Apple, iPhone 6 ve iPhone 6 Plus ile 4.7 ve 5.5 inç ekran boyutlarına geçerek farklı ekran boyutlarını kullanıcılarına seçenek olarak sunmaya başladı.
iOS 8 ile birlikte gelen Size Classes yapısı ile beraber, tek bir Storyboard ekranı üzerinden farklı ekran boyutlarını destekleyerek tek bir tasarım gerçekleştirmemizi sağlanmış durumda.

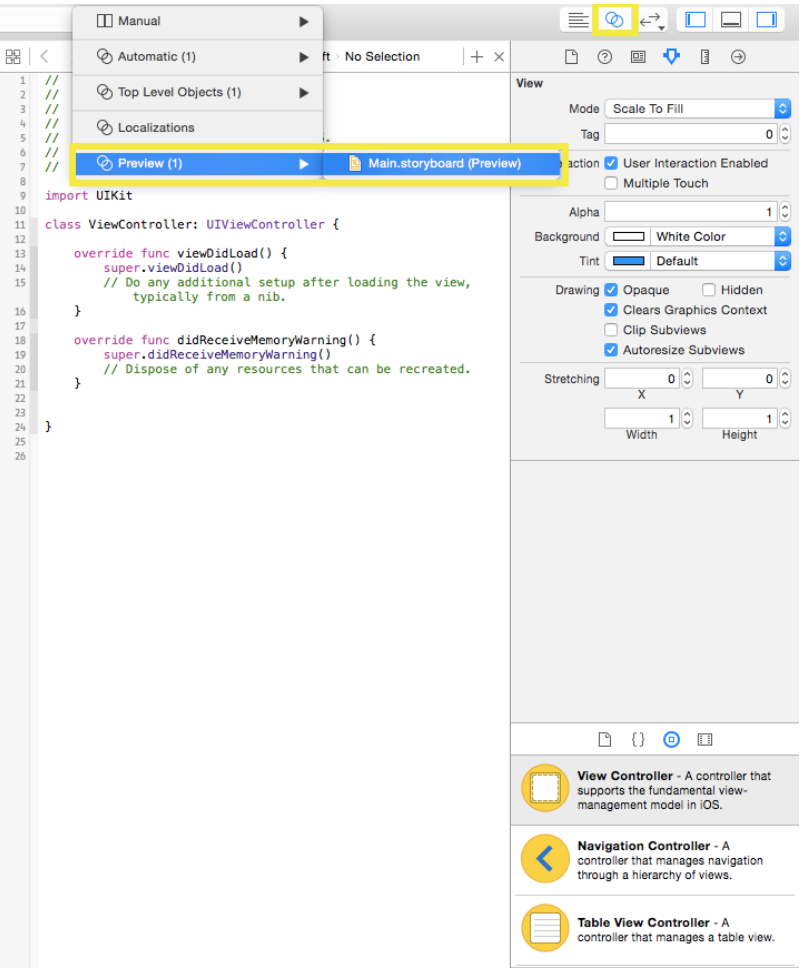
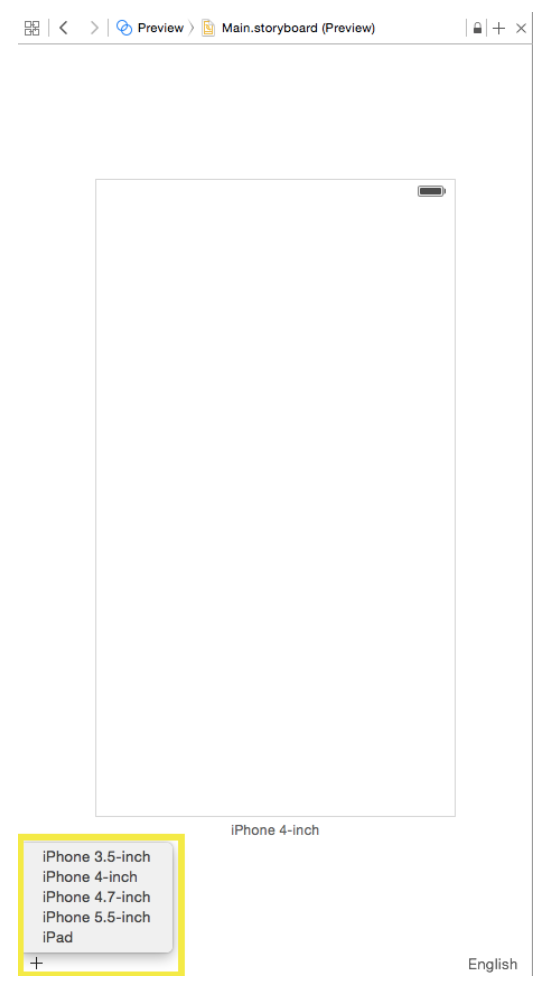
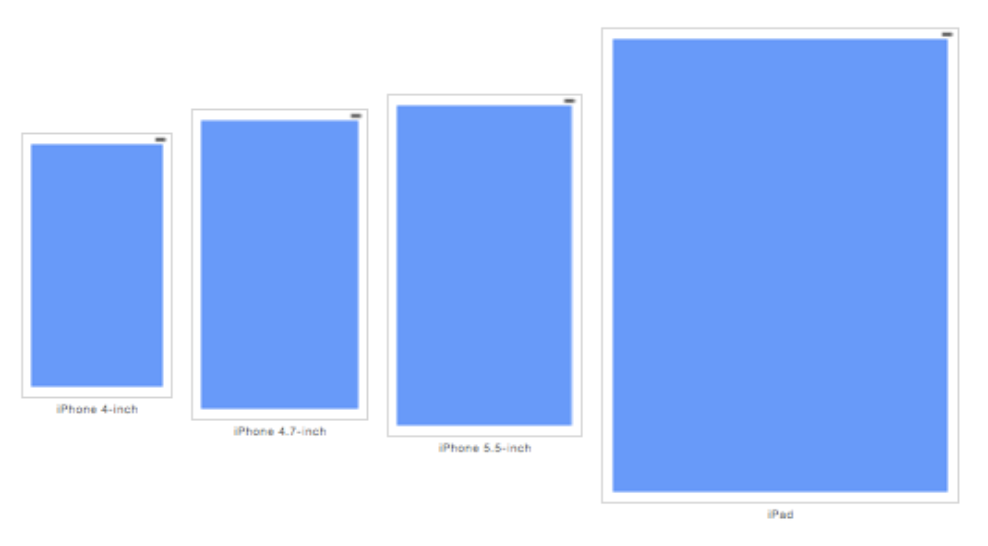
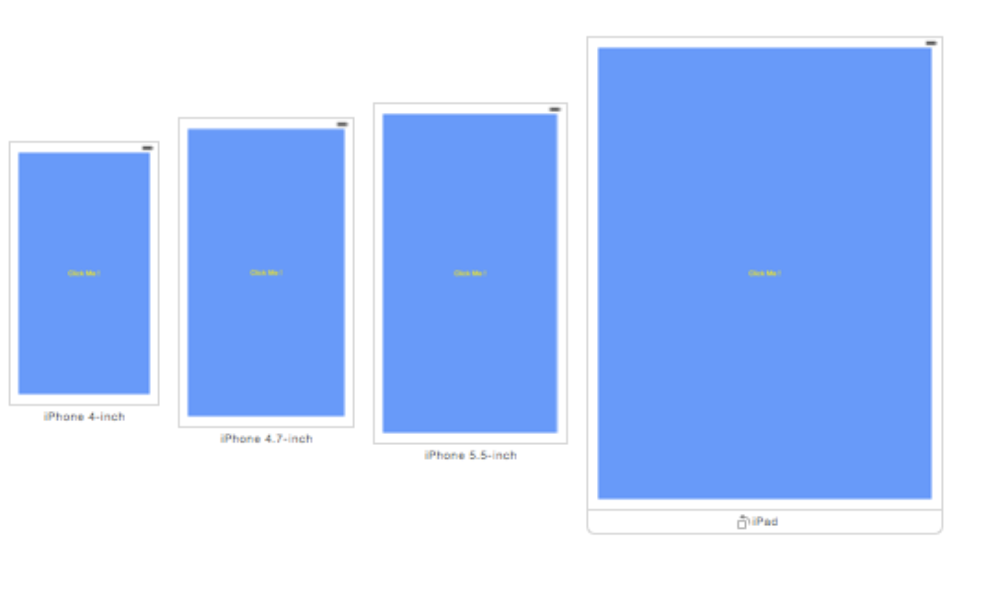
Asistan editor görünümünden önizleme (preview) ekranını seçip farklı cihaz ekranlarında nasıl göründüğünü inceleyebiliyoruz.

