Kullanacağımız animasyon kütüphanesi mobil geliştiricilerin web animasyonlarını verimli bir şekilde kullanabilmesi için geliştirilmiştir. Makalemde kullandığım kütüphanenin mimarları hakkında daha fazla bilgiye erişmek isterseniz buraya tıklayabilirsiniz.
Bu yazımızda neler öğreneceğiz, bir göz atalım;
Haydi başlayalım!
1-Xcode'da yeni proje oluşturun. Ben proje adını Animasyon olarak belirliyorum
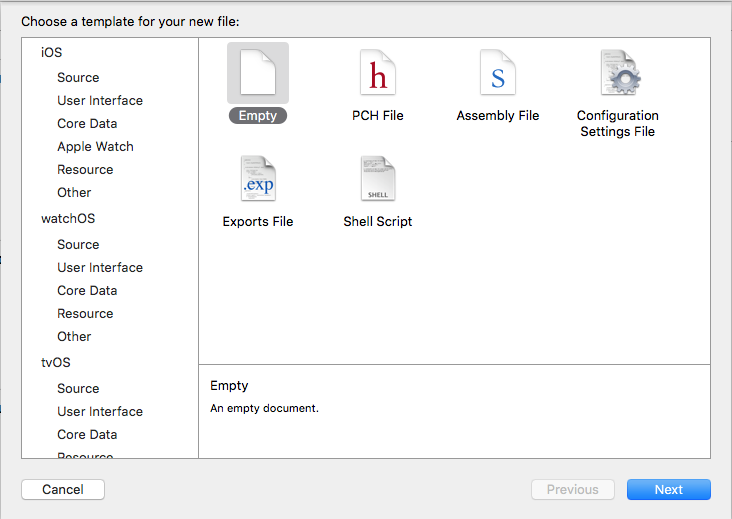
2-Daha sonra boş dosya oluşturun. İsmini Podfile yapın.

3-Podfile dosyasına tıklayın, dosyanın içeriğine aşağıdaki kod bloğunu yapıştırın. Daha sonra projenizi yapılandırın. Yapılandırmak için : (Command + B) kombinasyonunu kullanınız.
platform :ios, '8.0'
use_frameworks!
target 'Animasyon' do
pod 'Canvas'
end
4-CocoaPods web sitesine girin.
5-Daha önce pod'ları yüklemediyseniz Terminal'i açın, aşağıdaki kodu yazın ve enter'a basın.
sudo gem install cocoapods
Pod'ları yükledikten sonra terminale aşağıdaki kodları girmeniz gerekmektedir.
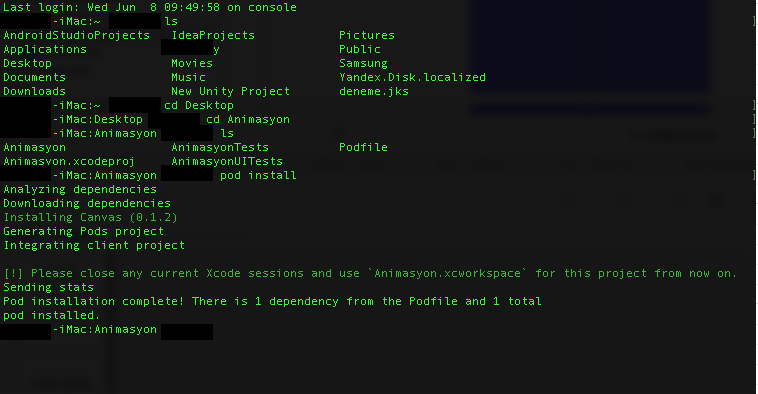
6-Bu şekilde Terminalden proje dosyasını açmış olduk. Aşağıdaki ekran görüntüsünde yapılan adımların örneğini görebilirsiniz.
Proje dosyaları açıldığında Podfile dosyasını terminalde görmeniz gerekmektedir.
Uyarı: Eğer Podfile dosyasını görmediyseniz tekrar deneyin, CocoaPod yüklemesini doğru yaptığınızdan emin olun ya da yukarıdaki adımlarda "cd Animasyon" ismindeki proje ismini doğru yazdığınızdan emin olun.

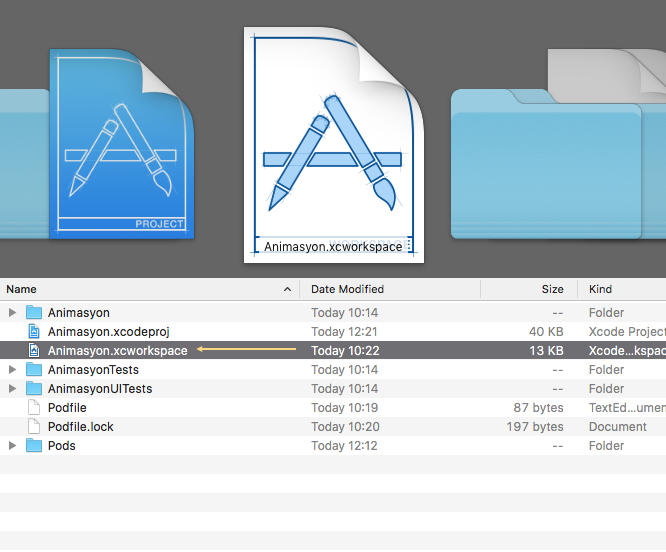
7-Bu işlemi tamamladıktan sonra Terminali ve Xcode'u kapatıp Animasyon projesini aşağıda belirttiğim dosyaya tıklayarak açın.

8-Proje açıldıktan sonra aşağıdaki video'yu takip etmeniz yeterlidir.
Bir yazımınızın daha sonuna geldik, Swift CS Animasyonları projelerinize kodlayarak da ekleyebilirsiniz. Bu makaleyi bir nebze olsun tasarım için zaman kaybını engellemek amacıyla sizlerle paylaştım.
Umarım işinize yarar.
İstediğimiz animasyon türleri mevcut mu acaba?