
Her geçen gün hayatımızın biraz daha içine giren mobil cihazlar arasında şu sıralar büyük bir rekabet var. Bu rekabete dâhil olmaya çalışan isimlerden bir tanesi ise Firefox OS. Bu yazımızda pazara yeni giriş yapmış olan bu işletim sistemi için uygulama geliştirme adımlarını anlatacağız.
Firefox OS, Mozilla Vakfı tarafından mobil cihazlar ve televizyonlar için geliştirilmiş olan bir işletim sistemi. Firefox OS'u daha iyi anlamak için Mozilla Vakfı'nın ne olduğunu bilmekte fayda var. Mozilla Vakfı, günümüzde birçok insanın kullandığı hatta vazgeçemediği Firefox tarayıcı ve Thunderbird e-posta istemcisi gibi uygulamaların yaratıcısı olan ve yaptığı projelerde kâr amacı gütmeyen bir yapı. Mozilla Vakfı'nın favori oyun sahası web. Her geçen gün hayatımızın daha da içine giren akıllı telefonlarla web popülaritesini yitirmeye başladı. Mozilla bu durumu fark edip, tamamen web teknolojileri kullanan mobil bir işletim sistemi olan Firefox OS'u geliştirdi.
Firefox OS'un pazarda hızlı büyüyebilmesine olanak sağlayacak olan en önemli özelliklerden biriyse bu yeni işletim sisteminin tamamen web teknolojileri kullanılarak yapılması. Javascript, HTML ve CSS kullanılarak geliştirilen bu işletim sistemine uygulama yazabilmek için yine Javascript, HTML ve CSS kullanılıyor. Android ve iOS'de olduğu gibi uygulama yazmadan önce ağır bir öğrenim süreci yok. İşletim sisteminin içindeki uygulamaların web uygulamalarından hiçbir farkı yok. Tıpkı bir mobil site yapıyormuş gibi uygulama yazıyorsunuz. Web sitelerinden farklı olarak bir manifest dosyası oluşturmanız gerekiyor, bu manifest dosyası uygulama ve uygulama yazan kişi veya kurum hakkındaki bilgileri ve izin taleplerini barındırıyor.


Biz Turkcell'in kendi servislerini kullanarak Firefox OS için bir konsept çalışması yaptık. Uygulama temel olarak günün 120 popüler videosunu başlıklarıyla gösterip, tıklanan videoyu oynatıyor. Bu yazımızda adım adım uygulamayı anlatırken bir yandan da Firefox OS için uygulama geliştirme basamaklarını anlatmaya çalışacağız.
Firefox OS'a uygulama geliştirmek için spesifik bir editör (Eclipse, Netbeans vs) kullanmanıza gerek yok. Web uygulama geliştirme yaptığınız herhangi bir programı kullanabilirsiniz. Ben uygulama geliştirirken Notepad'i kullandım. Yazdığınız kodun nasıl çalıştığını anlamak için herhangi bir tarayıcı kullanabilirsiniz. Hata ayıklama işlemi için de yine tarayıcıların hata ayıklama araçlarını kullanabilirsiniz ancak telefon için yazmış olduğunuz uygulamayı bilgisayar ekranında görmek geliştirici için yanıltıcı olabilir. Bu yüzden tarayıcı olarak Firefox kullanmanız, sizin için işleri kolaylaştıracaktır.
Firefox tarayıcısı kendi marketinde Firefox OS simülatör 4.0'ı bulunduruyor. Bu simülatör yazdığınız kodu cihaz için optimize ederken size bir hayli kolaylık sağlıyor. Eğer Firefox OS 1.2 ve daha aşağı sürümler için deneyecekseniz, Firefox 25.x ve alt sürümler simülatör desteğiyle size uygulama geliştirme ortamı sağlıyor. Her zaman için geliştiricilerin oynamayı en çok sevdiği ve pre-Beta sürüm olan Aurora'da, url çubuğuna about:App-Manager yazdığınızda sizi Firefox OS uygulama geliştiricileri için hazırlanmış bir arayüz karşılıyor. Bu arayüze gömülü olan bir emülatör mevcut. Hazırda bir Firefox işletim sistemi destekli bir cihazınız varsa, app-manager sayfasından veya simülatör add-on’undan cihaza bağlanmanız mümkün. Uygulama geliştirmeye başlarken ilk adımınızın manifest dosyasını oluşturmak olması uygulamanın çalışma şeklini anlamakta size yardımcı olacaktır.
Uygulama geliştirmeye manifest dosyası oluşturarak başlamak, uygulamanın çalışmasını anlamaya yardımcı olacaktır. Manifest dosyası sizin manifest.webapp adı ile yaratacağınız bir dosya. Temel olarak uygulamanın adını, simgesini, açıklamasını, hangi dosyadan çalıştırılmaya başlanacağını ve izinlerini barındırıyor. Formatı tıpkı bir JSON objesi gibi.
