Neler öğreneceğiz, başlıklar halinde özetlemek gerekirse;
Firebase, uygulama yönetim, kullanım takip, veri depolama, bildirim gönderme gibi işlemleri, extra bir sunucuya ve sunucu taraflı kod yazmaya gerek kalmadan gerçekleştirmektedir. Firebase'in genel yapısını buradaki blog yazımızda incelemiştik.
Birçoğumuzun bildiği gibi CocoaPods Xcode için önceden yazılan kütüphanelerin ortak kullanıma açıldığı bir platformdur. İki platformu kullanarak Swift'te login uygulaması yapabilecek miyiz, isterseniz lafı uzatmadan başlayalım.
1-İlk adımda https://firebase.google.com adresine giriyoruz. Aşağıdaki gibi bir sayfa ile karşılaşmanız gerekmektedir. "GET STARTED FOR FREE" butonuna tıklayın.
Dikkat etmeniz gereken bir google hesabıyla giriş yapmanız gerektiğidir.

2- Sıradaki işlem uygulama ismini belirlemek ve Firebase'de tanımlamak.
Aşağıdaki ekranda "CREATE A NEW PROJECT" 'e tıklayın.

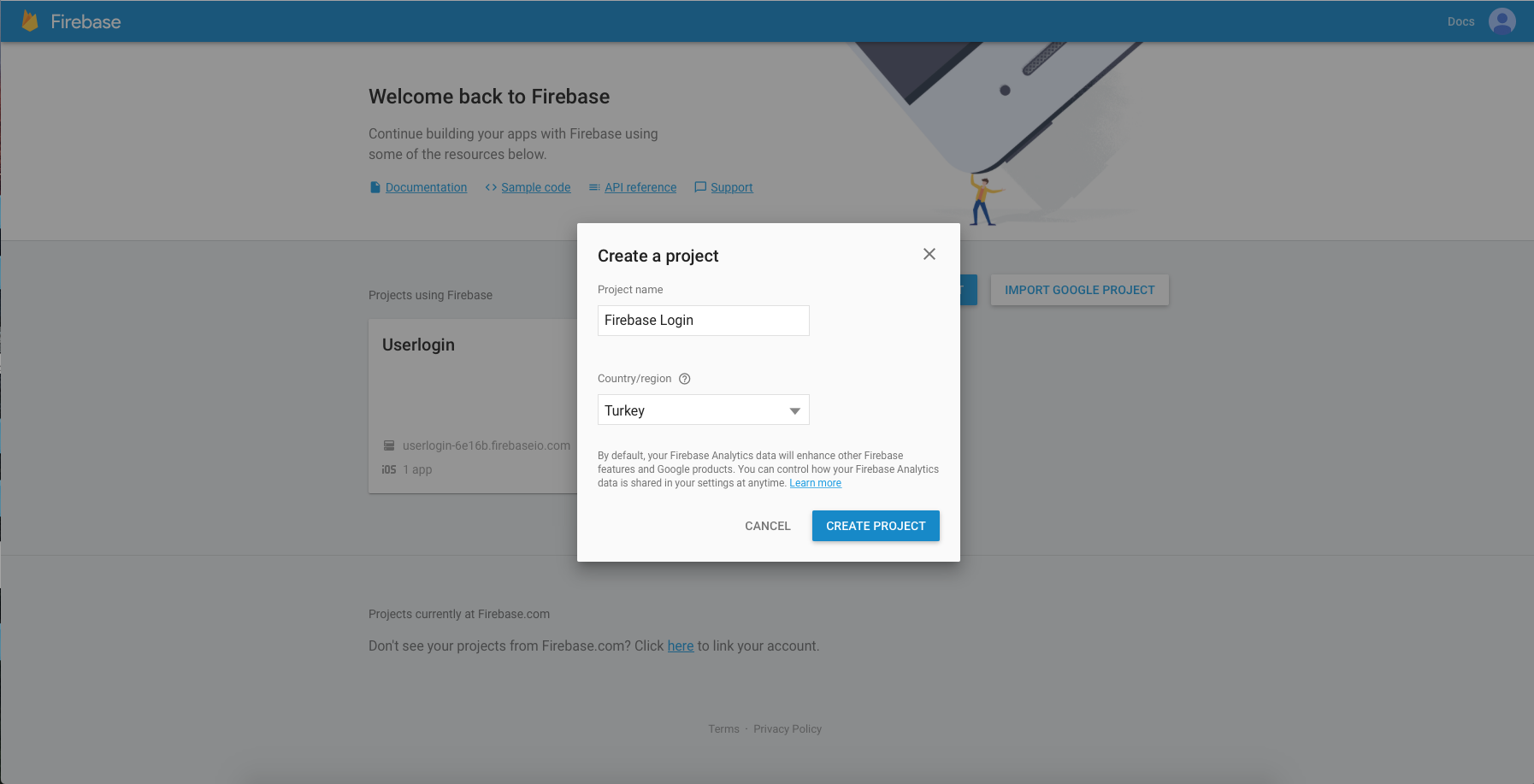
3-Uygulama için ismimizi ve ülkemizi belirliyoruz, aşağıdaki gibi,"CREATE PROJECT"'e basıp devam ediyoruz.

