
Kullanıcı taraflı yazılım projelerinde arayüz yani görsellik çok önemlidir. Android 5.1.1 sürümüyle gelen Android Design Support Library kullanarak çok basit bir şekilde, Android projeye farklı animasyonlar ve arayüzler oluşturulabiliyor. Bu konuyla ilgili bileşenlerin bir kısmını Material Design ile Android Design Support Library Kullanımı adlı blog yazımda bulabilirsiniz.
Bu makalenin devamı olarak, size bugün Navigation View ve TabLayout arayüz elementlerinde Android 5.1.1 sürümündeki Android Design Support Library ile gelen değişikliklerden bahsedeceğim. İsterseniz ilk önce Android Design Support Library ile ilgili arayüz örneğimizin nasıl sonuçlandığına bakalım.
Android uygulamamızın sağlıklı çalışabilmesi için ilk önce birkaç ayar yapmamız gerekiyor:
Eskiden Material Design Tabs öğesini kullanabilmek için projemize SlidingTabLayout ve SlidingTabStrip kaynak kodlarını yüklemek gerekiyordu. Şimdiyse sadece Android Design Support Library'nin sağladığı Tablayout'u kullanarak, Tabs öğesini kolay ve hızlı bir şekilde oluşturabiliyoruz. Şimdi örneğimizin kodlarına geçelim. İlk önce Tabs görünümü elde etmemesi sağlayan activity_main.xml kodlarını yazalım:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
<android.support.design.widget.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</android.support.design.widget.AppBarLayout>
</android.support.v4.widget.DrawerLayout>
Şimdi sıra Java kodlarımıza geldi. MainActivity.java kodları:
import android.support.design.widget.TabLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupToolbar();
setupTablayout();
}
private void setupTablayout(){
//TabLayout arayuz elementini tanimladik.
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabLayout);
tabLayout.setTabGravity(TabLayout.GRAVITY_FILL);
//tabLayout degisken üzerinden addTab metoduna ulasip, hizlica Tab'larimizi ekledik
tabLayout.addTab(tabLayout.newTab().setText("Tab 1"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 2"));
tabLayout.addTab(tabLayout.newTab().setText("Tab 3"));
}
//Toolbar eklememizi saglayan metod..