"+" tuşuna basılarak farklı cihaz görünümlerini ekleyebiliriz.

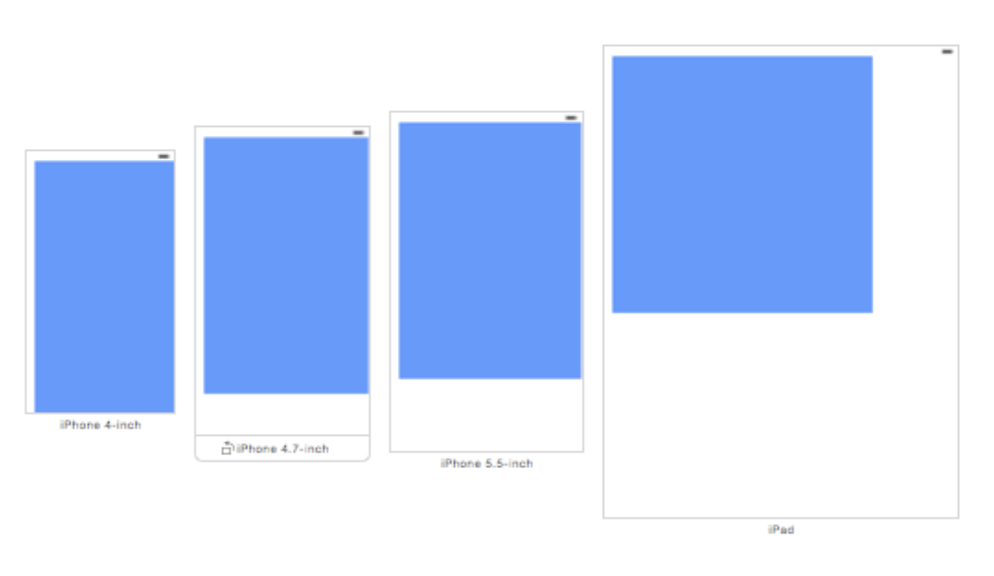
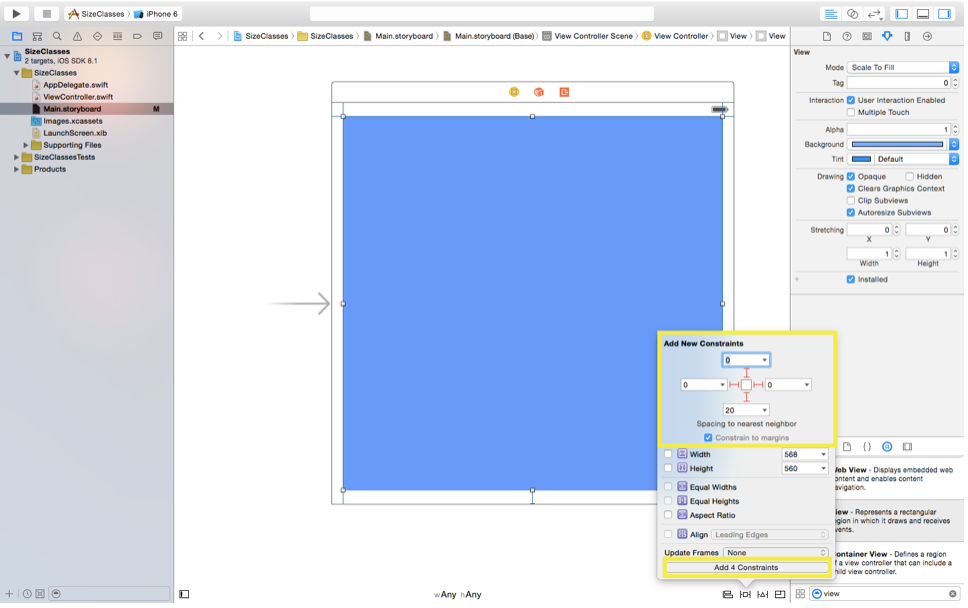
Storyboard ekranının kenarındaki mavi kesikli çizgilerden faydalanarak ekranın tam orasına bir View ekliyoruz ve arkaplan rengini mavi olarak belirliyoruz. Aldığımız görüntü her bir ekranda farklı olarak belirlenecek bu nedenle View'in konumu hakkında bilgileri belirtmemiz gerekecek.

