Firebase verileri bir FirebaseDatabase referansına yazılır ve veri çekmek için de bu referansa asenkron çalışan bir listener ekleyip veriyi bu listener yardımıyla çeker.
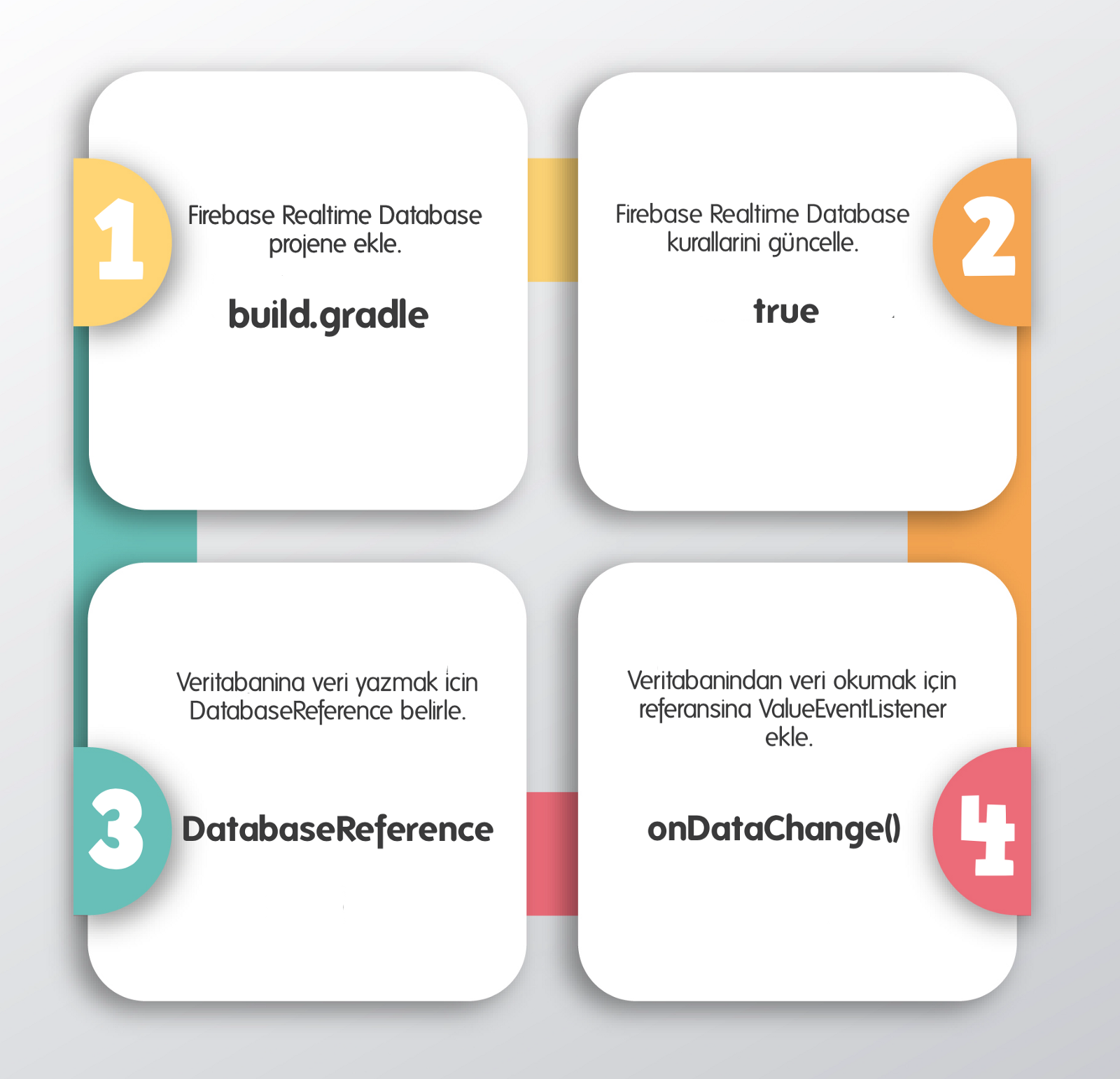
Bu yazımızda adım adım veritabanına veri yazma ve okuma işlemlerini gerçekleştireceğiz. Bu işlemleri gerçekleştirmek için izleyeceğimiz adımlar için bir grafik hazırladık. Bu adımları uygulamadan önce linkteki makaledeki adımları yapmanız gerektiğini hatırlatarak başlayalım.