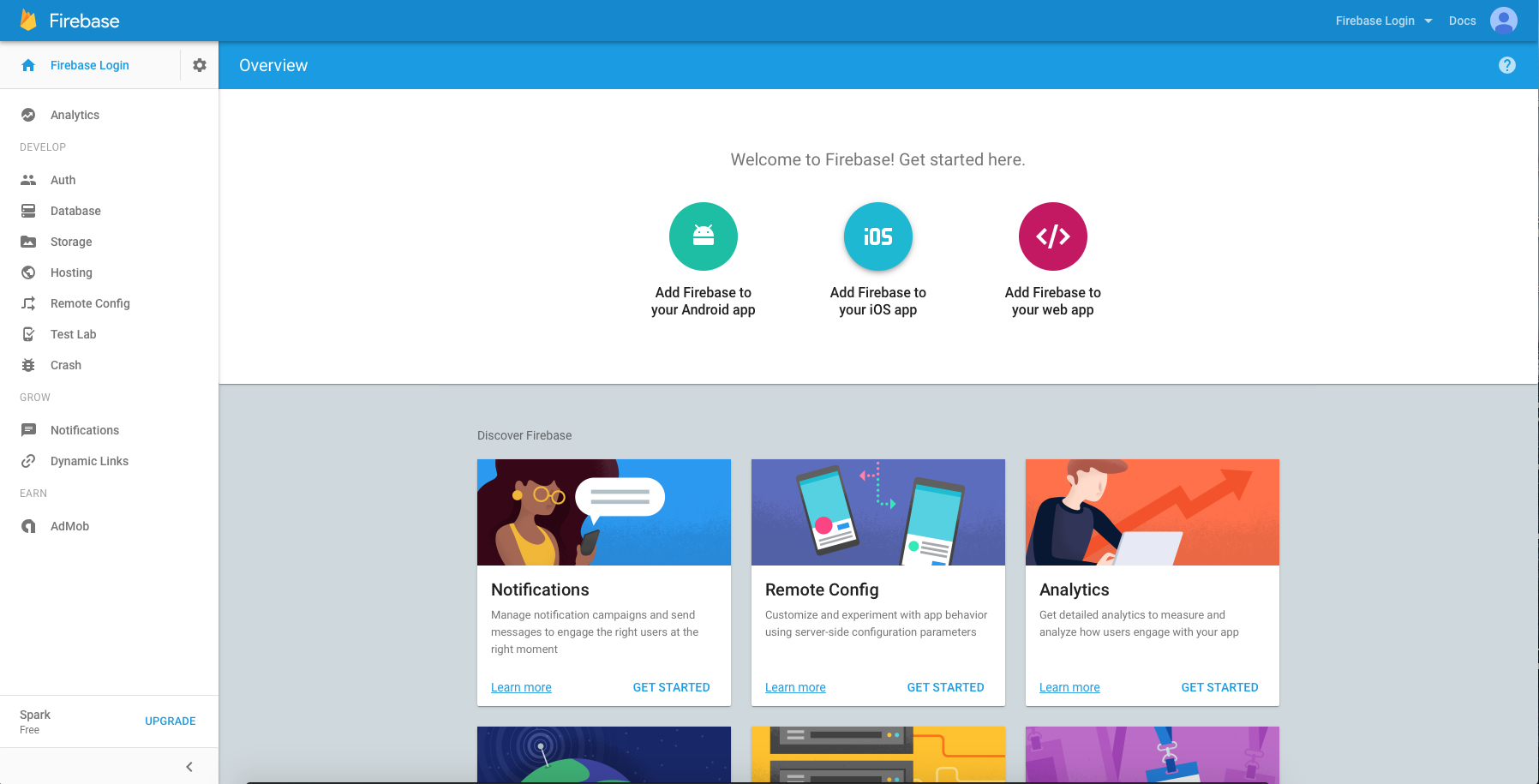
4-Aşağıdaki gibi gelen ekrandan 'ADD FIREBASE TO YOUR iOS app' 'a tıklayın.

