HTML5'te, tarayıcıdaki çeşitli eylemleri harekete geçirmek üzere, olaylar (events) kullanabilirsiniz; örneğin kullanıcı fareyi tıklayınca bir JavaScript kodunu devreye sokabilirsiniz.
HTML5, aşağıdaki tipte olayları kullanıma sunmaktadır:
- Fare (mouse) olayları: Fare aracılığıyla gerçekleştirilen olaylardır.
- Çokluortam (media) olayları: Ses, görsel, video tarafından meydana getirilen olaylardır.
- Klavye (keyboard) olayları: Bilgisayar klavyesi aracılığıyla meydana gelen olaylardır.
- Form olayları: HTML formu içinde tetiklenen olaylardır.
- Pencere (window) olayları: Pencere nesnesi içinde tetiklenen olaylardır.
HTML5'te önemli fare olayları
Aşağıda, çok yaygın olarak kullanılan fare olayları listelenmiştir:
| Standard Olaylar | Yeni Eklenen Olaylar |
| onclick | Ondrag |
| onmouseover | Ondragstart |
| onmouseout | Ondragend |
| Ondrop | |
| Onscroll | |
| Onmousewheel |
Aşağıda onClick olayı için verilen örnek kod parçasını görebilirsiniz:
<!DOCTYPE html>
<html>
<head>
<script>
function KOPYA()
{
document.getElementById("alan2").value=document.getElementById("alan1").value;
document.getElementById("alan3").value=document.getElementById("alan1").value;
}
</script>
</head>
<body>
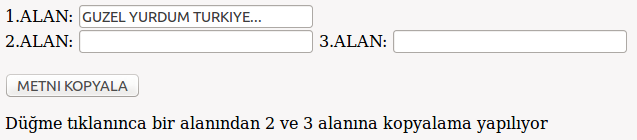
1.ALAN: <input type="text" id="alan1" value="GUZEL YURDUM TURKIYE..."><br>
2.ALAN: <input type="text" id="alan2">
3.ALAN: <input type="text" id="alan3"> <br><br>
<button onclick="KOPYA()">METNI KOPYALA</button>
<p>Düğme tıklanınca bir alanından 2 ve 3 alanına kopyalama yapılıyor</p>
</body>
</html>
Metni kopyala düğmesini tıkladığınızda da 1. ALAN'daki ifadenin 2 ve 3. ALANLARA kopyalandığını göreceksiniz.

Yukardaki işlemin tamamen aynısını gerçekleştiren alternatif kod ise aşağıda verilmiştir:
<!DOCTYPE html>
<html>
<head>
<script>
document.addEventListener('click',KOPYA,false);
function KOPYA(e)
{
document.getElementById("alan2").value=document.getElementById("alan1").value;
document.getElementById("alan3").value=document.getElementById("alan1").value;
}
</script>
</head>
<body>
1.ALAN: <input type="text" id="alan1" value="GUZEL YURDUM TURKIYE..."><br>
2.ALAN: <input type="text" id="alan2">
3.ALAN: <input type="text" id="alan3"> <br><br>
<button onclick="KOPYA()">METNI KOPYALA</button>
<p>Düğme tıklanınca bir alanından 2 ve 3 alanına kopyalama yapılıyor</p>
</body>
</html>
Bu kodda bir öncekinden farklı olarak, belge nesnesinin addEventListener metodu kullanılmıştır:
document.addEventListener('click', KOPYA, false);
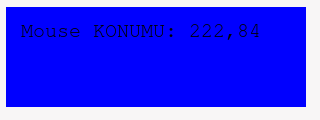
Bir canvas içinde fare koordinatlarını görüntüleme
mousemove yardımıyla, canvas içinde farenin o an bulunduğu noktanın koordinatları görüntülenebilir.
<!DOCTYPE HTML>
<html>
<head>
</head>
<body>
<canvas id="ornek" width="300" height="100" style= "background:blue">
</canvas>
<script>
var canvas = document.getElementById('ornek');
var context = canvas.getContext('2d');
canvas.addEventListener('mousemove', handleMoveEvent, false);
function handleMoveEvent(olay) {
var mousePos = getMousePos(canvas, olay);
var ileti = 'Mouse KONUMU: ' + mousePos.x + ',' + mousePos.y;
YAZileti(canvas, ileti);
}
function YAZileti(canvas, ileti) {
var context = canvas.getContext('2d');
context.clearRect(0, 0, canvas.width, canvas.height);
context.fillStyle = 'black';
context.font = '20px Courier';
context.fillText(ileti, 15, 30);
}
function getMousePos(canvas, olay) {
var rect = canvas.getBoundingClientRect();
return {
x: olay.clientX - rect.left,
y: olay.clientY - rect.top
};
}
</script>
</body>
</html>
Fareyi oluşan mavi pencere üzerinde gezdirdiğinizde, fare göstergesinin o anda bulunduğu konumun x ve y koordinatları görüntülenecektir.