private void setupToolbar(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
// ActionBar'da gozukcek, Navigation View arayüzünün açilmasi saglayan iconu set ettim.Suan sadece resmi görünür kildik...
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
ab.setDisplayHomeAsUpEnabled(true);
}
}
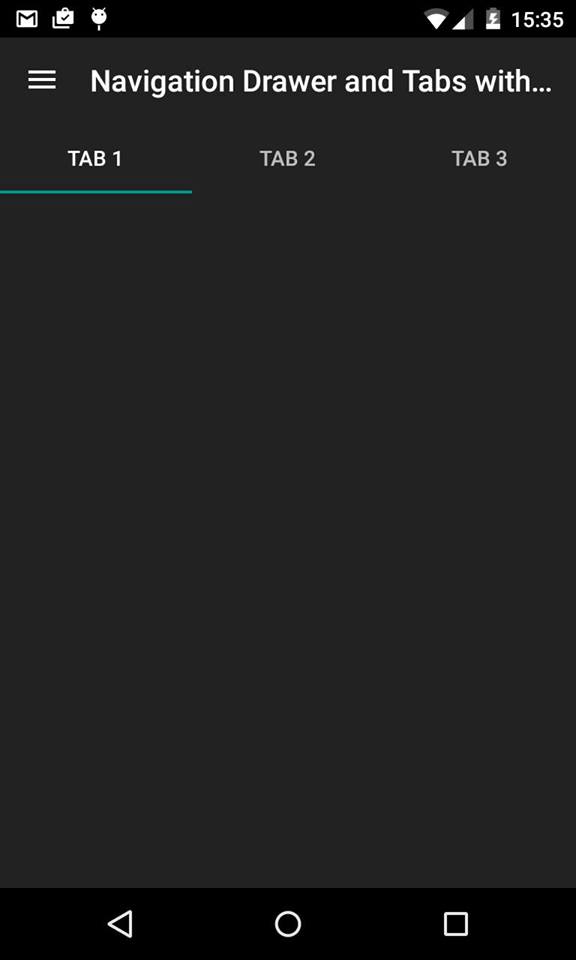
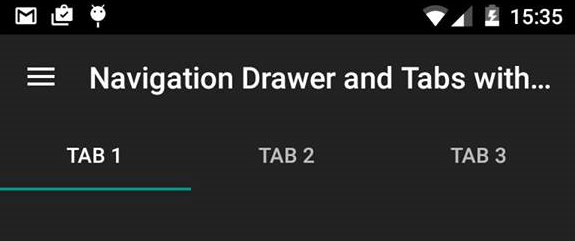
Oluşturduğumuz Sekmelerimizin görüntüsü aşağıdaki gibidir:

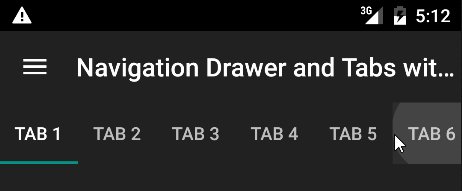
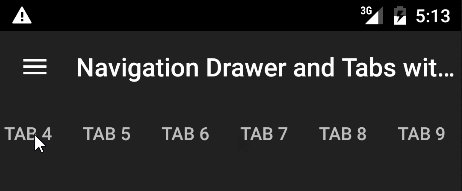
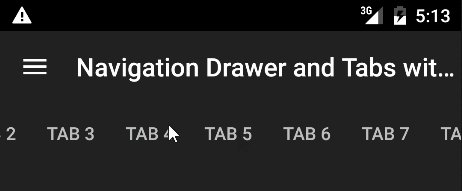
TabLayout'a farklı görünümler kazandırmak istiyorsanız, bunun için iki adet özellik kullanmanız gerekiyor.
 |
app:tabMode="scrollable" |
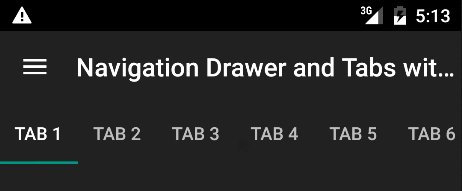
 |
app:tabMode="fixed" app:tabGravity="fill" |
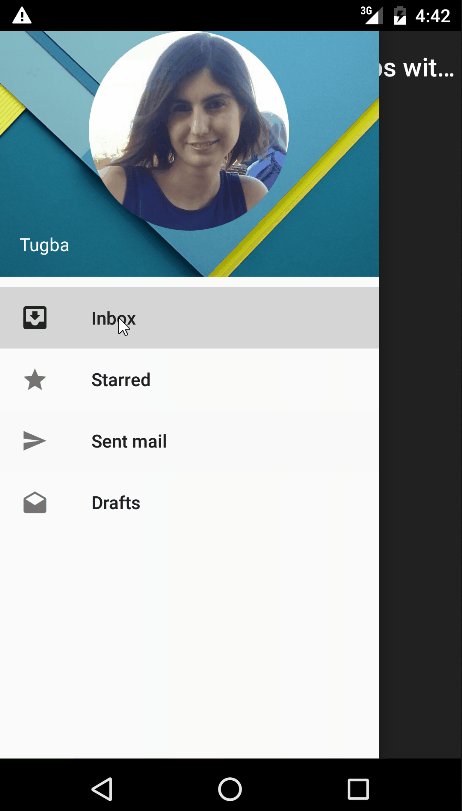
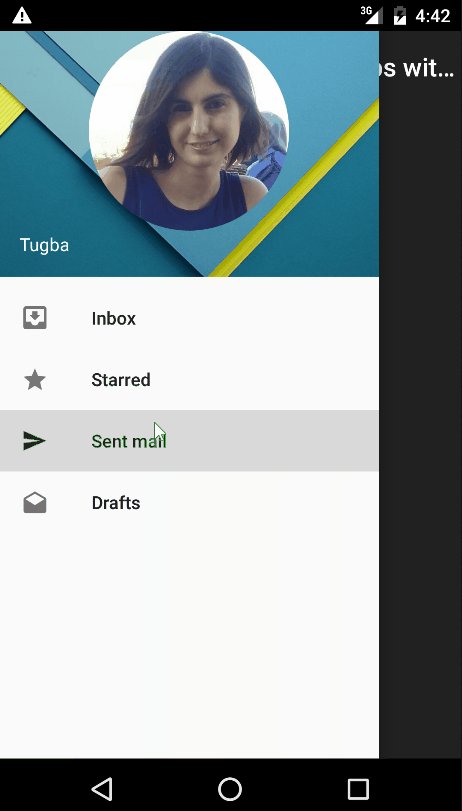
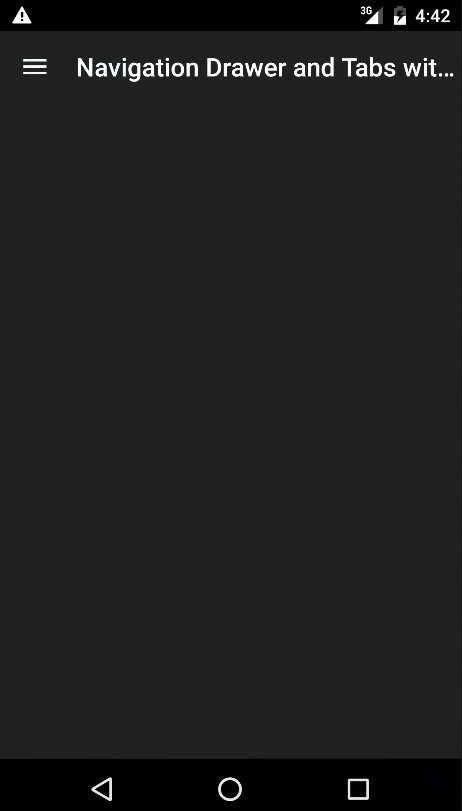
Material Design teknolojisi yokken, navigation drawer oluşturmak daha zordu. Artık Navigation View kullanarak, daha basit kodlarla bu işlevi sağlayabiliyoruz. Navigation View kullanırken, Navigation View'ı DrawerLayout kodlarının içine yerleştirmeliyiz. Aksi takdirde kodumuz çalışmaz. İsterseniz ilk önce örneğimizin nasıl sonuçlandığına bakalım:

Şimdi kodları inceleyelim. İlk önce Navigation View kullandığımız /res/layout/activity_main.xml kodlarımız bulunuyor.
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawerLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="@dimen/app_bar_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar" />
</android.support.design.widget.AppBarLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/navigation_drawer_items"/>
</android.support.v4.widget.DrawerLayout>
Sonrasında Navigation View xml kodunda tanımladığımız iki XML dosyasının kodlarını yazalım. /res/layout/nav_header.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/nav_header_height"
android:theme="@style/ThemeOverlay.AppCompat.Dark">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/nav_header_bg"
android:scaleType="centerCrop" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/tugba"
