Storyboard tıpkı Interface Builder gibi Xcode ile birlikte sunulan ve uygulamanızın tasarımının yanında akışını da görsel olarak hazırlayabileceğiniz bir araçtır. Interface Builder’daki sürükle bırak mantığını aynen kullanan Storyboard, buna ek olarak uygulamanızdaki ekranların tamamını tek bir panel üzerinde görmenize olanak tanır. Bununla beraber Storyboard, ekranlar arası geçişleri ve uygulamanızın akışını da bu panel üzerinde belirlemenize izin verir.

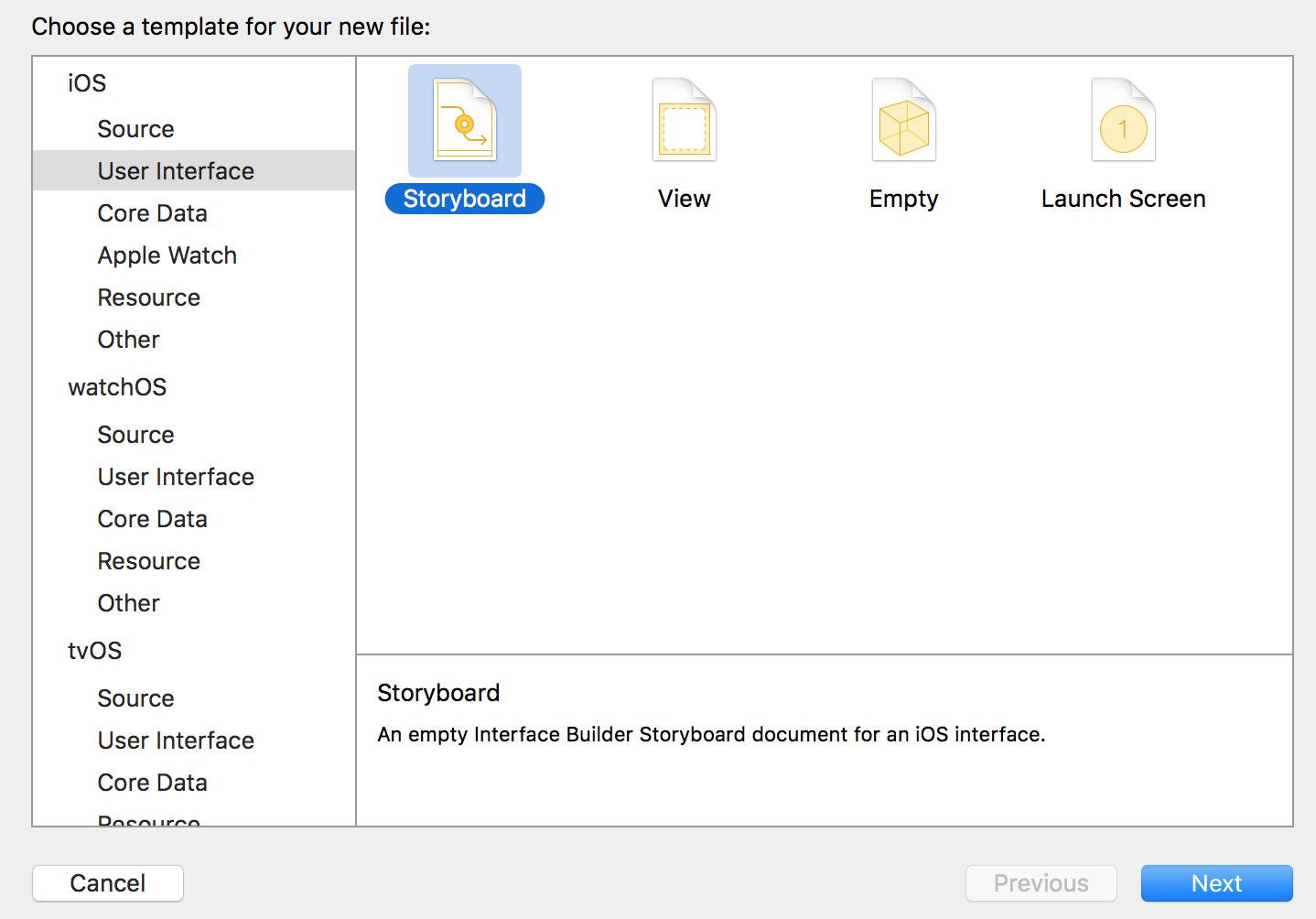
Xcode içerisinde klasik proje taslaklarından birini seçtiğinizde (örn. Master-Detail Application) uygulamaya ait genel görünümle ilgili Storyboard dosyası da otomatik olarak oluşturulacaktır. Storyboard kullanmayan bir proje seçtiyseniz (Empty Application), projenize Storyboard eklemek için Add New File seçeneğiyle yeni bir dosya yaratma sihirbazını başlatıp, User Interface altından Storyboard'u seçmeniz gerekir.

