Sınır Genişliği
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
CSS kodlamada border-width özelliği, sınır çizgisinin genişliğini atamak için kullanılır.
Genişlik piksel cinsinden atanır ya da önceden tanımlanmış üç değerden biri olarak atanabilir. Bu üç değer, thin (ince), medium (orta) ve thick (kalın) şeklindedir.
p.one {
border-style: dashed;
border-width: 6px;
}
p.two {
border-style: dashed;
border-width: medium;
}
Şimdi bu tanımlamayı bir örnekle nasıl kullandığımıza bakalım:
<!DOCTYPE html>
<html>
<head>
<style>
p.bir {
border-style: dashed;
border-width: 6px;
}
p.iki {
border-style: solid;
border-width: medium;
}
p.uc {
border-style: dotted;
border-width: 2px;
}
</style>
</head>
<body>
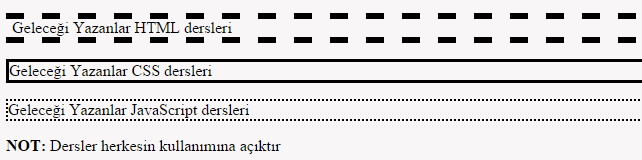
<p class="bir">Geleceği Yazanlar HTML dersleri</p>
<p class="iki">Geleceği Yazanlar CSS dersleri</p>
<p class="uc">Geleceği Yazanlar JavaScript dersleri</p>
<p><b>NOT: </b>Dersler herkesin kullanımına açıktır</p>
</body>
</html>