Şimdi adım adım kodlarımızı yazalım.
1 - Firebase Realtime Database projene ekle
İlk olarak app seviyesinde build.gradle dosyamıza
implementation 'com.google.firebase:firebase-database:16.0.6'
ekliyoruz. Burada versiyonun güncelleme ihtimaline karşı güncel implementation versiyonunu bu linkten takip edebilirsiniz. Kodu ekledikten sonra sync etmeyi unutmayalım.
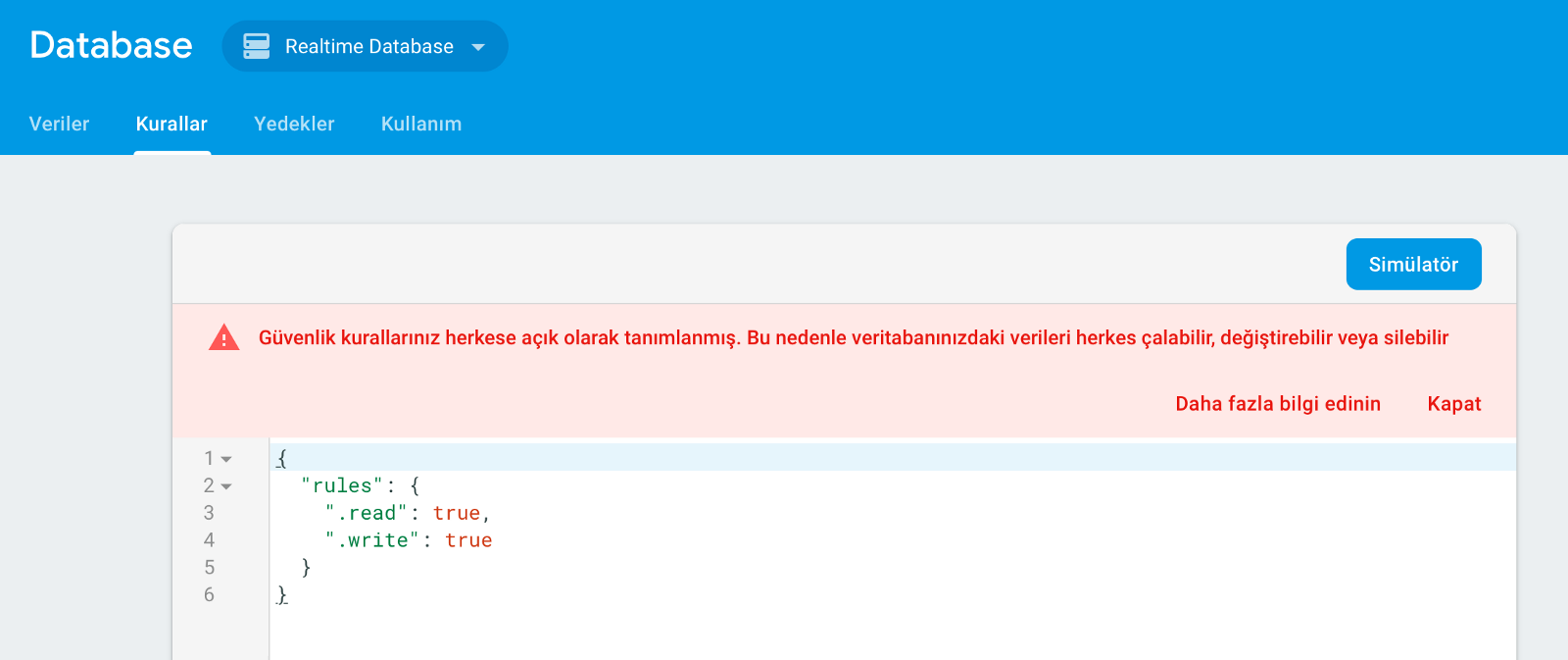
2 - Firebase Realtime Database kurallarını güncelle
Varsayılan olarak, veritabanına okuma ve yazma erişimi kısıtlıdır ve yalnızca kimliği doğrulanmış (authenticated) kullanıcılar veritabanından bir şeyler