[code]{
"version":"1.0",
"name":"Turkcell Video",
"description":"This app gives you top 120 popular videos",
"launch_path":"/index.html",
"icons":{
"16":"/images/icon_016.png",
"32":"/images/icon_032.png",
"48":"/images/icon_048.png",
"128":"/images/icon_128.png"
},
"developer":{
"name":"Oguz Aslan",
"url":"http://www.turkcell.com.tr"
},
"default_locale":"en",
"type":"privileged",
"permissions":{
"systemXHR":{
"description":"Required to make Ajax Calls over the Network"
}
},
"activities":{
"open":{
"href":"./player.html",
"disposition":"inline",
"filters":{
"type":[
"video/webm",
"video/mp4",
"video/3gpp,video/youtube"
]
},
"returnValue":true
}
}
}[/code]
Manifest dosyasını oluşturduktan sonraki adımlar tıpkı bir web sayfası yaratıyormuşuz gibi devam ediyor. Manifest dosyası launch_path bilgisiyle ilk olarak hangi sayfasının ekrana getirileceği belirlenmiş oluyor. Sonraki kısımlarda html sayfasıyla istediğiniz arayüzleri oluşturup javascriptlerle data çekme, sayfa değiştirme gibi işlemleri yapıyorsunuz. Mobil web sitelerinde çok yaygın kullanımı olan jQuery mobile kütüphaneleri mobil ekranlarda çok kullanılan özellikleri kolayca kullanmanıza yardımcı olacak başka bir dış kaynak. Ancak jQuery'nin kendince kullanım özellikleri mevcut. Eğer jQuery kullanacaksanız, ilgili eğitim belgelerine göz atmanızda büyük fayda var. Firefox OS henüz ilk adımlarını atan bir işletim sistemi olduğu için web'de düzgün çalışan bazı Javascript kodlarınız cihazda veya emülatörde aynı reaksiyonu vermeyebiliyor ancak yazdığınız javascript kodunuzu launch_path de belirttiğiniz html sayfasının head kısmında source etiketi ile atarsanız, bu tarz sorunları çoğunlukla aşmış oluyorsunuz.
[code]<head>
<script src="js/app.js"></script>
</head>[/code]
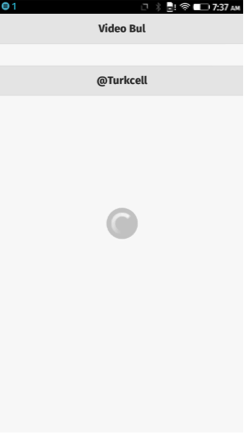
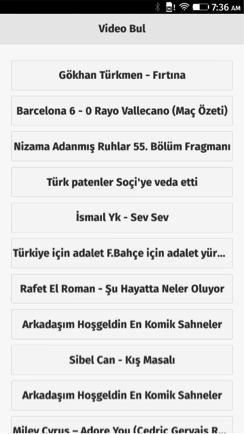
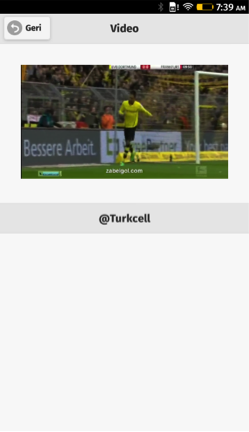
Bizim uygulamamızın arayüzü temel olarak bir listeden ve video oynatıcıdan ibaret. Listeden herhangi bir video seçtiğiniz zaman liste görünmez olup video oynatıcı seçilen videonun kaynağındaki videoyu oynatmaya başlıyor .
Sıradaki adımımız uygulamanın arayüzünü oluşturmamızı sağlayacak olan HTML dosyasını oluşturmak olacak.
HTML dosyaları genel olarak uygulamanın arayüzünü oluşturmamıza yardımcı olan dosyalardır ancak web uygulamalarında çoğunlukla arayüzler gelen veriye göre dinamik olarak Javascript yardımıyla şekillendirilir. Bu durum bizim çalışmamızda da böyle. Liste yapısı sunucudan gelen veriye göre Javascript yardımıyla tek tek bölmeler oluşturularak sağlanırken, video oynatıcı html etiketi ile HTML dosyasının içinde oluşturuluyor.
[code]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Turkcell Video</title>
<link rel="stylesheet" href="css/themes/default/jquery.mobile-1.4.0.min.css">
<script src="js/jquery.js"></script>
<script src="js/jquery.mobile-1.4.0.min.js"></script>
<!—yukarida bahsettigimiz gibi javascript dosyasini kaynak gostererek html sayfasinin icine aliyoruz-->
<script src="js/app.js"></script>
</head>
<body>
<!—videoların listesini ve video oynatıcıyı ayni sayfada farklı “div” ler halinde tutuyoruz -->
<!—video bilgilerinin çekilip dinamik olarak eklendiği div-->
<div data-role="page" id="page-video-selection">
<div data-role="header">
<h1>Video Bul</h1>
</div>
<div role="main" class="ui-content">
</div>
<div data-role="footer">
<h1>@Turkcell</h1>
</div>
</div>
<!—video oynatıcısının saklandığı ve listeden seçilim yapıldığında kaynağı değiştirilerek oynatıldığı div-->
<div data-role="page" id="page-video-player">
<div data-role="header" >
<a href="#" data-icon="back" data-rel="back">Geri</a>
<h1>Video</h1>
</div>
<div role="main" class="ui-content" style="text-align: center;">
<!—başlangıçta herhangi bir kaynağı, src, yok-->
<video controls="controls" preload="none" style="width: 300px; height: 200px;"><source src="" type="video/mp4" /></video>
</div>
<div data-role="footer">
<h4>@Turkcell</h4>
</div>
</div>
</body>[/code]
Arayüzünüzü de oluşturduktan sonra tek ihtiyacınız, oluşturduğunuz arayüzü verilerle doldurmak. Bunun için bir Javascript koduna ihtiyacınız olacak.