android:layout_gravity="bottom"
android:layout_marginBottom="36dp" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_margin="@dimen/nav_header_text_margin_left"
android:text="Tugba"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</FrameLayout>
/res/menu/navigation_drawer_items
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<group android:checkableBehavior="single">
<item
android:checked="true"
android:id="@+id/item_navigation_drawer_inbox"
android:icon="@drawable/ic_inbox_black_24dp"
android:title="Inbox" />
<item
android:id="@+id/item_navigation_drawer_starred"
android:icon="@drawable/ic_action_toggle_star"
android:title="Starred" />
<item
android:id="@+id/item_navigation_drawer_sent_mail"
android:icon="@drawable/ic_action_content_send"
android:title="Sent mail" />
<item
android:id="@+id/item_navigation_drawer_drafts"
android:icon="@drawable/ic_action_content_drafts"
android:title="Drafts" />
</group>
</menu>
Şimdi sıra Java kodlarımıza geldi. MainActivity.java kodları:
import android.support.v4.view.GravityCompat;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBar;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.Toolbar;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
DrawerLayout drawerLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
setupToolbar();
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
drawerLayout.openDrawer(GravityCompat.START);
return true;
}
return super.onOptionsItemSelected(item);
}
private void setupToolbar(){
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//NavigationView ekranda açmak için kullancagimiz iconu ActionBar'da gösterilmesini sagladik
final ActionBar ab = getSupportActionBar();
ab.setHomeAsUpIndicator(R.drawable.ic_menu_white_24dp);
ab.setDisplayHomeAsUpEnabled(true);
}
}
Material Design ile birlikte Navigation View, TabLayout gibi arayüz elementlerini kullanmak işte bu kadar basit. Dilerseniz projenin tüm kodlarına GitHub hesabımdan ulaşabilirsiniz.
Android Design Support Library has stopped hatası alıyorum bunu nasıl düzeltebilirm ?