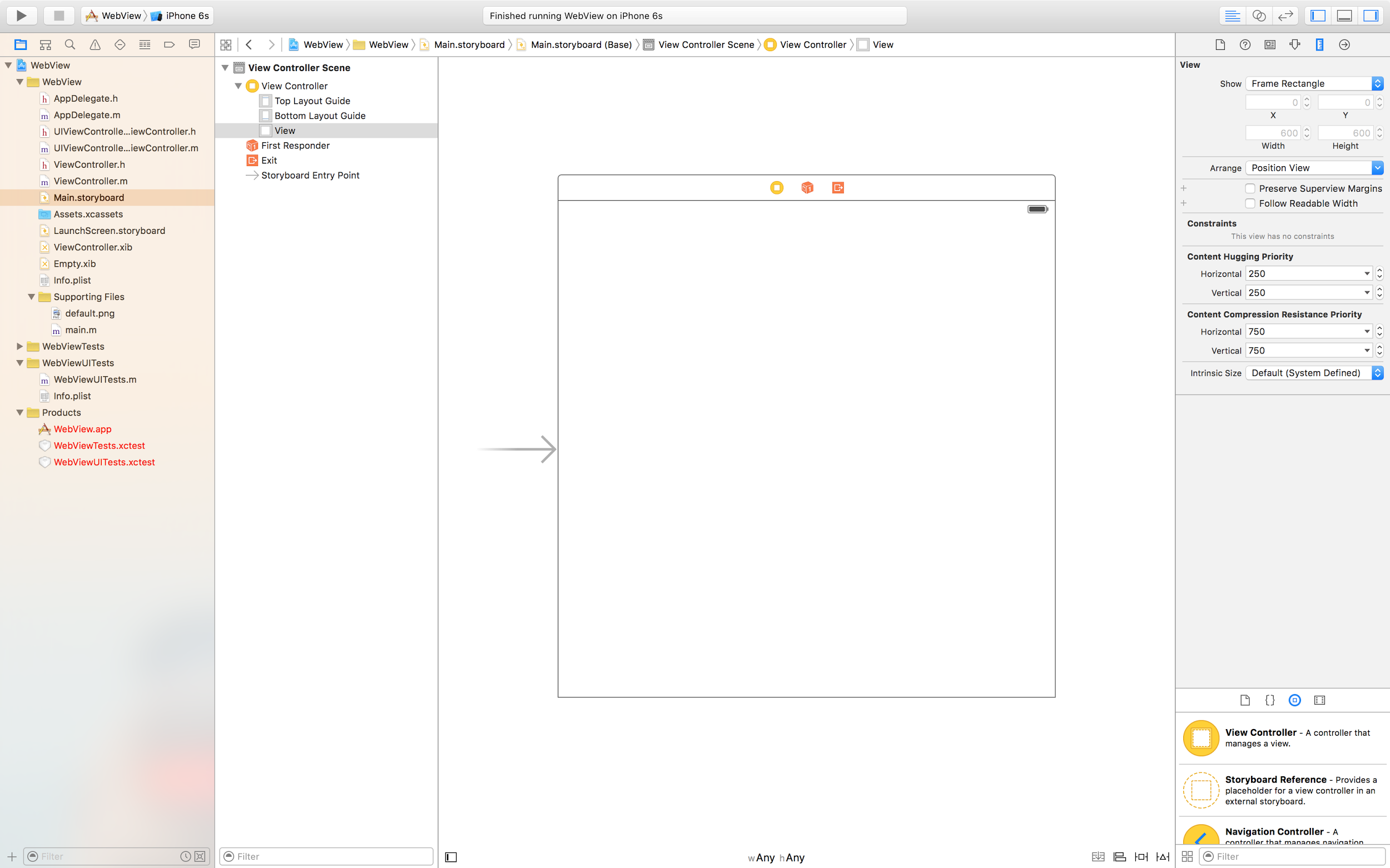
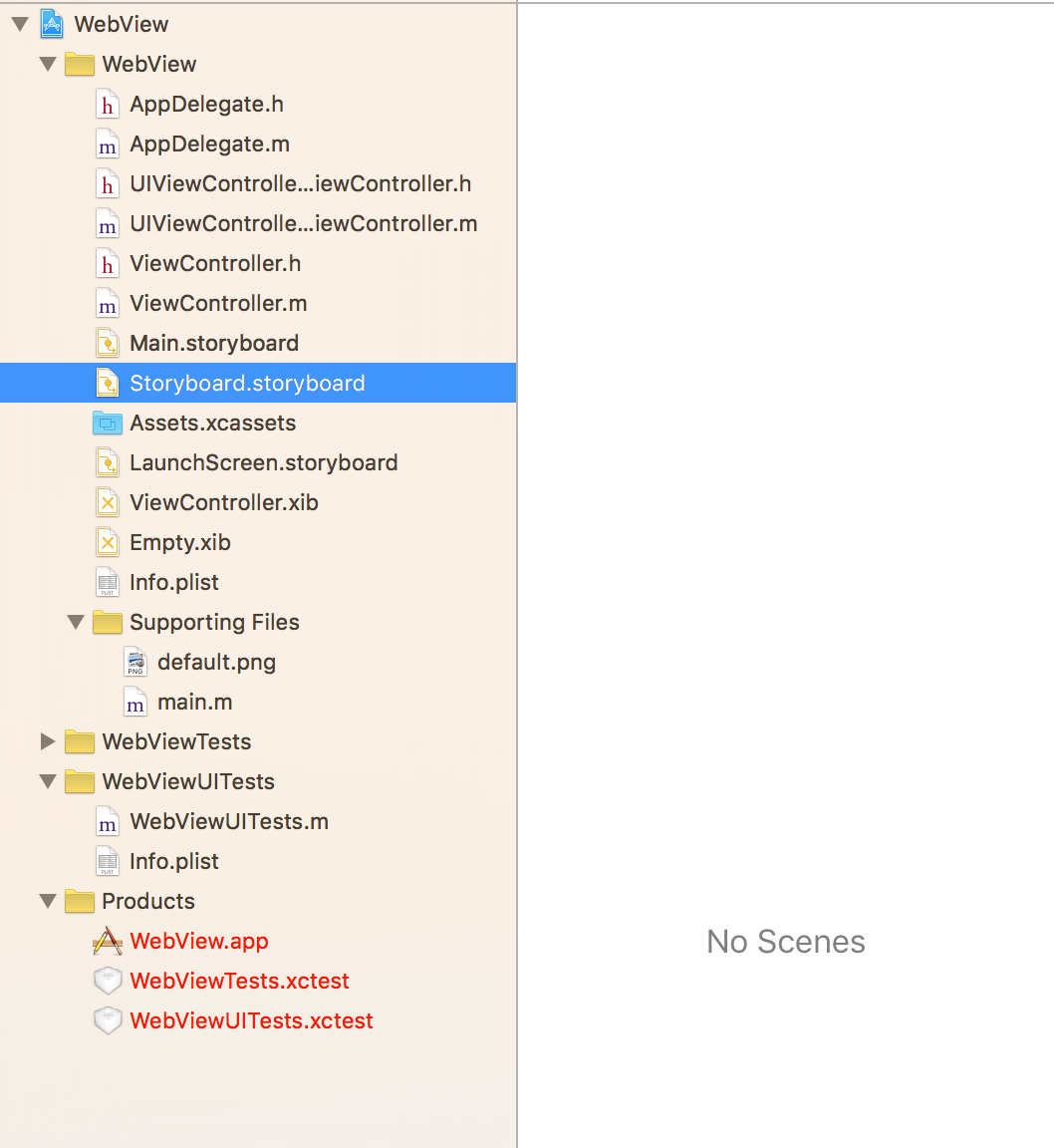
Sihirbazın bir sonraki ekranında Storyboard dosyasının iPhone ya da iPad ortamından hangisi için kullanılacağını belirttiğinizde yeni bir Storyboard sizin için oluşturulur. Proje içerisinde yer alan .storyboard uzantılı dosyalar uygulamamızda akışı ve ekranları oluşturur.