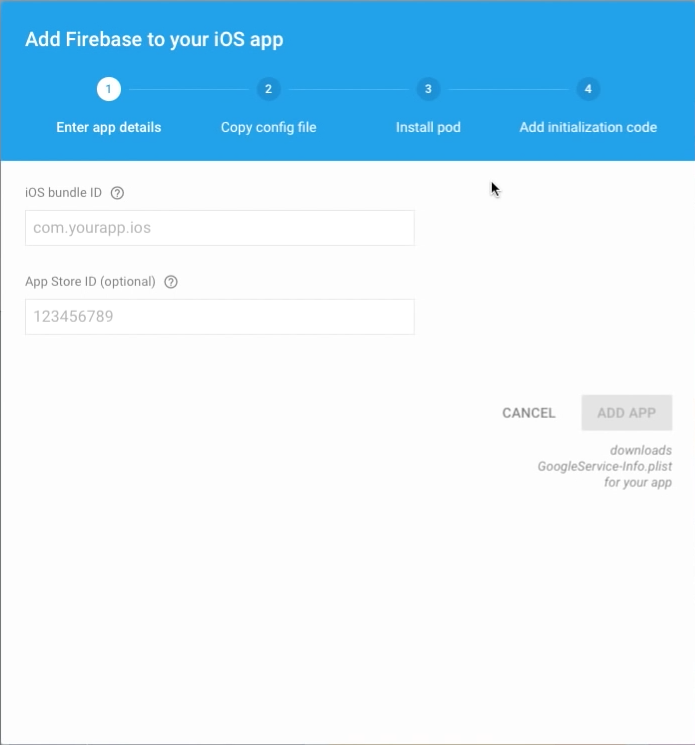
5-Artık uygulamızı firebase'e tanıtmaya başlıyoruz. Aşağıdaki ekranla karşılaştığınız zaman xcode'a geçiş yapınız.

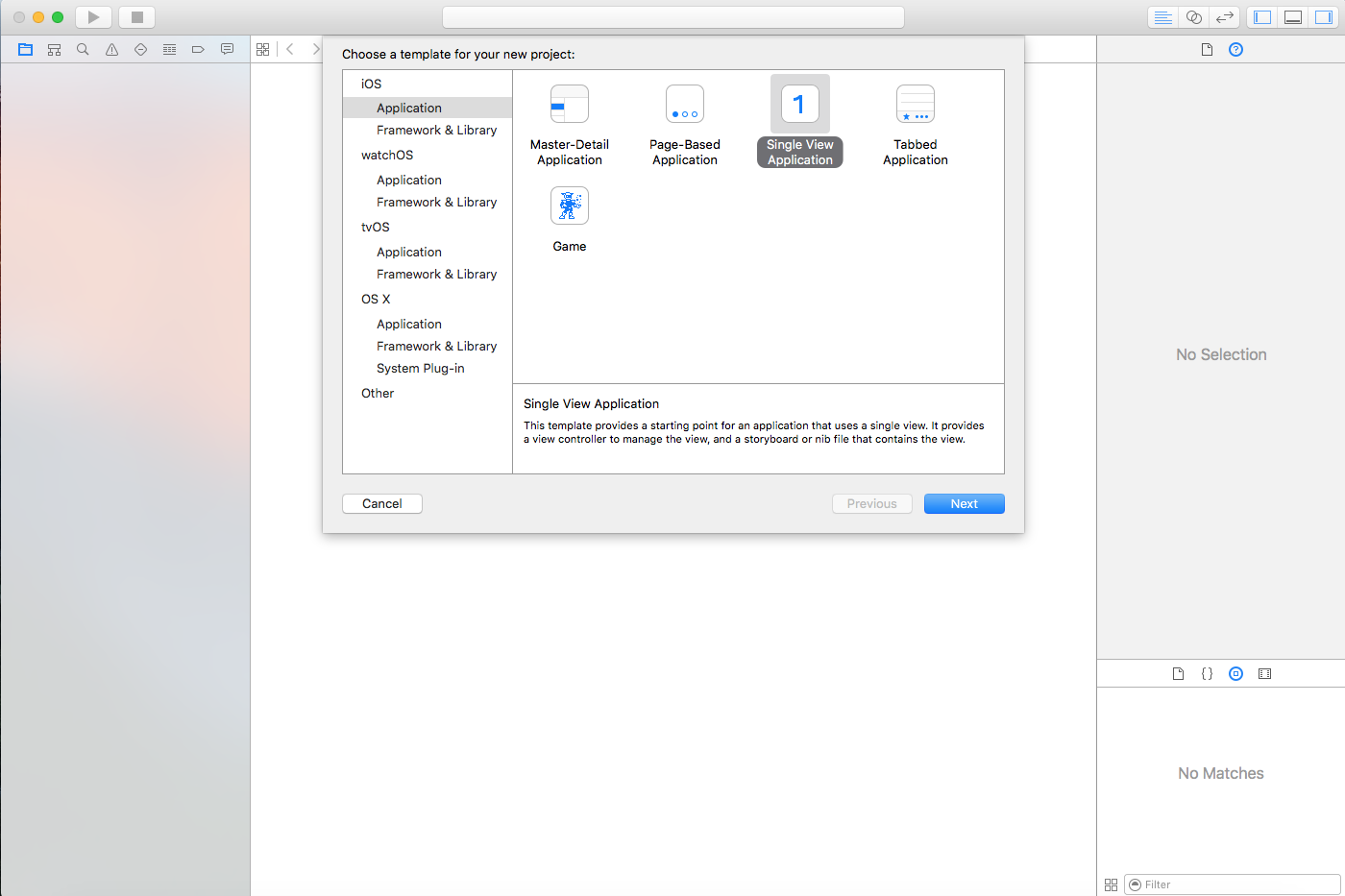
6- Xcode 'da yeni bir proje oluşturuyoruz. "Single View Application" seçili olarak gelicektir. Daha sonra next 'e tıklayın.