okuyabilir veya veritabanına bir şeyler yazabilir. Ancak yinede erişimin herkese açık olması istenirse o zaman kurallar kısmından erişim herkese açılmalıdır. Bu izin veritabanınızı herkese, hatta uygulamayı kullanmayan insanlara dahi açık hale gelir; bu tavsiye edilen bir durum değildir. Bu nedenle, Authentication yapıldığında tekrar kurallara gidip kısıtlamalar verildiğine emin olunmalıdır.
Veritabanımızın kurallarını güncellemek için Firebase Console gitmeliyiz.
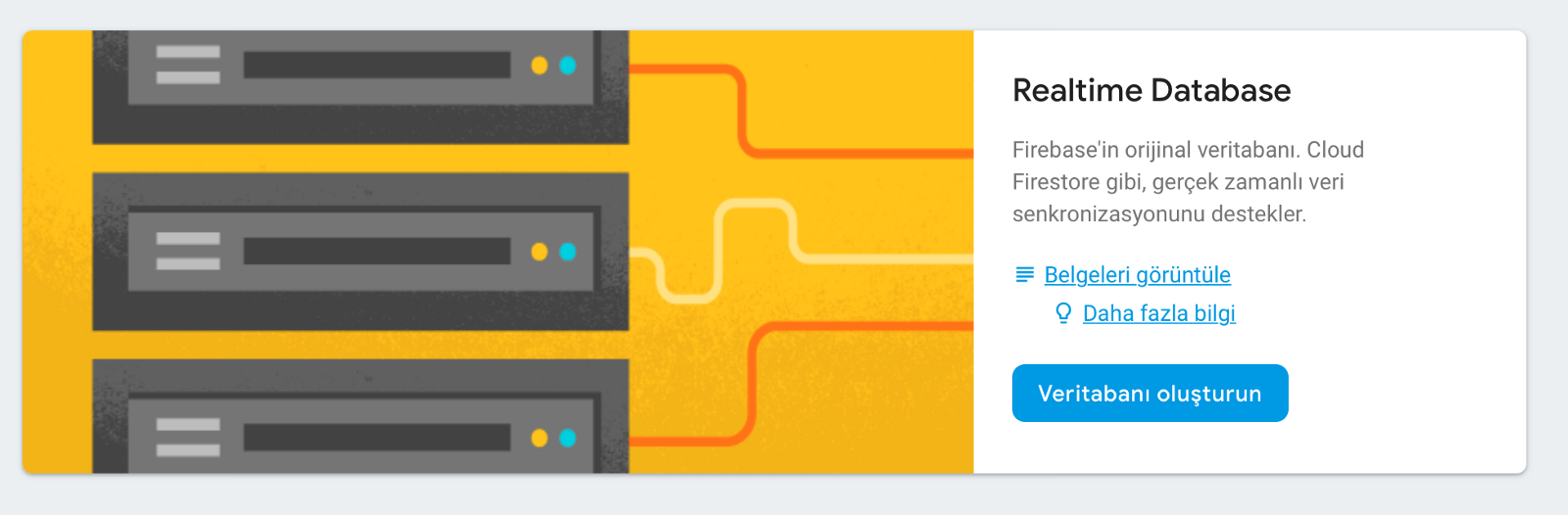
Bizi karşılayan sayfada Realtime Database kısmında “Veritabanı oluşturun” butonuna tıklayalım.