View'in ekran içerisinde bulunduğu konumunun kenarlara olan uzaklıklarını belirliyoruz ve istediğimiz görünümü elde ediyoruz.


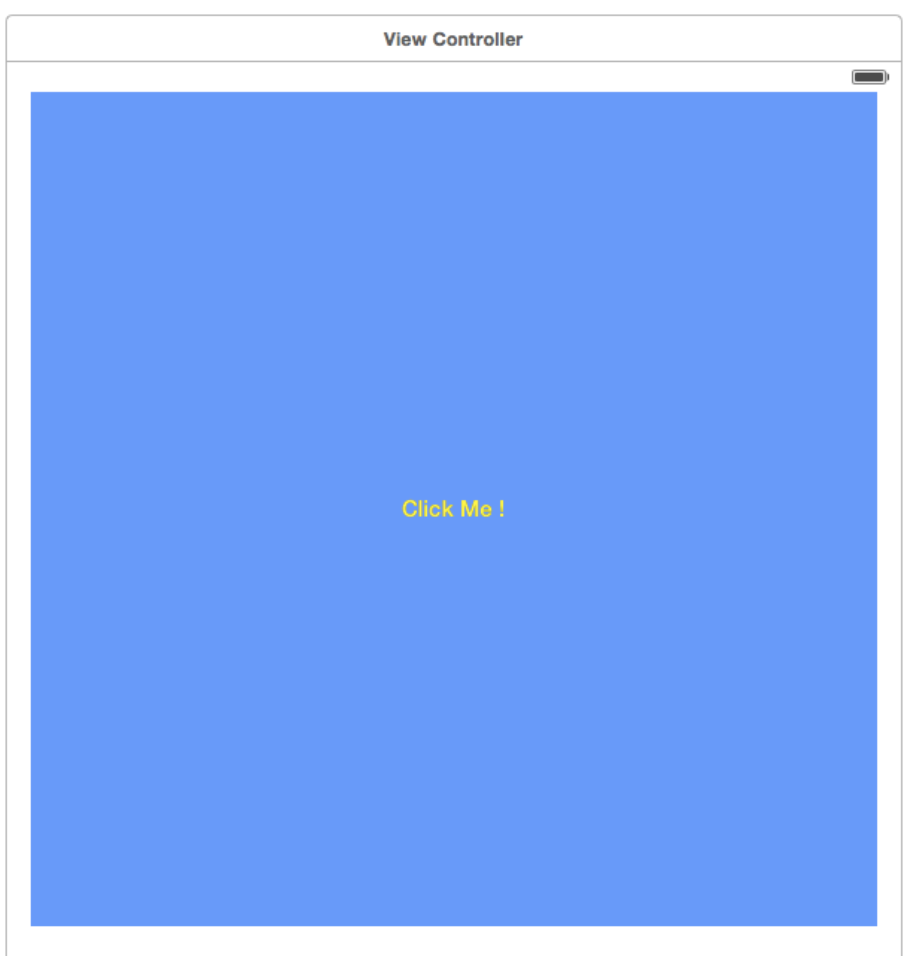
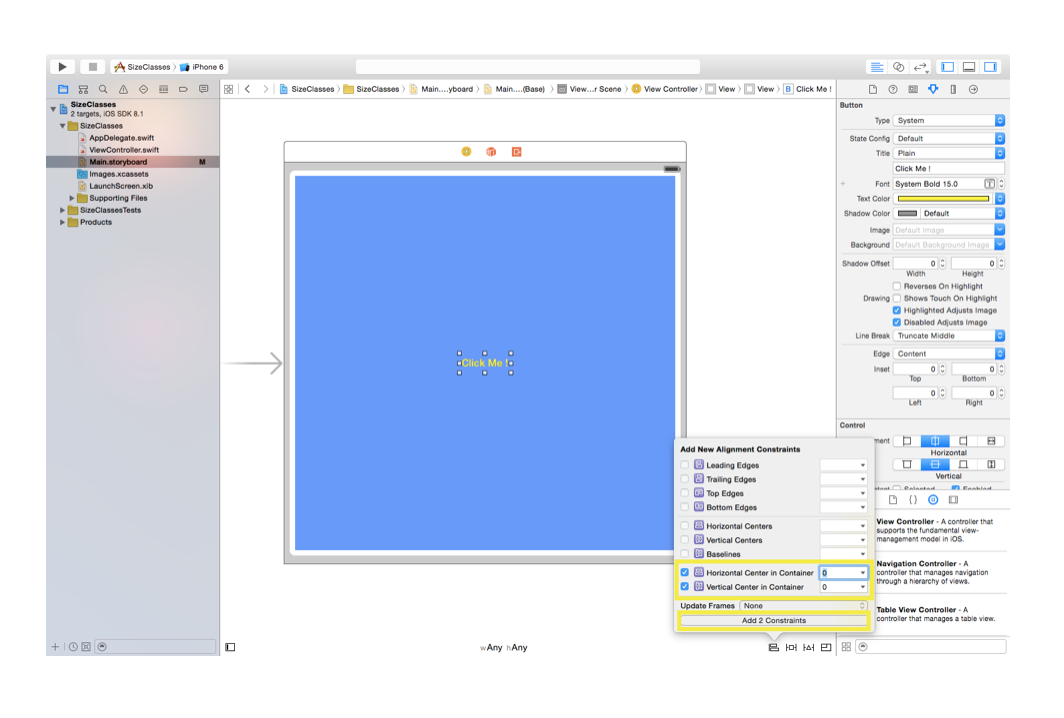
Şimdi de View'imizin tam orta noktasına bir adet düğme ekliyoruz. Aldığımız