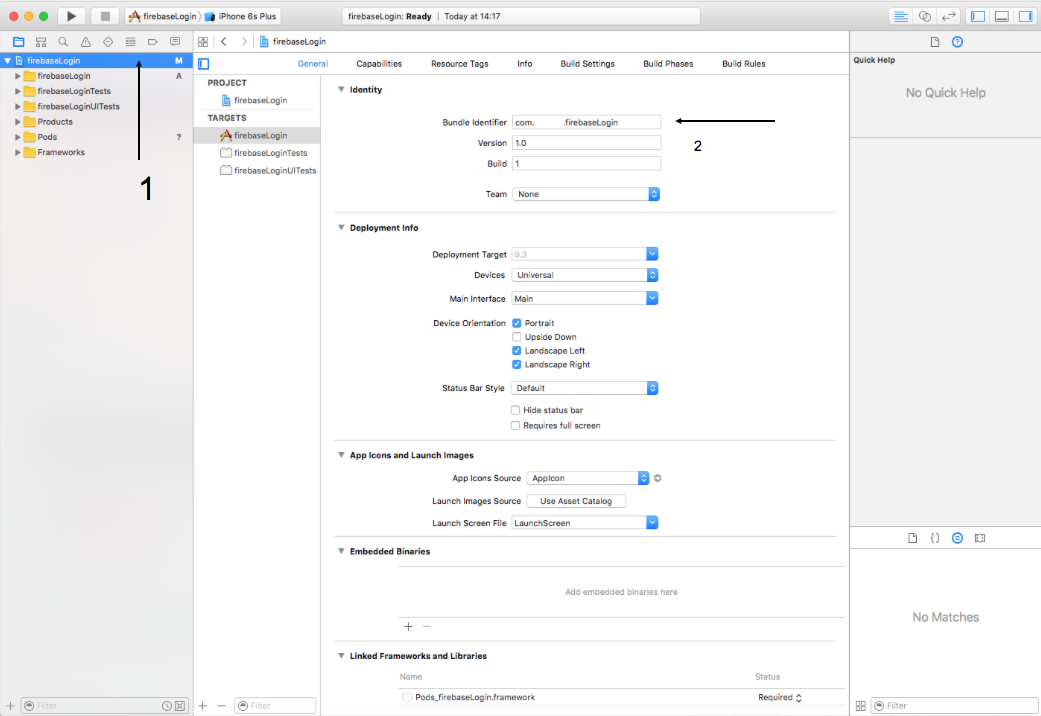
7-Aşağıda ok ile belirtiğim kısım önemli, 5. adımdaki görselde yarım bıraktığımız iOS bundle ID kısmına bundle identifier'i yazmamız gerekecek, buna diğer adımlarda değineceğiz.

8-Xcode projenizi kaydettikten sonra aşağıdaki adımları takip ederek "Bundle identifier" içindeki text'i kopyalayın.

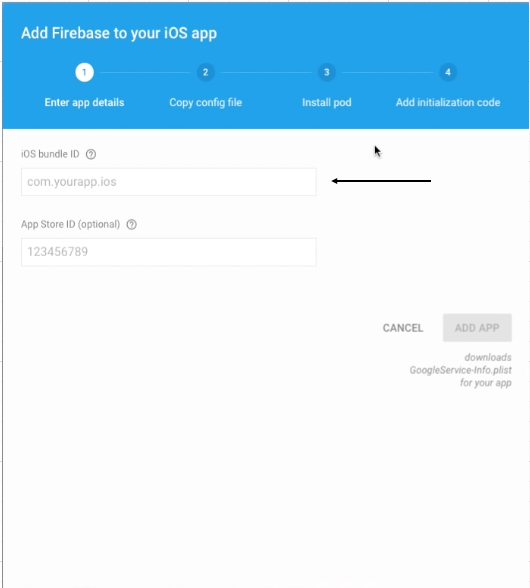
9-Aşağıdaki ekranı tarayıcınızdan tekrar açınız ve bir üst madde kopyaladığınız bundle identifier'ı aşağıdaki ekranda ok ile gösterdiğim yere yapıştırın. ADD APP' e tıklayın.