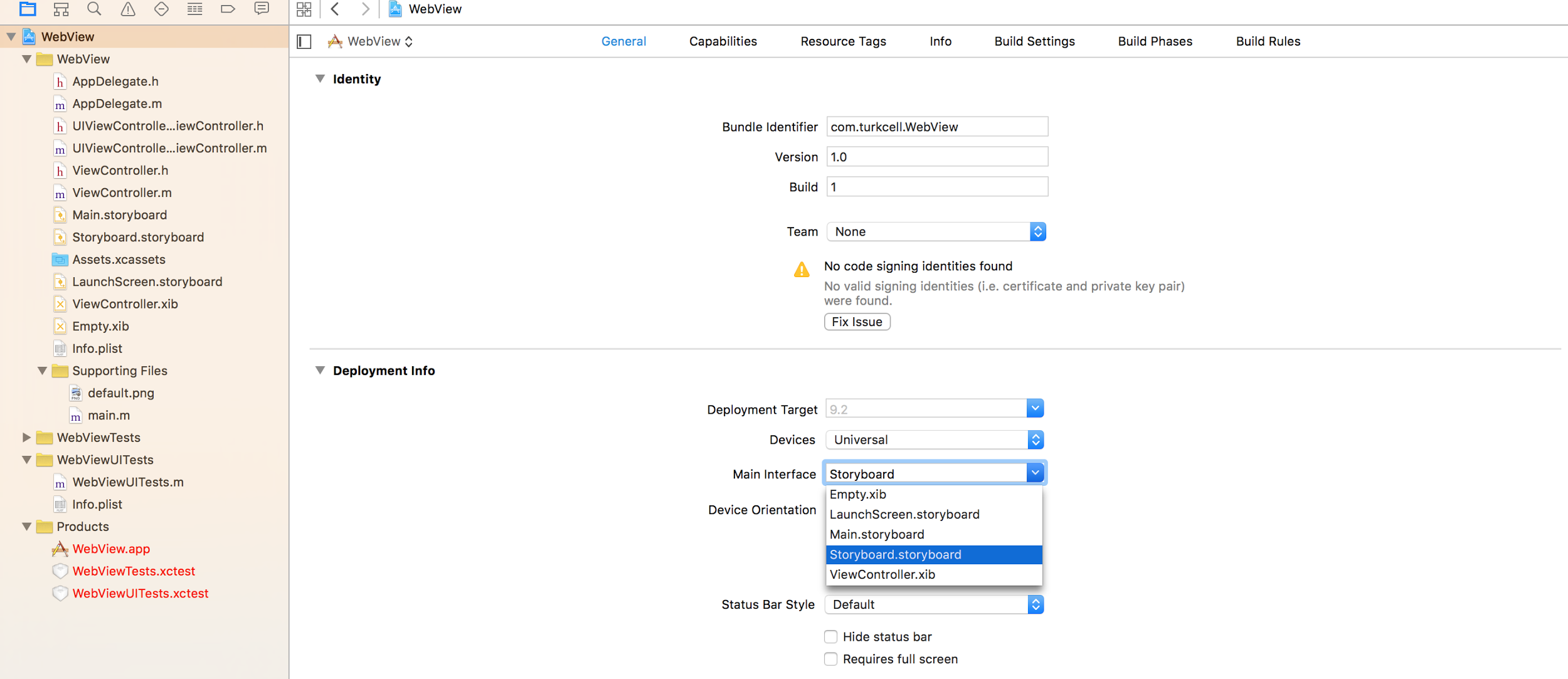
Uygulamanın bir Storyboard yönetiminde başlaması için Targets altında General sekmesine gelip, Deployment Info içerisinde Main Interface seçeneğini değiştirilmesi gerekmektedir. Burada Storyboard dosyamızı seçersek, uygulama ekranları Storyboard içerisinde belirlenen akışa göre oluşturulur.

Empty Application taslağı içi boş bir uygulama oluştururken AppDelegate içerisinde self.window özelliğini kod içerisinden belirler. Biz burada akışı Storyboard'a bırakacağımızdan AppDelegate içinde application:didFinishLaunchingWithOptions: metodunda bu işlemi devre dışı bırakmalıyız. Bu sayede uygulamanın ekran kontrolünü tamamen Storyboard üzerinden gerçekleştirebiliriz.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
Şimdi uygulamamıza bir akış belirtelim. Storyboard içerisinde bir ekran oluşturmak için sağ menüde yer alan ViewController öğesini alıp ekrana sürüklemek yeterli olacak. Bu şekilde bize bir ekran ve o ekranda alınacak aksiyonları kontrol eden bir ViewController (ekran kontrolcüsü) sağlanır. Biz ilk ekranın tasarımını tıpkı Interface Builder'da olduğu gibi ViewController içinde gerçekleştiririz. Bu yaklaşımın farkı bütün tasarımların ayrı ayrı. xib uzantılı dosyalar yerine Storyboard içerisinde saklanmasıdır.
