Bloga geri dön
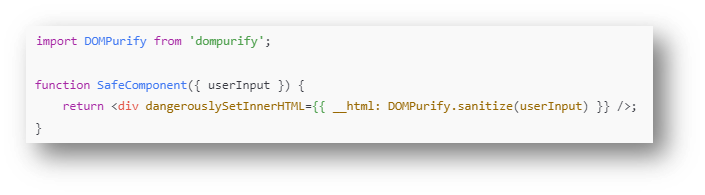
XSS saldırıları, kötü niyetli kullanıcıların uygulamaya zararlı kod enjekte etmesiyle gerçekleşir. React, varsayılan olarak DOM manipülasyonunu güvenli bir şekilde yapar ve XSS saldırılarına karşı güçlü bir koruma sunar. Ancak bazı durumlarda, geliştiricilerin dangerouslySetInnerHTML gibi yöntemleri kullanması gerekebilir. Bu yöntem kullanılırken dikkatli olunmalı ve kullanıcının girdiği veriler doğrudan DOM'a enjekte edilmemelidir.


React.js, state yönetimi ile kullanıcıdan gelen verilerin nasıl saklandığını kontrol eder. Ancak, hassas verilerin istemci tarafında tutulması saldırılara davetiye çıkarabilir. Kullanıcı verilerini state'te tutmak yerine bu verilerin güvenli bir şekilde backend'e aktarılması ve sunucuda saklanması daha güvenlidir.

React projelerinde sıklıkla üçüncü parti kütüphaneler kullanılmaktadır. Ancak, dış kütüphaneler potansiyel güvenlik riskleri taşıyabilir. Bu kütüphanelerin sürekli güncellenmesi ve güvenlik açıklarına karşı denetlenmesi gerekir.
à npm audit fix
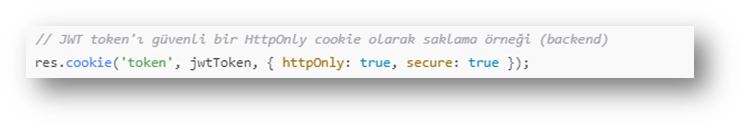
Birçok React.js uygulaması, kullanıcı oturumlarını yönetmek için JWT (JSON Web Token) kullanır. Ancak, JWT token’larının çalınması veya kötüye kullanılması büyük güvenlik açıklarına yol açabilir. Token’ların kötü niyetli kişilerin eline geçmemesi için güvenli saklama yöntemleri tercih edilmelidir.

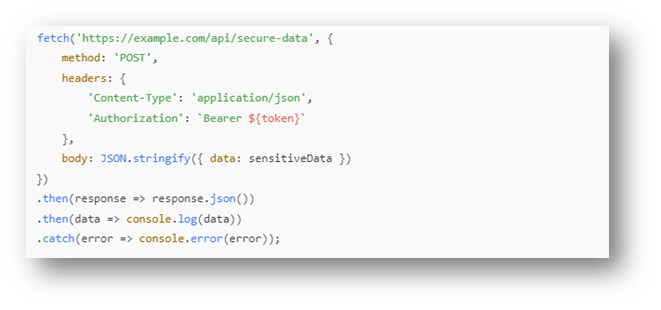
Verilerin şifrelenmeden iletilmesi, üçüncü kişiler tarafından ele geçirilme riskini doğurur. Özellikle kullanıcıdan gelen hassas verilerin (şifre, kredi kartı bilgileri vb.) HTTP üzerinden gönderilmesi büyük bir güvenlik açığı oluşturur.
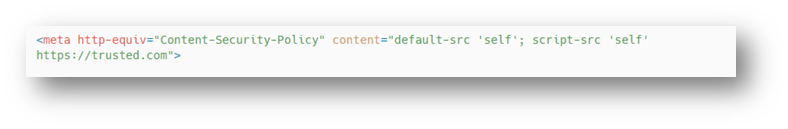
İçerik Güvenlik Politikası (CSP), kötü niyetli komut dosyalarının çalıştırılmasını önlemeye yardımcı olan bir HTTP başlığıdır. CSP, tarayıcının hangi kaynakların güvenilir olduğunu bilmesini sağlar ve böylece zararlı kodların çalıştırılması engellenir.

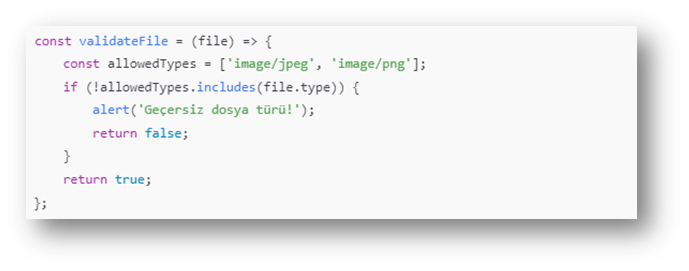
React.js ile geliştirilen uygulamalarda kullanıcıların dosya yükleyebileceği alanlar bulunabilir. Dosya yükleme işlemleri sırasında güvenlik açığı oluşmaması için kullanıcıdan gelen veriler (dosya türü, boyutu vb.) dikkatli bir şekilde denetlenmelidir.

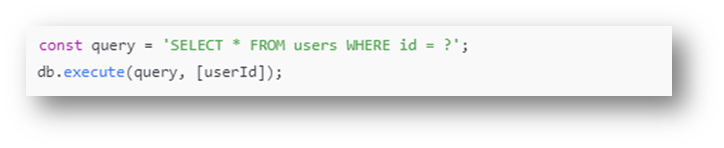
Her ne kadar React.js istemci taraflı bir kütüphane olsa da istemciden gelen verilerin sunucu tarafında işlenmesi sırasında SQL enjeksiyonu gibi saldırılara karşı dikkatli olunmalıdır. Sunucu tarafında yapılan veri tabanı sorgularında kullanıcının girdiği veriler dikkatlice doğrulanmalıdır.

React.js ile güvenli uygulamalar geliştirmek, sağlam bir temel oluşturmak için güvenlik uygulamalarını titizlikle takip etmeyi gerektirir. Yukarıda paylaşılan önlemler, projelerinizi siber saldırılara karşı daha dayanıklı hale getirmenize yardımcı olacaktır. Ancak güvenlik, sadece geliştirme aşamasında değil, yazılımın tüm yaşam döngüsü boyunca sürekli dikkat edilmesi gereken bir unsurdur. Düzenli güvenlik testleri yaparak ve yeni tehditlere karşı güncellemeleri uygulayarak, kullanıcılarınıza güvenli ve güvenilir bir deneyim sunabilirsiniz. Güvenlik, her zaman ön planda tutulması gereken bir sorumluluktur.
Referanslar
https://www.turing.com/kb/reactjs-security-best-practices
https://medium.com/whatfix-techblog/reactjs-security-best-practices-6542b71a5577
https://relevant.software/blog/react-js-security-guide/
https://www.linkedin.com/pulse/how-secure-your-reactjs-application-md-jamil-kashem-porosh-
https://www.freecodecamp.org/news/best-practices-for-security-of-your-react-js-application/
Teşekkürler bilgi için.