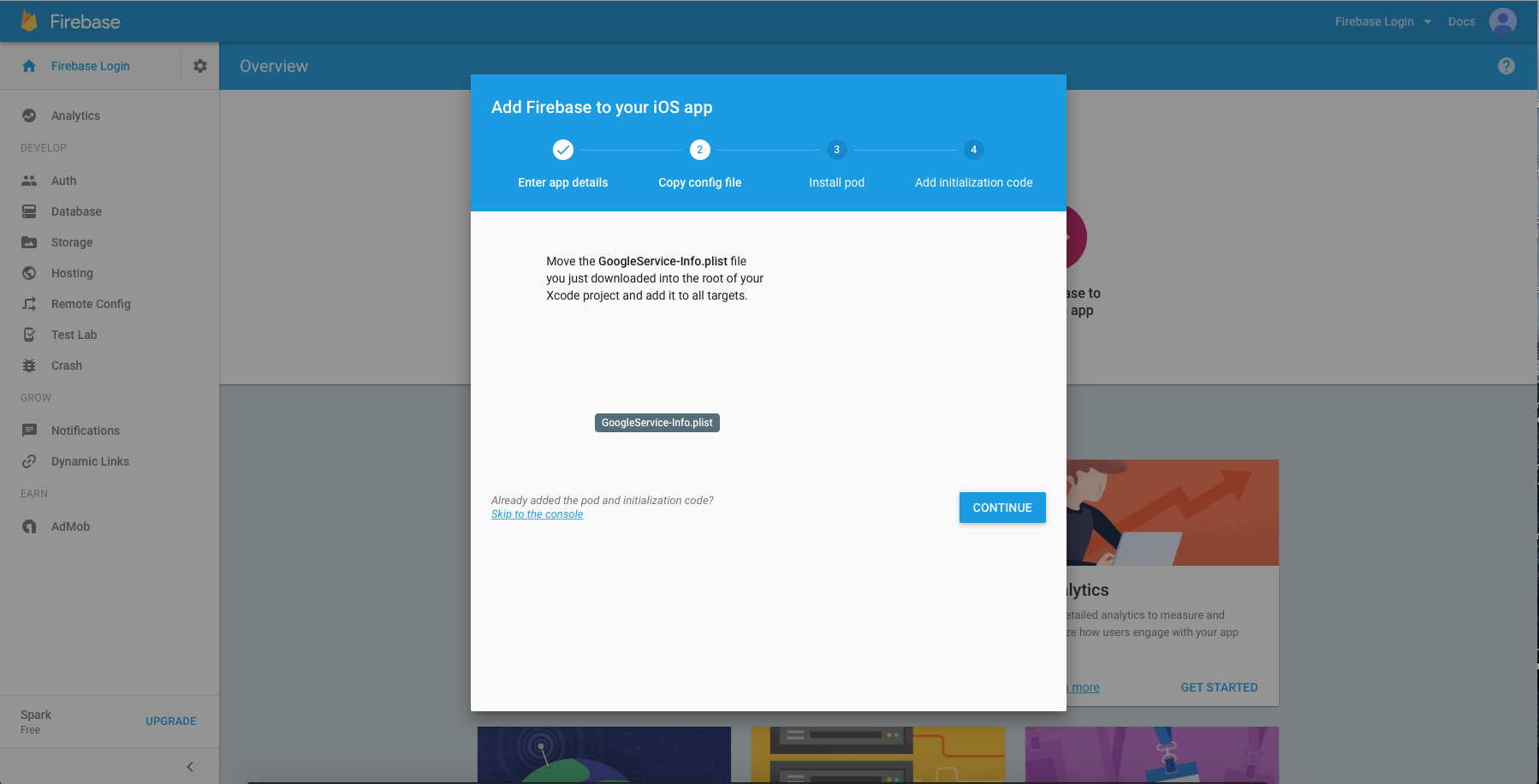
10- GoogleService-info.plist dosyasıni indiriniz ve aşağıdaki ekrana geçiniz. Daha sonra "CONTINUE" butonuna basın.

CONTINUE butonuna bastıktan sonra aşağıdaki gibi bir ekran ile karşılaşmanız gerekmektedir.