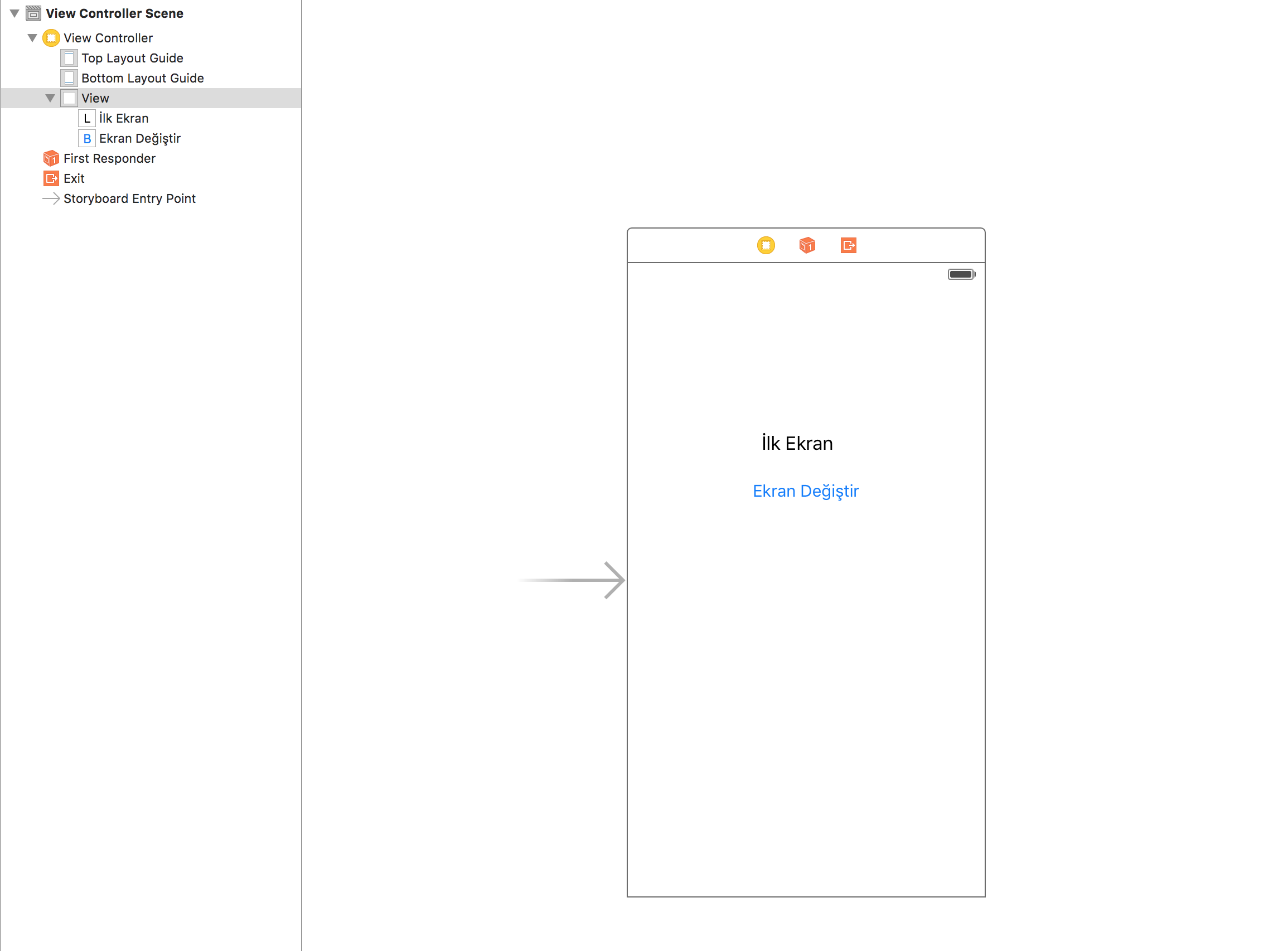
Eklenen ViewController içerisine bir UILabel ve UIButton sürükleyerek ilk ekranımızı aşağıdaki gibi oluşturalım.

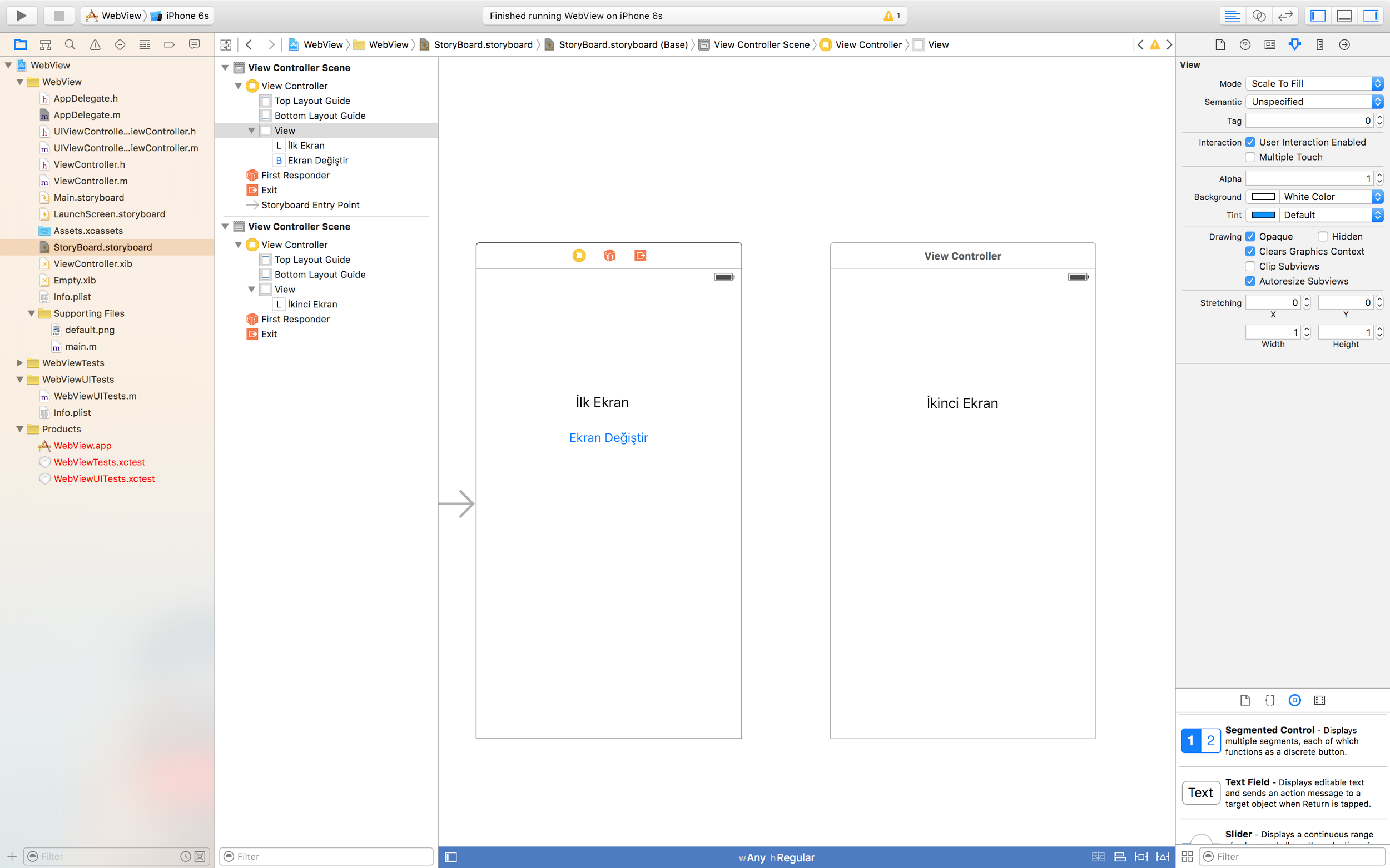
İkinci ekranı yine bir ViewController sürükleyerek oluşturduktan sonra kullanıcı ilk ekrandaki düğmeye bastığında açıklamasını sağlayacağız. İlk olarak ikinci ekranımızı sürükleyerek Storyboard'da oluşturalım.