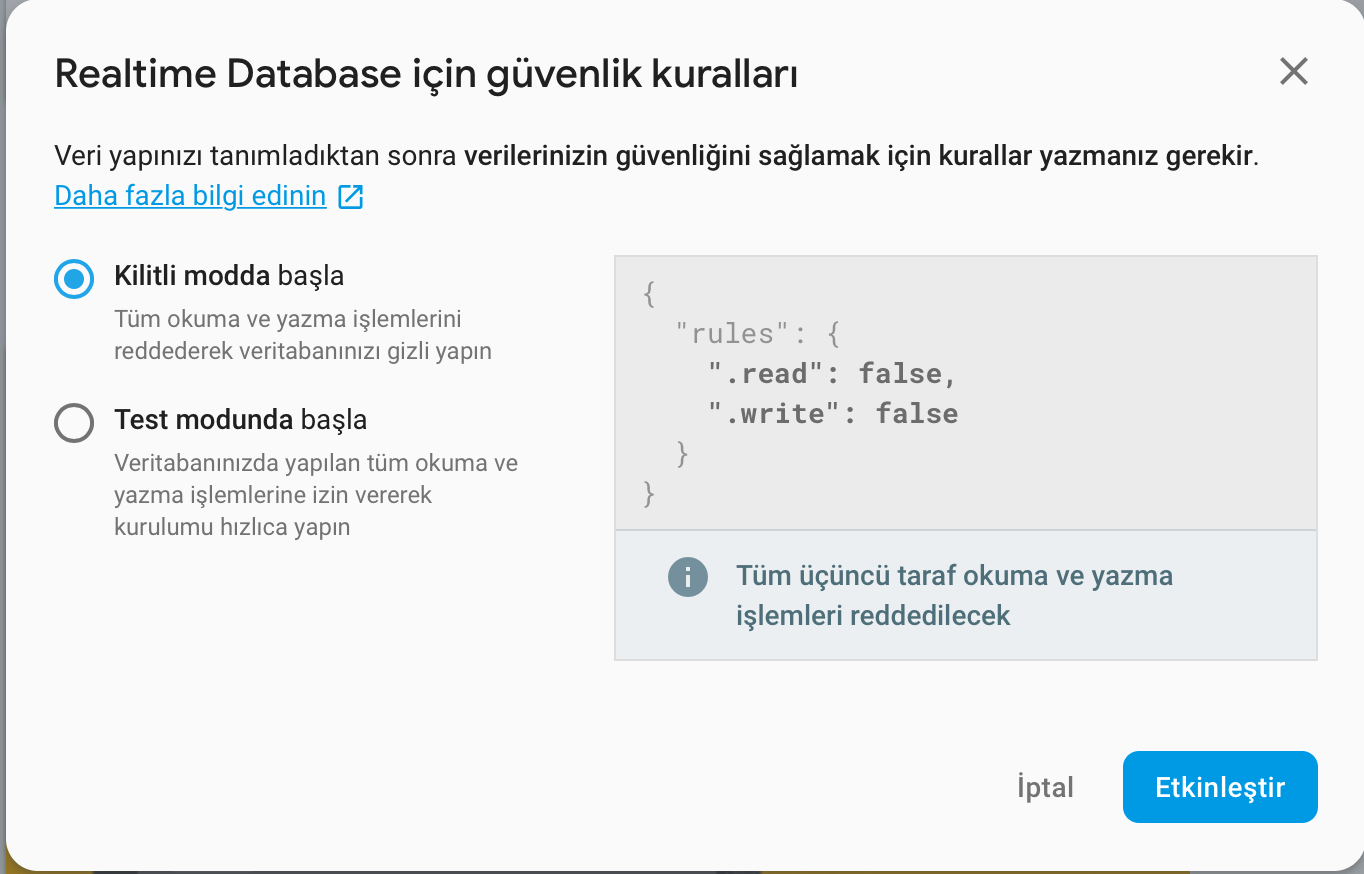
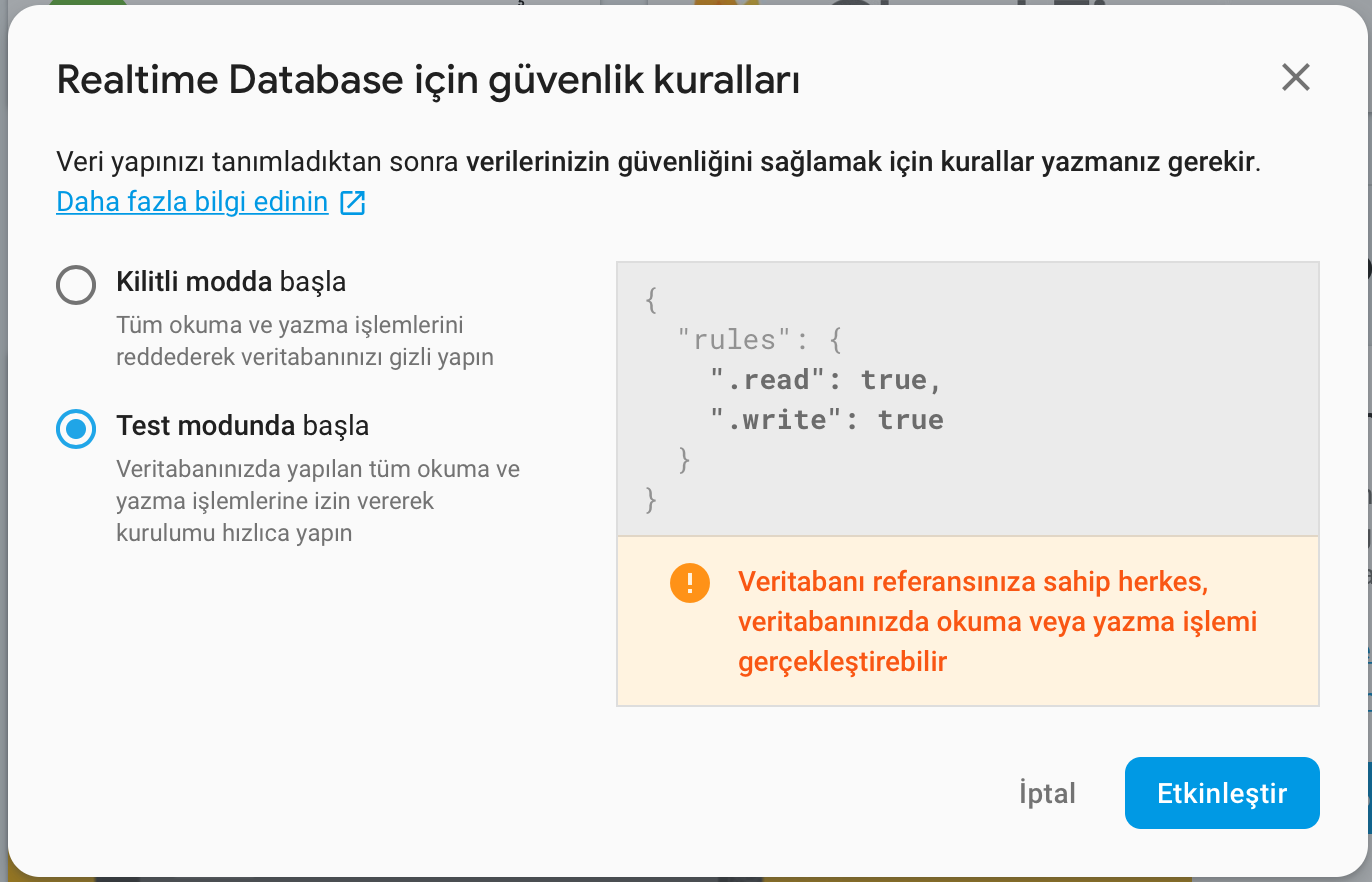
Bu butona tıkladığımızda Firebase Console bize iki seçenek sunmaktadır. Kilitli mod ve test modu.