Uyarı : Bu adımdan sonra xcode'a geçmeniz gerekmektedir.
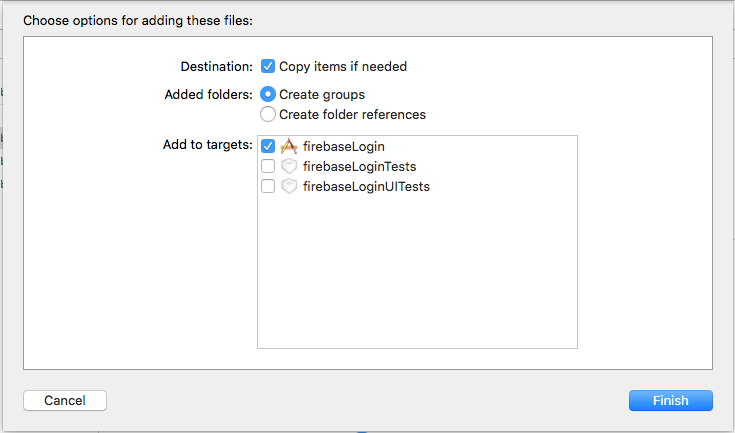
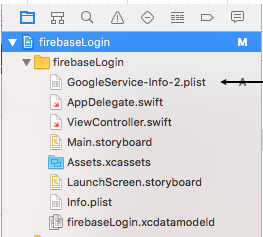
11-GoogleService-info.plist dosyasını projenize sürükleyip bırakın. Aşağıdaki görsellerde gösterdiğim şekilde yapınız.


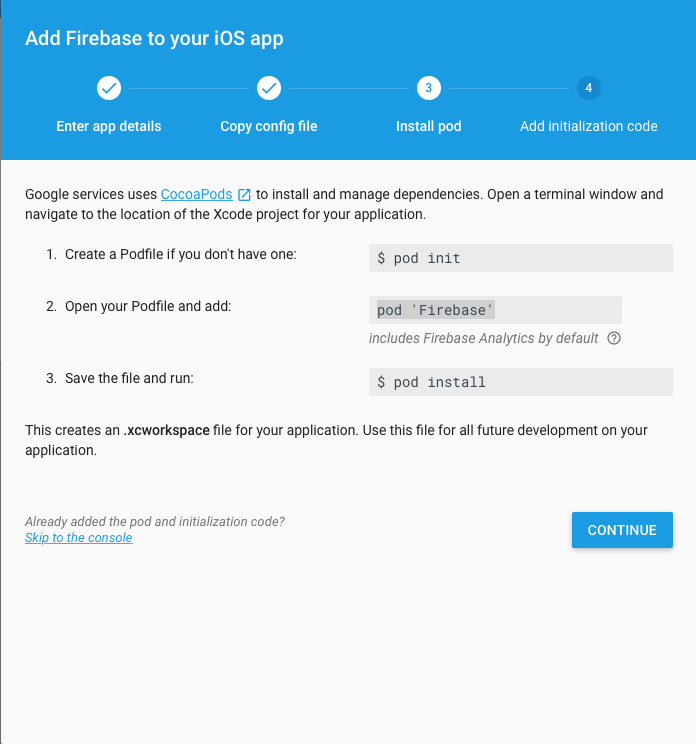
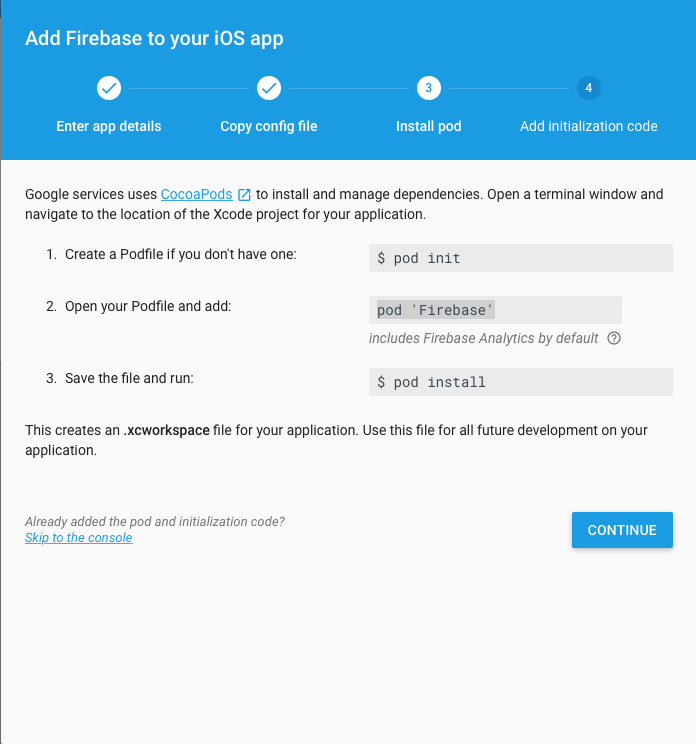
CocoaPods'lar ile ilgili her adımı önemli olan yazımızın bu bölümünde biraz daha titiz olmanızı öneriyorum. Aşağıdaki resimde gözüken CocoaPods websitesine giriyoruz.
Resimde gösterdiğim alandaki text'i kopyalayın. Uyarı : text'in solundaki dolar işaretini kopyalamayın.