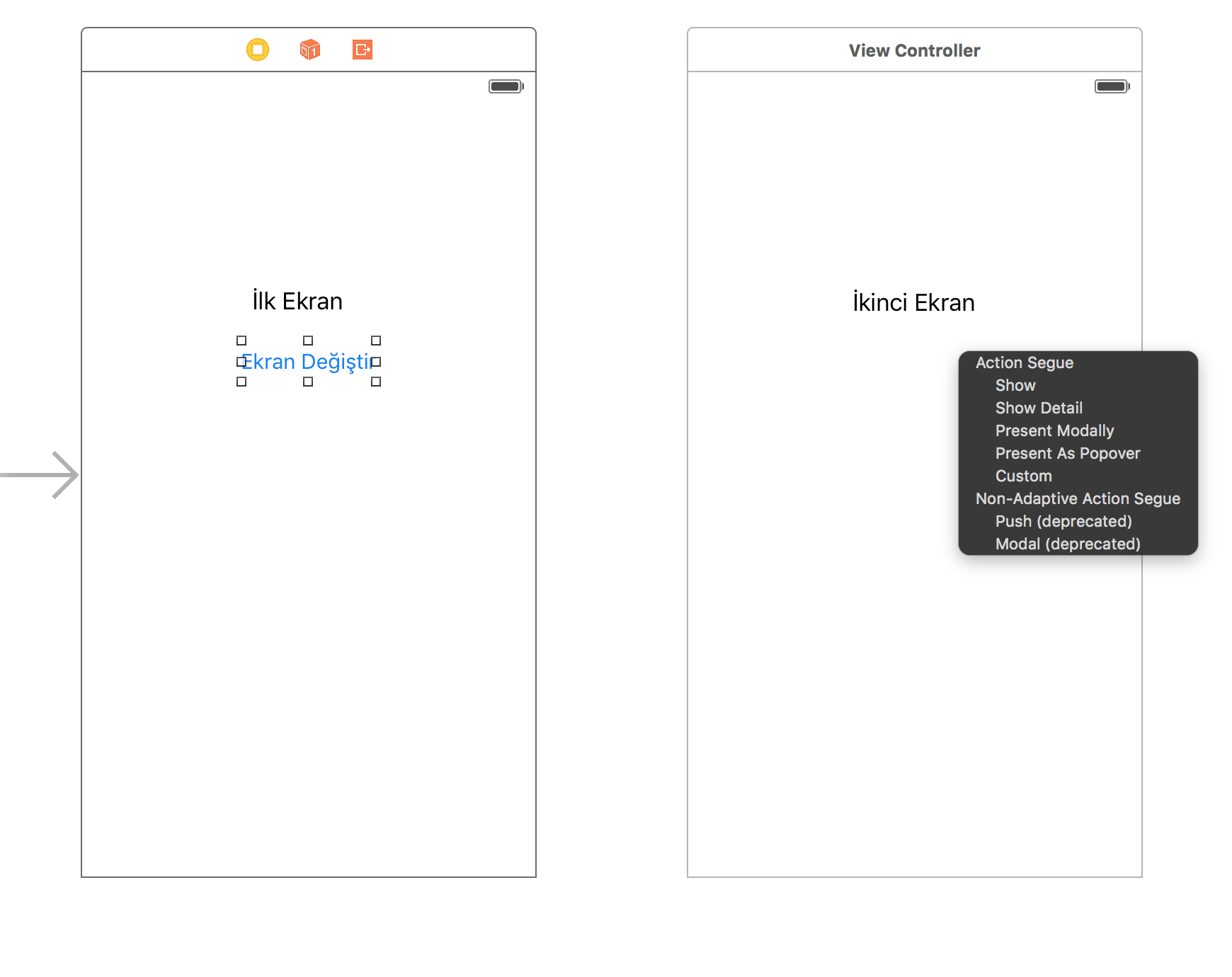
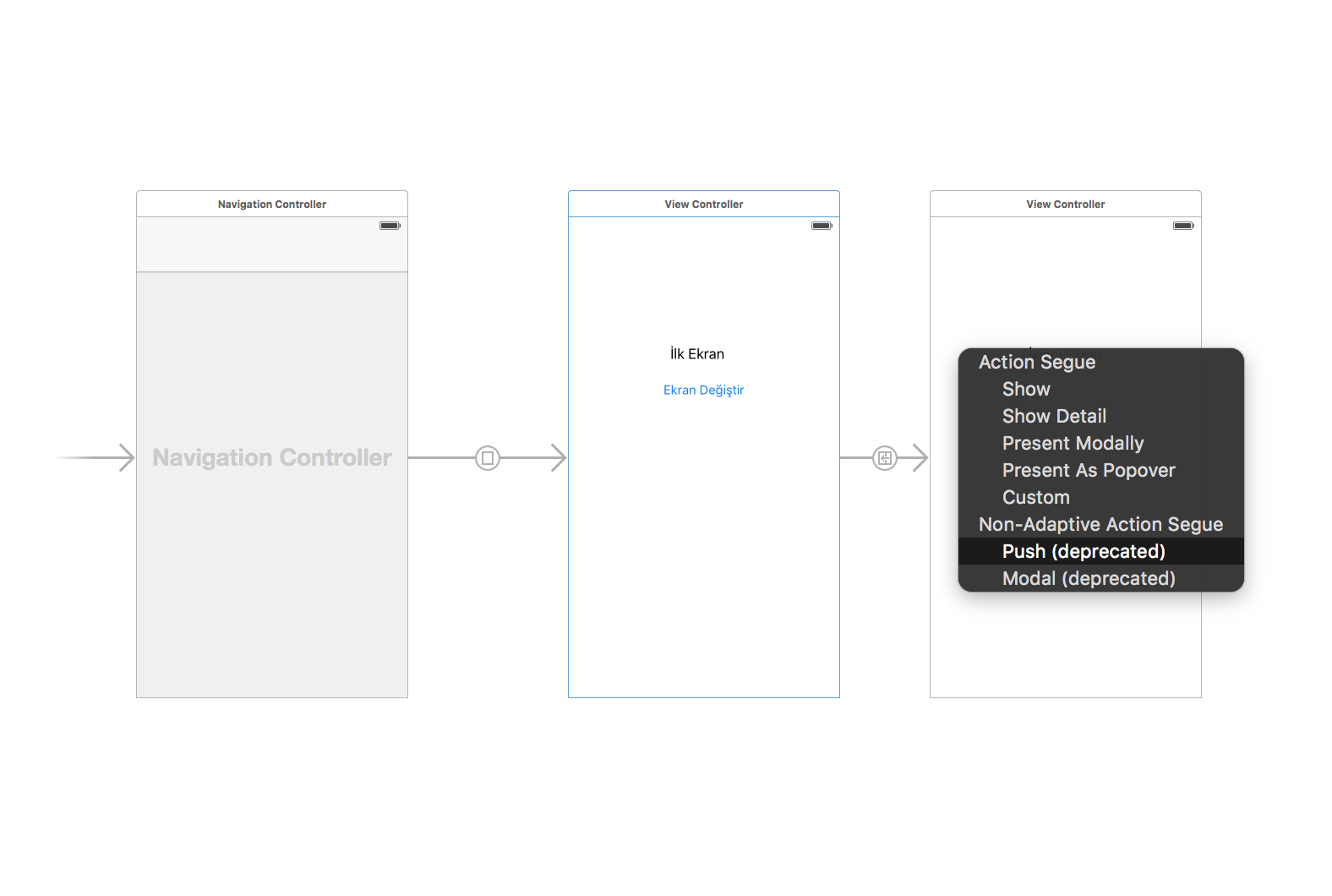
İlk ekranın içinde yer alan UIButton öğesine tıkladığımızda (Ekran değiştir) en sağ sekmede Triggered Segues adında bir bölüm görürüz. Burada action hareketine bir ViewController bağladığınızda kullanıcı düğmeye bastığında yeni ekran olarak seçilen ViewController ekrana verilir. Burada push seçeneği bir UINavigationController kullanılıyorsa seçilmelidir. Biz herhangi bir kontrol mekanizması kullanmadığımızdan, burada Present modally seçeneğini seçeceğiz. Eğer kendiniz bir geçiş yöntemi belirleyeceksiniz custom seçeneğini seçmeniz