Kilitli mod, yukarıda belirttiğimiz gibi okuma ve yazma erişimi sınırlı olan moddur.

Test modu ise geliştirme aşamasında kullanacağımız okuma ve yazma işlemlerine izin verilen moddur.

Test modu aktif iken “Etkinleştir” diyerek devam ediyoruz.
Etkinleştir dediğimizde artık veri yazmak için hazır bir veritabanı elde etmiş olacağız. Bu kuralları güncellemek için konsole üzerinde Database/Kurallar sekmesini kullanacağız.
Veri yazmak için hazırız. 3. adıma geçebiliriz.
3. Veritabanına yazma işlemi için DatabaseReferance belirlemek
Veritabanımıza erişmek için FirebaseDatabase nesnemizden bir obje oluşturuyoruz. Bunun için:
FirebaseDatabase database = FirebaseDatabase.getInstance();
Artık database objesi üzerinden kendimize bir referans noktası belirleyebiliriz. Şimdi “message” adında referans noktamızı belirleyelim.
DatabaseReference myRef = database.getReference("message");
Veritabanı yapısı makalemizden hatırlayalım. Veriler her zaman anahtar-değer (key-value) şeklinde tutuluyordu. Şimdi değerimizi yazmak için setValue() metodunu kullanacağız. Bunun için:
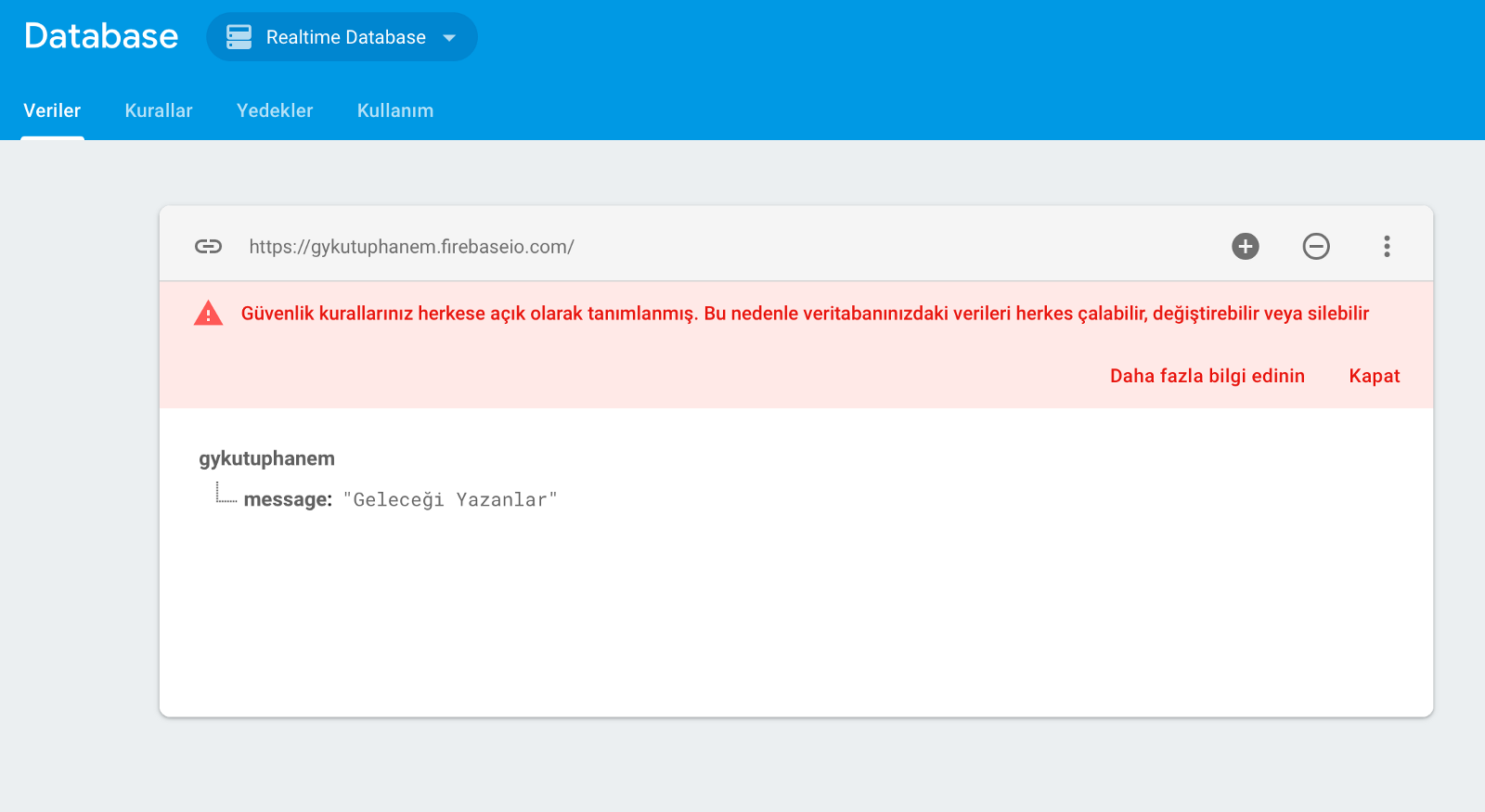
myRef.setValue("Geleceği Yazanlar");
Bu işlemi yapar yapmaz konsola gidip ilk veri yazma işlemimizi görebiliriz. :)
Şimdi sırada veritabanından veri okuma işleminde. Son adıma geçebiliriz.
4. Veritabanından veri okuma işlemi için ValueEventListener