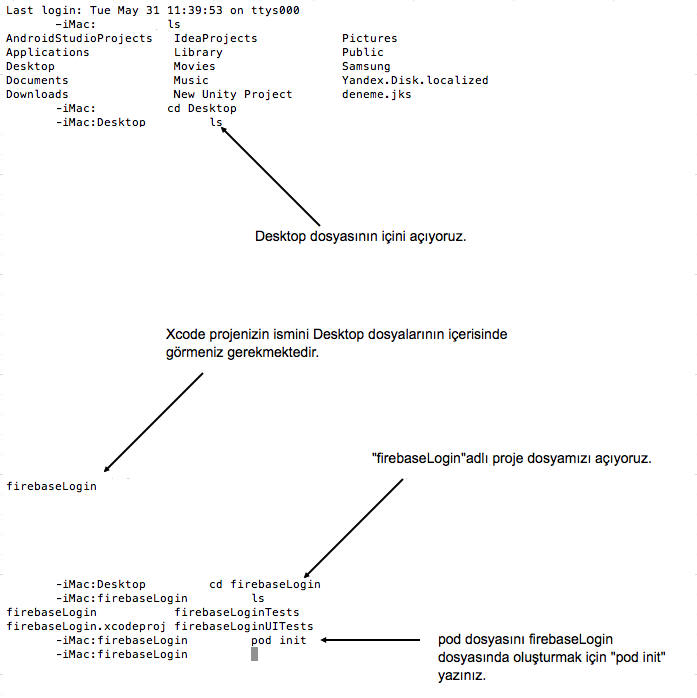
1- Terminal'ı açın. Arama çubuğuna terminal yazmanız yeterli. Terminal'e root izni ve şifre girişi yaptığınızı varsayıyorum. Daha sonra aşağıdaki ekrandaki gibi sırasıyla komutları girin.Burada önemli olan pod dosyasını proje dosyanıza yükleyebilmenizdir.
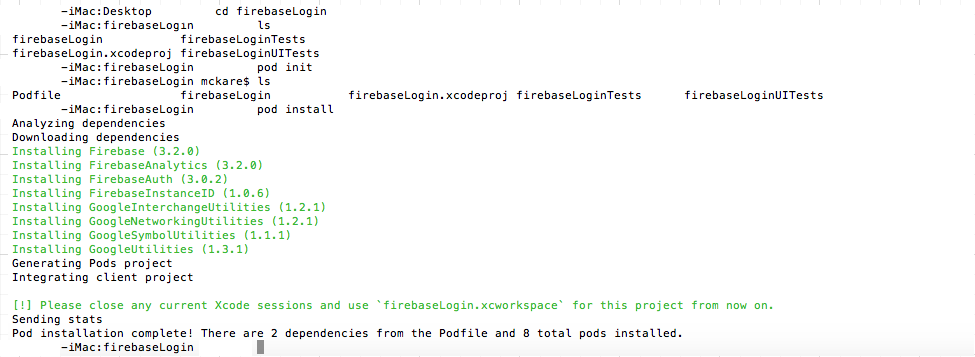
1."ls" yazın enter'a basın,ben firebaseLogin xcode proje dosyasını masaüstüne kayıt ettim.Siz de böyle yaparsanız bu adımlarda fazla zorlanmazsınız.
2."cd Desktop" yazın ve enter'a basın
3."cd firebaseLogin" yazın ve enter'a basın. Bu adımda xcode projenizin dosyasını açıcaksınız o yüzden ismine dikkat edin. Hatalı girildiğinde Terminal uyarı vericektir.
4.Bu adıma kadar gelebildiyseniz artık proje dosyasının içindesiniz demektir. Şimdi tekrar "ls" yazın. Proje dosyalarını terminalde görmeniz gerekmektedir.
5.Aşağıdaki resimde doğru adımları yaptığınız takdirde nasıl bir Terminal ekranı görüceğinizi gösteriyorum. Son adımda "pod init" yazın ve enter'a basın. Biraz bekleyin.

