css() metodu seçilen elemanlar için bir ya da daha fazla stil özelliğine erişir ya da bunlar üzerinde değişiklik yapar.
Bir CSS özelliğine erişmek
Belirli bir CSS özelliğine erişmek için aşağıdaki yazılış biçimini kullanınız:
css("özellik adı");
Aşağıdaki Örnekte ilk uyuşan elemanın zemin rengi gönderilmektedir:
$("p").css("background-color");
Bir CSS özelliği atamak
Bir CSS özelliği atamak için aşağıdaki syntax kullanılır:
css("özellikadı","deger");
Aşağıdaki örnek bütün uyuşum sağlayan elemanların (paragraflar) zemin rengini değiştiriyo:
$("p").css("background-color","pink");
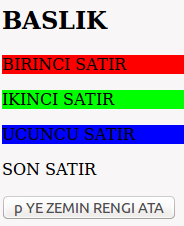
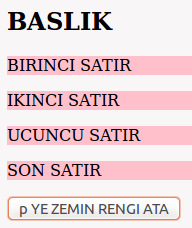
Öğrendiklerimizi aşağıdaki kod bloğu içinde kullanalım:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
<h2>BASLIK</h2>
<p style="background-color:#ff0000">BIRINCI SATIR</p>
<p style="background-color:#00ff00">IKINCI SATIR</p>
<p style="background-color:#0000ff">UCUNCU SATIR</p>
<p>SON SATIR</p>
<button>p YE ZEMIN RENGI ATA</button>
</body>
</html>

Burada, p YE ZEMIN RENGI ATA düğmesine tıklanınca bütün paragrafların zemin rengi pembe olacaktır.

Çoklu CSS Özelliği Atama
Aynı anda birden çok CSS özelliği atamak için aşağıdaki syntax kullanınız:
css({"özellikadı":"deger","ozellikadi":"deger",...});
Aşağıdaki örnekte tüm uyuşum sağlayan elemanların zemin rengi ve font büyüklüğü değiştirilmektedir:
$("p").css({"background-color":"pink","font-size":"150%"});
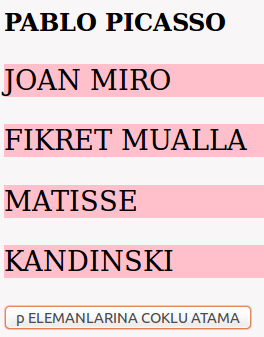
Çoklu özellik atamaya dair örnek HTML5 kodunu dikkatle inceleyelim:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color":"pink","font-size":"170%"});
});
});
</script>
</head>
<body>
<h2>PABLO PICASSO</h2>
<p style="background-color:#ff0000">JOAN MIRO</p>
<p style="background-color:#00ff00">FIKRET MUALLA</p>
<p style="background-color:#0000ff">MATISSE</p>
<p>KANDINSKI</p>
<button>p ELEMANLARINA COKLU ATAMA</button>
</body>
</html>

Burada p ELEMANLARINA COKLU ATAMA düğmesini tıklarsanız, tüm paragrafların (<p>) zemin rengi ve yazı puntolarının değiştiğini göreceksiniz.