Javascript dosyamız, app.js, sunucuyla bağlantı kurup ilgili 120 popüler videonun bilgilerini alıp bunları uygulama arayüzüne yerleştiriyor. Aynı script bu eklenen bilgilerden birine tıklandığında ilk etapta görünmez olan video oynatıcısını görünür hale getirip, seçilen objeye göre videonun kaynağını değiştiriyor. Firefox OS tabanlı cihazlarda sistematik bir geri düğmesi olmadığı için videodan sonra yeniden listeyi görmek için bir geri düğmesi (buton) aksiyonu da yaratmak gerekiyor.
[code]var app = function(){
var _VIDEO_SELECTION_ITEM_MARKUP = '<button class="ui-btn video-item"></button>';
var videoItemsWrapper = null;
var _fetchVideo = function(callback){
$.mobile.loading("show");
// xhr objesiyle serverdan bilgi talebinde bulunuluyor. Ayni domainde olmadığınız bir servera gittiğiniz için ajax çağrısı yapamazsınız
var xhr = new XMLHttpRequest({mozSystem: true});
xhr.open("GET","http://video1.turkcell.com.tr/api/video/top/120", true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
var correct=xhr.responseText.replace("\"},]","\"}]")
var obj = jQuery.parseJSON(correct);
$.mobile.loading("hide");
callback(obj);
}
else{
}
}
xhr.send();
};
//video listelerinin kaynaklarını htmldeki video etiketine ekler
var _onFetchVideoSuccess = function(result){
$.each(result, function( index, singleVideoItem ) {
var $videoItem = $(_VIDEO_SELECTION_ITEM_MARKUP).data("source", "http://video1.turkcell.com.tr" + singleVideoItem.contents[0].source).html(singleVideoItem.label);
videoItemsWrapper.append($videoItem);
});
$(".video-item").click(_videoItemClicked);
};
//listedeki videolara tıklandğında videoyu yükler ve oynatır
var _videoItemClicked = function(e){
var $actionElm = $(e.currentTarget);
$("video source").attr("src", $actionElm.data("source"));
$("video")[0].load();
$("video")[0].play();
$.mobile.navigate( "#page-video-player" );
}
var _init = function(){
videoItemsWrapper = $("#page-video-selection div.ui-content");
_fetchVideo(_onFetchVideoSuccess);
$("[data-rel=back]").click(function(){
$("video")[0].pause();
});
};
return {
init : _init
}
}();
$( document ).ready(function() {
app.init();
});[/code]
Yazdığımız kodların birleşiminde ortaya çıkacak olan uygulamanın ekran görüntüleri aşağıdaki gibidir.



Firefox OS yeni bir platform olmasına karşın uygulama geliştirmede kullanılan dilleri yıllardır hayatımızda yer eden ve birçok uygulama geliştiricisinin tecrübeli olduğu diller. Uygulama geliştirmenin herhangi bir maliyeti yok, tek ihtiyacınız olan bir Firefox simülatör. Uygulamalar web uygulamaları olduğu için sınırsız kaynak bulabilirsiniz.
Eğer fikrinize güveniyor ve bunu Firefox OS için de geliştirmek istiyorsanız, Mozilla Vakfı'ndan Firefox OS cihaz talebinde bulunabiliyorsunuz. Web uygulama geliştiricileri için Firefox OS biçilmiş kaftan. Fikirlerini hayata geçirmek veya varolan uygulamalarını Firefox OS’un marketine koymak çok kolay ve yepyeni bir tecrübe...
Merhaba;
html dosyanızda, jquery varken, neden xhr request kullandınız?
$.ajax çalışmıyor mu firefox os'ta?
---
Arkadaşlar detaylı olarak uygulama nasıl geliştirilir IDE varmı ortam hakkında bilgi verebilecek biri var mı acaba
Bende var bitane. İsteyen arkadaşlar benimle iletişime geçebilirler.
Geliştirici cihazlarının Türkiyede satışı yok bildiğim kadarıyla acaba kargo ile getirince gümrük problemi olur mu ?
Mozilla Vakfı'ndan cihaz talebi konusunu biraz daha açabilir misiniz? Ücreti ne kadar mesela? Nereden başvuruyoruz?
Merhaba,
Mozilla Vakfı'nın geliştiriciler için çıkardığı ZTE Open cihazını 70-75 dolar gibi epey ekonomik bir rakama satın alabiliyorsunuz. Geliştirici cihazları hakkında daha ayrıntılı bilgiye buradan erişebilirsiniz: