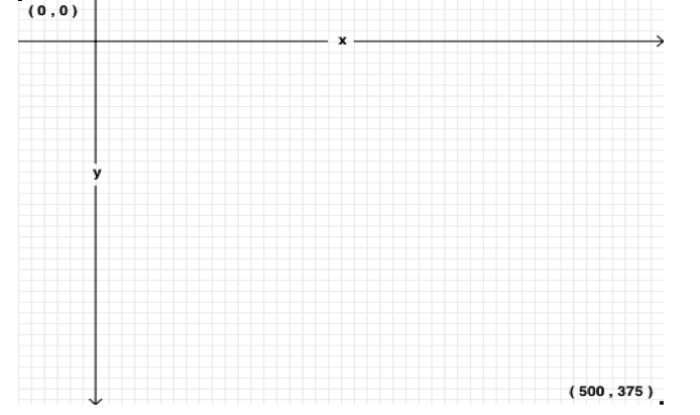
<canvas> elemanının koordinat sistemi
<canvas> elemanının tanımladığı koordinat sistemi aşağıdaki gibidir:

Aşağıdaki kod parçasında, fillRect(x, y , genislik, yukseklik) komutu ile içi dolu olan, sol üst köşesi (x,y)'de olan, genişliği ve yüksekliği verilen bir dikdörtgenin nasıl çizildiğini görebilirsiniz:
<canvas id="c"></canvas>
<script>
var canvas = document.getElementById("c"),
context = canvas.getContext("2d");
context.fillStyle = 'blue';
context.fillRect(10, 20, 200, 100);
</script>

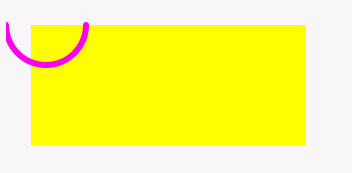
Bir başka örnek daha yapalım:
<canvas id="c"></canvas>
<script>
var canvas = document.getElementById("c"),
context = canvas.getContext("2d");
context.fillStyle = "yellow";
context.fillRect(25, 30, 350, 250);
context.strokeStyle = "#fa00ee";
context.lineWidth = 6;
context.lineCap = "round";
context.arc(40, 30, 40, 0, Math.PI, false);
context.stroke();
</script>

Yukarda da gördüğünüz üzere, <canvas> elemanının, getContext adlı bir DOM metodu mevcuttur. getContext(‘2d'), HTML5 nesnesi içinde hazır bir ifadedir; çizimlerin farklı özellik ve metodlarına erişmenizi sağlar.
Aşağıdaki bir örnekle görebilirsiniz.
var canvas = document.getElementById("ornek");
var icerik=canvas.getContext("2d");
Aşağıdaki komutlarla içi dolu bir dikdörtgen çizmenin farklı bir yolunu görebilirsiniz:
var canvas = document.getElementById("sampleCanvas");
var icerik=canvas.getContext("2d");
icerik.fillRect(0,0,100,200);
Aşağıdaki JavaScript metodlarını kullanarak nasıl "doğru" çizileceğini de görebiliriz:
- moveTo(x,y): Doğrunun başlangıç noktasını belirler.
- lineTo(x,y): Doğrunun bitiş noktasını belirler.
- stroke(): Doğruyu çizer.
<!DOCTYPE html>
<html>
<body>
<canvas id="ornek" width="200" height="200" >
</canvas>
<script>
var c=document.getElementById("ornek");
var context=c.getContext("2d");
context.moveTo(0,0);
context.lineTo(300,150);
context.strokeStyle = '#ee00ee'
context.lineWidth = 20;
context.stroke();
</script>
</body>
</html>
svg elemanı
Scalable Vector Graphics (Ölçeklenebilir Vektör Grafikleri), XML'de, iki boyutlu grafiklerin (2D) ve grafik uygulamalarının tanımlanması konusunda kullanılan bir dildir. <svg> etiketi de bu dosyaların HTML5'te kullanılmasına olanak veren etikettir.
SVG dosyalarında her eleman ve her özellik, canlandırılabilir (animate). Grafiklerin büyültüp küçültülmesi ile de görüntü kalitesi bozulmaz. SVG, genellikle sütun grafiği (bar chart) ve X,Y koordinatlarında 2D grafikler oluşturmak için kullanılır.
HTML5 doğrudan <svg> etiketini kullanarak bu grafikleri web sayfanıza gömebilir.
<!DOCTYPE html>
<html>
<body>
<svg height="150" width="150">
<circle cx="75" cy="75" r="60" stroke="blue" stroke-width="4" fill="green" />
</svg>
</body>

Aşağıdaki örnekle kırık çizgiler oluşturabilirsiniz:
<svg height="250" width="450">
<polyline points="20,25 40,45 60,70 90,125 127,145 205,190"
style="fill:none;stroke:blue;stroke-width:5" />
</svg>

SVG biçimindeki görseller oyunlar için elverişli değildir. Harita türü uygulamalar içinse çok kullanışlıdır.