gerekir. Modal seçeneğini seçtikten sonra düğmeye bastığınızda ikinci ekranın geldiğini görebilirsiniz.

Alternatif olarak geçişi bir UINavigationController aracılığı ile de sağlayabilirdik. Bu amaçla yapılması gereken, sağ menüden Navigation Controller öğesini Storyboard’a sürükleyip ilk ekran olarak Navigation Controller’ı belirtmektir. Bu şekilde uygulamada açılan her ekran Navigation Controller içerisine sürüklenecek ve kullanıcı için sol yukarıda otomatik olarak Geri düğmesi oluşturulacaktır.
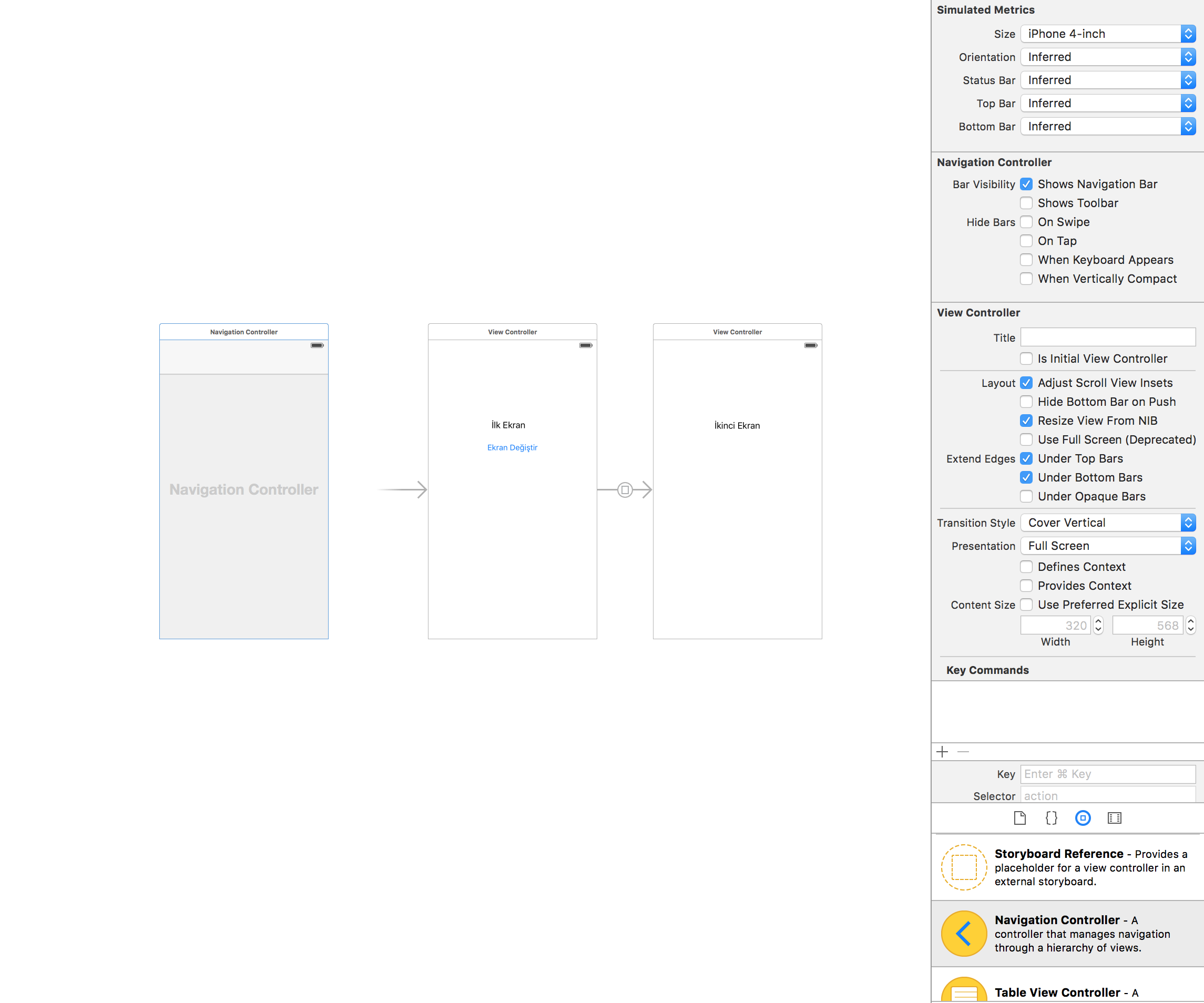
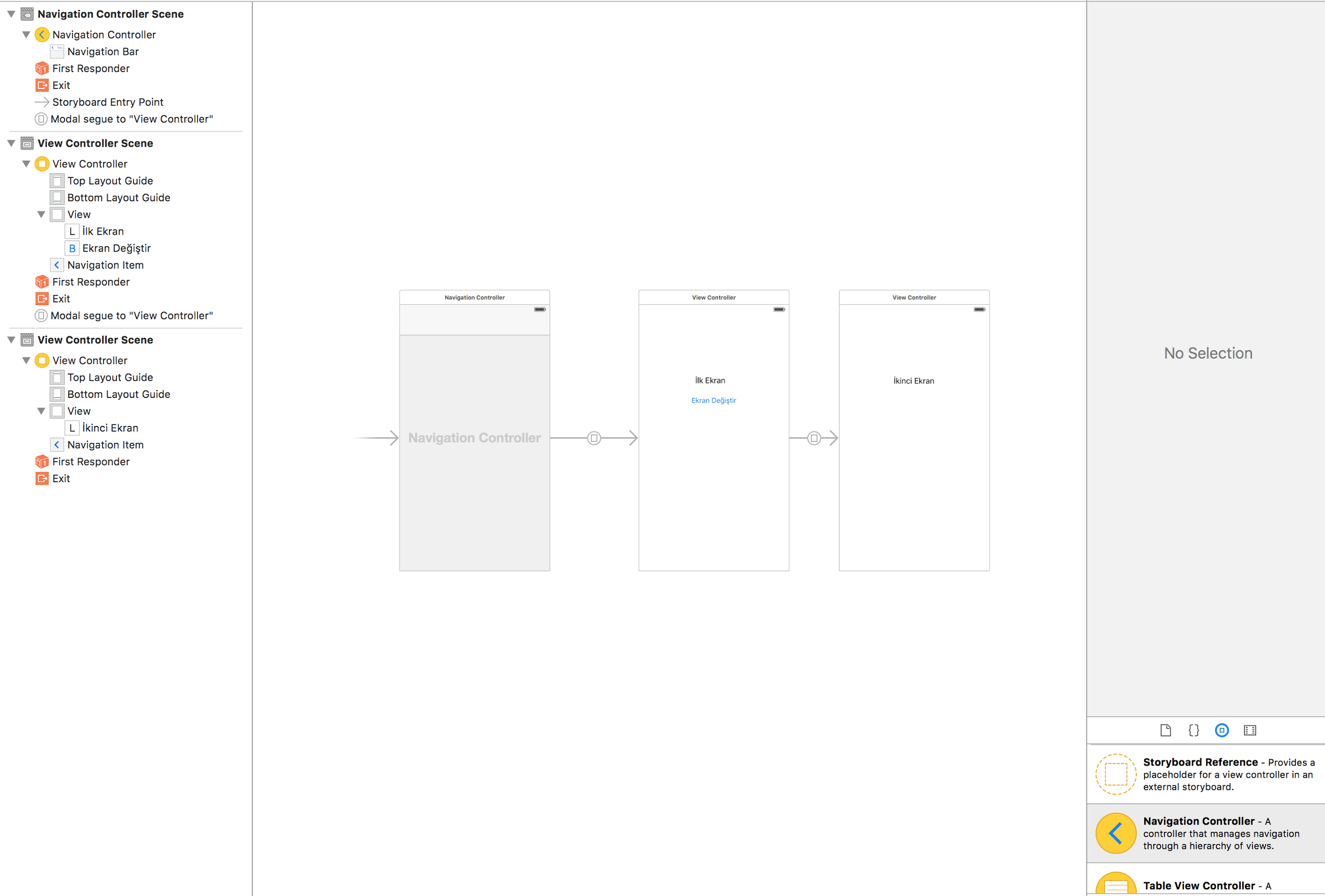
Navigation Controller Storyboard'a ilk sürüklendiğinde beraberinde içerisinde UITableView bulunan bir ViewController daha getirir. Biz daha önceden oluşturduğumuz ekranları kullanmak istediğimizden öncelikle bu ekranı siliyoruz. Ekranı sildikten sonra yerleşim aşağıdaki gibidir.

Yukarıda gördüğünüz gibi Navigation Controller eklememize rağmen ilk başlatılan ekran hâlâ View Controller olarak görünüyor. Şimdi bunu değiştirerek ilk açılışta akışın Navigation Controller üzerinden akmasını sağlamamız gerekiyor. Bunun için öncelikle sağ menüde altınca sekmede yer alan root view controller özelliğini ilk başlatılması istenen ekrana yöneltiyoruz.