ekran görüntüsü yine her cihazda farklılık gösterecek, bu nedenle düğmemizin view'in tam orta noktasında olduğu bilgisini belirtmemiz gerekecek.



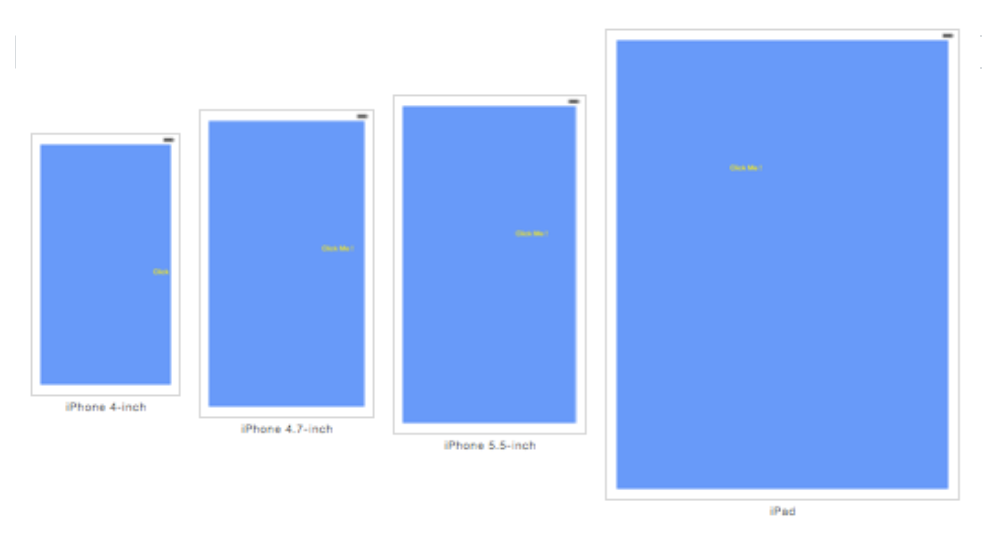
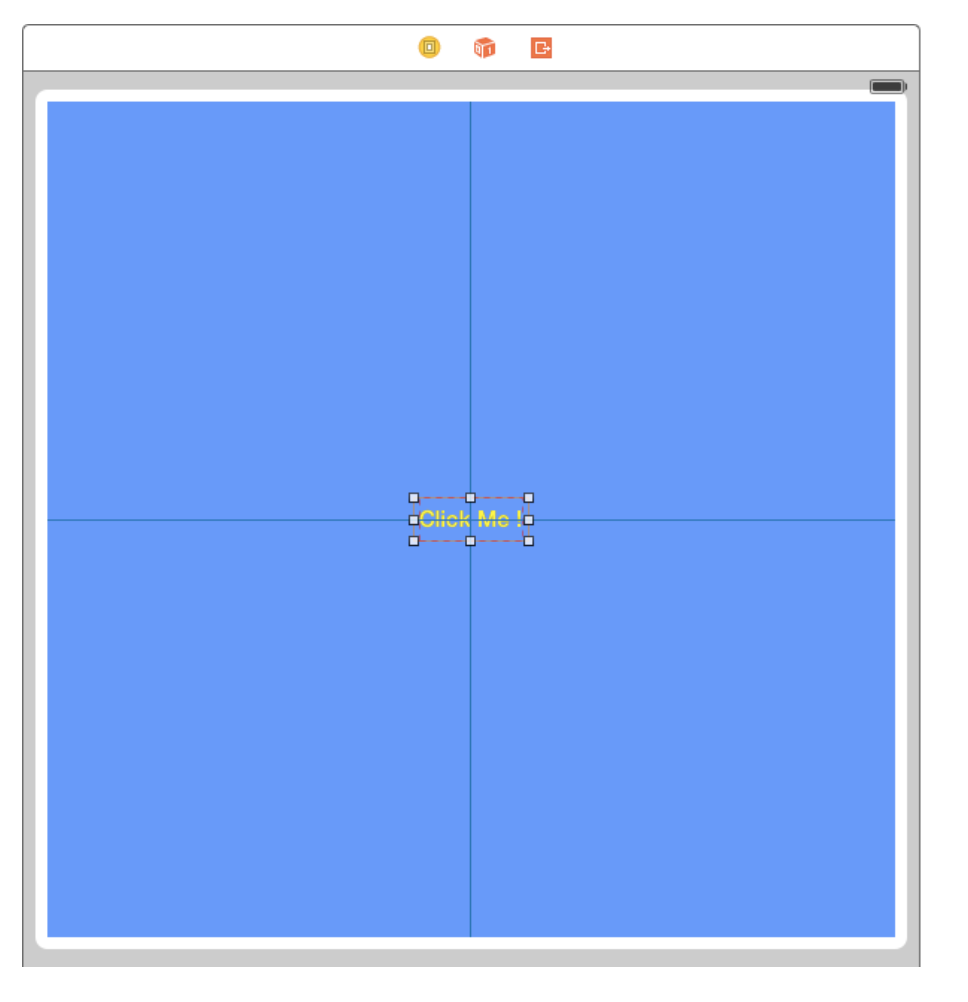
Düğmenin View'in dikey ve yatay üzerinde tam orta noktasında olduğunu belirtiyoruz.


Ve mutlu son! :)
Bir sonraki yazıda görüşmek üzere, iyi çalışmalar.
HAYIRLISIYLA BİR DE SWİFT DİLİ EĞİTİMLERİ GELSEYDİ ÖLDÜK MERAKTAN.DOĞRU DÜZGÜN TÜRKÇE KAYNAK YOK ZATEN UMUDUMUZ SİZSİNİZ :)ŞİMDİDEN EMEKLERİNİZ İÇİN TEŞEKKÜRLER..