Bloga geri dön

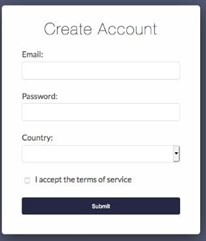
Modern bir önyüz tasarımı yaparken birçok farklı komponent kullanırız. Örnek olarak aşağıdaki gibi bir form ele alalım. Buradaki kutucukların yeri, boyutu, kullanılacak yazının tipi, puntosu gibi sahip olduğu bütün özelliklere state adı verilir. Redux ise bu statelerin yönetimi için dayanıklı bir mekanizma sunar.

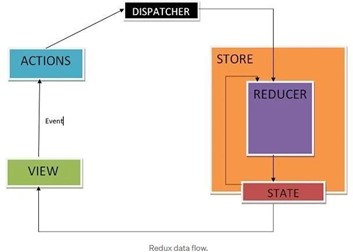
Redux, JavaScript tabanlı bir kütüphanedir ve genellikle React ile birlikte kullanılır. Redux, uygulamanın tüm durumunu merkezi bir store'da saklayarak, bileşenlerin bu durumu etkili bir şekilde yönetmesini mümkün kılar.

Redux'un ana bileşenleri şunlardır:
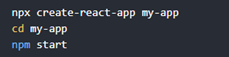
Eğer henüz bir React projeniz yoksa aşağıdaki komut ile yeni bir React projesi oluşturabilirsiniz.


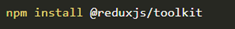
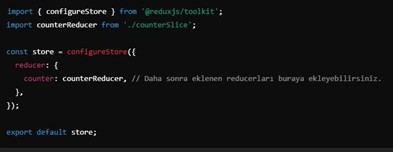
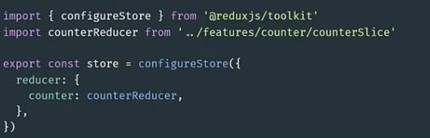
App dosyamızın içinde store.js adında bir dosya oluşturabiliriz. ConfigStore API’sini import ederek state’leri depolayacak bir alan oluşturuyoruz.

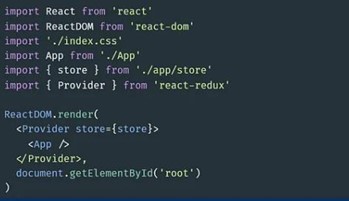
Provider API’si import edilir ve aşağıdaki gibi bir tag oluşturulur. Oluşturulan prop’a React komponentleri tarafından erişilebilmesi için store’u prop olarak geçiyoruz.

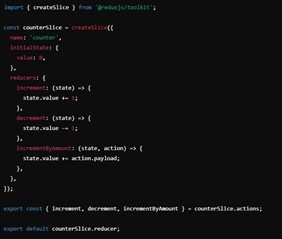
Src dosyası altında counterSlice.js adında bir dosya oluşturulur. Bu dosyada state’in ilk ve son durumlarını tanımlayan reducer fonksiyonları yer almaktadır. Aşağıdaki örnekte Redux’ın resmi sayfasından alınan 3 farklı fonksiyon (increment, decrement, incrementByAmount) ekliyoruz.


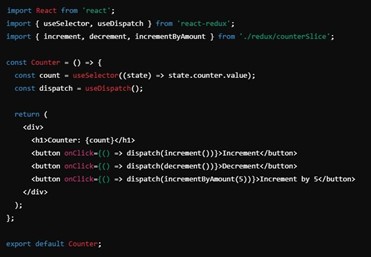
Bir bileşende Redux state'ini okumak ve aksiyonlarını kullanmak için useSelector ve useDispatch hook’larını kullanabilirsiniz:

Kaynakça:
Sade ve güzel anlatım 👏