Uygulamamızda verilerimizin gerçek zamanlı olarak güncellenmesini sağlamak için, oluşturduğumuz referansımıza bir ValueEventListener eklemeliyiz.
Hemen kodumuzu görüp üzerinde konuşalım.
// Read from the database
myRef.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(DataSnapshot dataSnapshot) {
String value = dataSnapshot.getValue(String.class);
}
@Override
public void onCancelled(DatabaseError error) {
}
});
Bu sınıftaki onDataChange() methodunu inceleyelim. DataSnapshot’u veritabanınızın anlık görüntüsü olarak düşünün. Yani veritabanında dataSnapshot ile referans aldığınız yer üzerinde çalışırız.
danaSnapshot.getValue() dediğimiz anda referansımıza ait değeri almış oluruz. Bizim örneğimizde “message” anahtarına ait “Geleceği Yazanlar” değerini okumuş olacağız.
Firebase gerçek zamanlı veritabanı (Realtime Database) olduğu için Listener ile onDataChange() metodu eklediğimizde veriler her değiştiğinde metodumuz tekrar tetiklenir. Bunu test etmek için Geleceği Yazanlar yerine Geleceği Yazan Kadınlar yazarak Log’dan takip edebilirsiniz. Uygulama üzerinde görmek isterseniz Toast mesajı sayesinde test edebilirsiniz.
Toast.makeText(getApplicationContext(),value,Toast.LENGTH_LONG).show();
Evet temel olarak Firebase veritabanına veri yazma okuma işlemlerini gerçekleştirdik. Bir sonraki makalemizde liste ve model kullanarak bir proje geliştireceğiz.