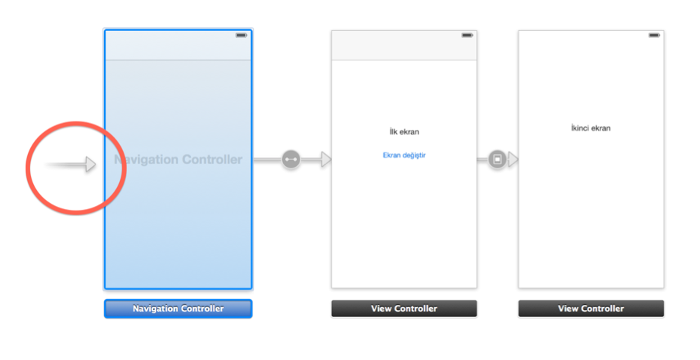
Storyboard’da iki ekran arasında bir ilişki olduğunda (geçiş, açılış, ilk ekran) bu ilişki o iki ekran arasındaki oklarla belirtilir. Hangi ViewController’ın ilk ekran olacağı ise hiç bir yere bağlı olmayan bir okla gösterilir (yukarıdaki şekilde Navigation Controller ve View Controller arasında yer alan). Şimdi biz bu oku tıklayarak fare ile sürükleyelim ve Navigation Controller'ın sol tarafına getirelim.

Sol tarafı hiçbir yere bağlı olmayan ok, uygulama çalıştığında ilk başlatılacak View Controller'ı belirler. Yukarıdaki tanımlamaya göre uygulama ilk olarak Navigation Controller ile başlayacak ve ilk ekran otomatik olarak görüntülenecektir. İkinci ekranın Navigation Controller içerisinde push edilmesi için az önce yaptığımız modal tanımını show olarak değiştirmemiz gerekir.
NOT: modal tanımlaması her UIViewController sınıfı içerisinde yer alan presentViewController:animated:completion: metoduna karşılık gelir ve ekranın üzerine başka bir ekran getirmek için kullanılır. Ekranın geri gelmesi için yeni ekranda bir butona dismissViewController:animated:metodu tanımlanmalıdır. show tanımlaması ise UINavigationController içerisinde yer alan pushViewController:animated: metodu kullanır ve sadece bir Navigation Controller varlığında kullanılabilir. Geri dönmek için düğme ise ekranın sol yukarısında otomatik olarak oluşturulur.

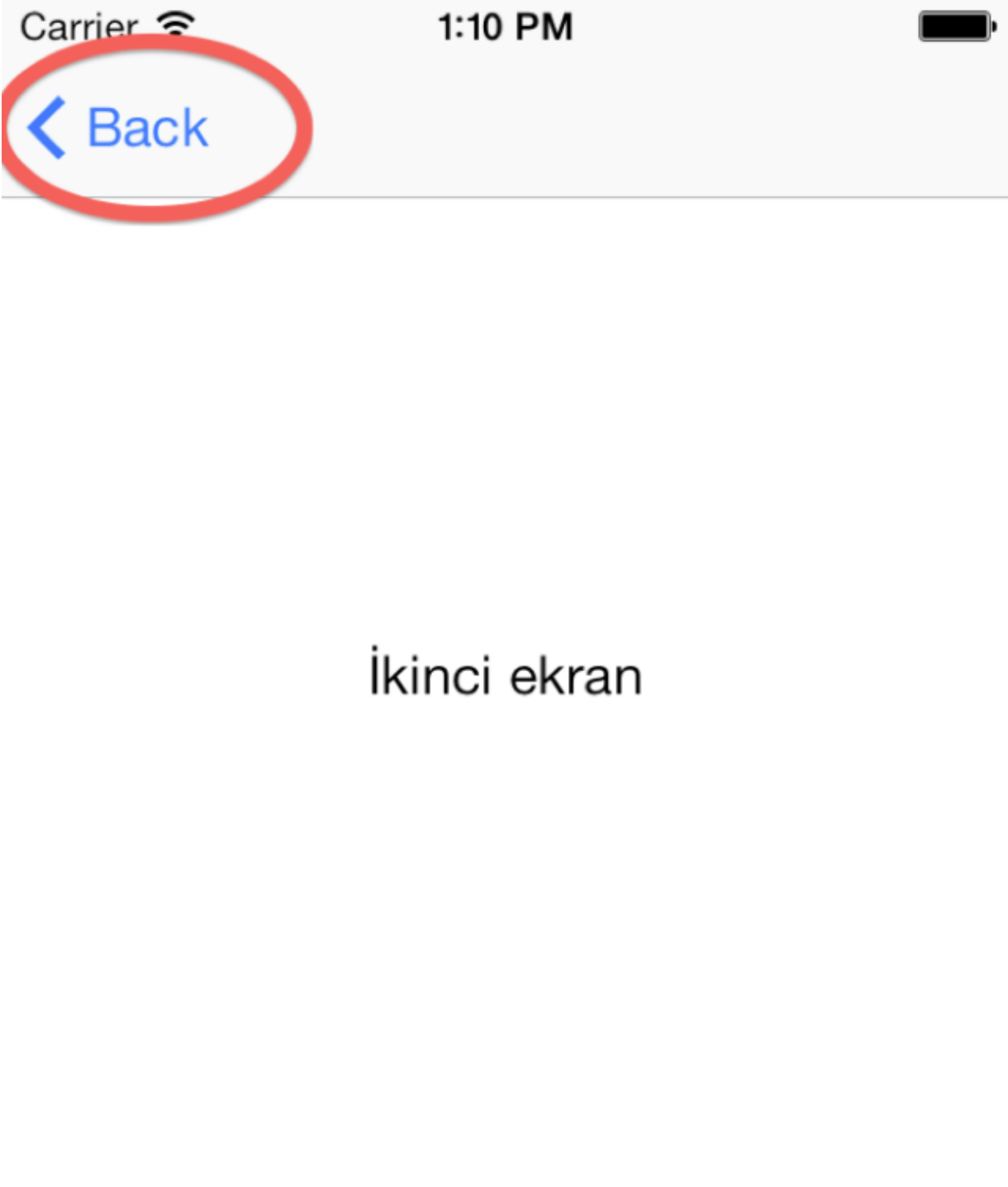
Bu tanımdan sonra uygulamada yeni ekran aşağıdaki şekilde getirilecektir;

Gördüğünüz gibi Navigation Controller bize yukarıda bir bar ve yeni ekranlar için otomatik olarak bir Geridüğmesi sağlıyor.