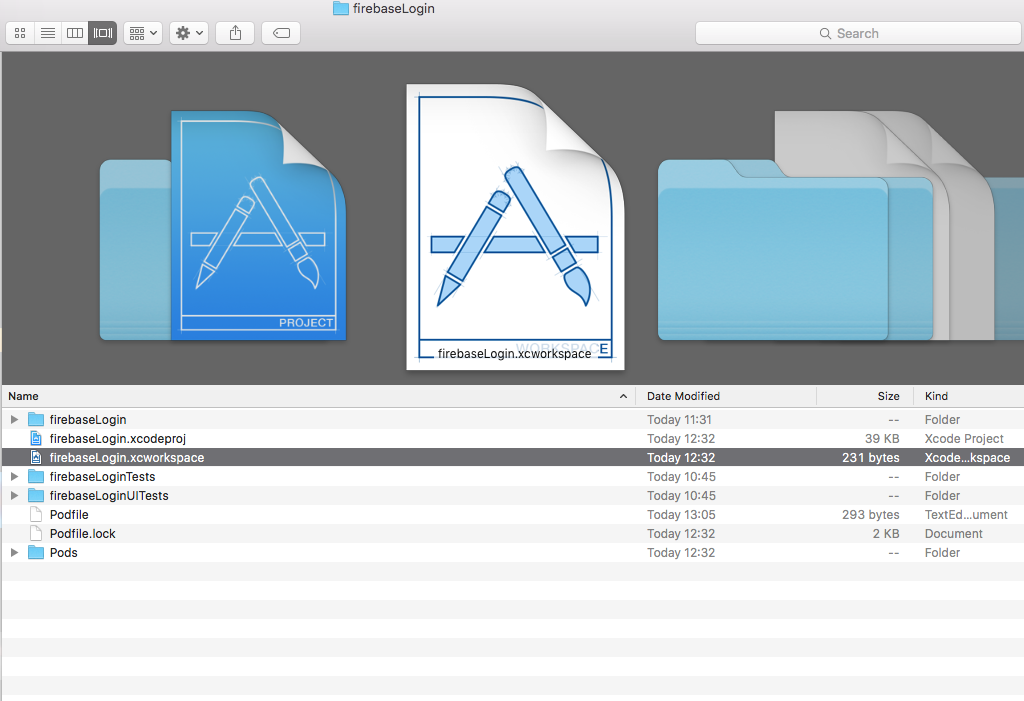
2- Bu adımda proje dosyanızı hemen kontrol edin. Eğer podfile dosyasını bulamazsanız olmadı demektir.
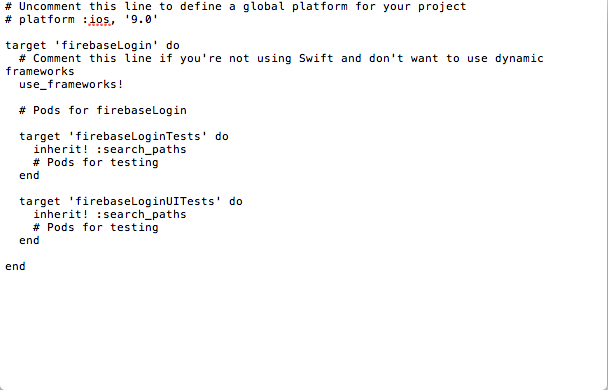
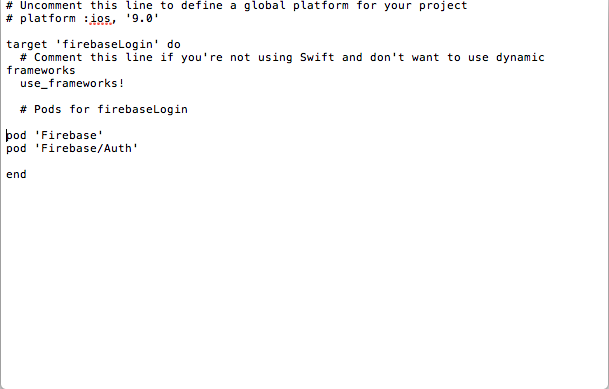
podfile dosyasını düzenlememiz gerekiyor. Podfile dosyasını açtığınızda aşağıdaki gibi gözükmesi gerekiyor.

Uyarı:Terminali kapatmayın.
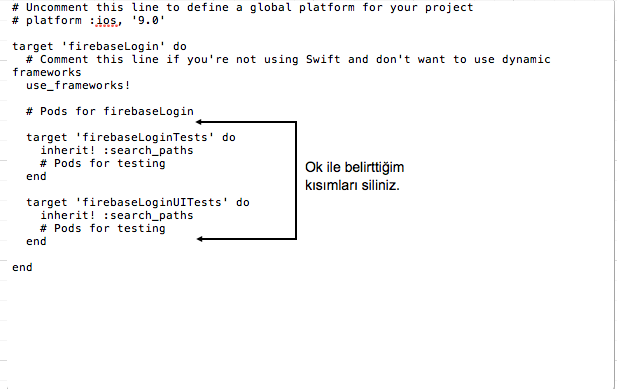
3-Aşağıdaki resimde silmeniz gereken yeri görebilirsiniz. Ok içinde olan kısmı silin.

Sildiğiniz kısıma aşağıdaki kodu ekleyin.
'pod Firebase'
'Firebase/Auth'
Bu kodu nereden biliyoruz diye soranlar olacaktır. Sebebi,yukarıdaki 10. maddede Firebase bize "Open your podfile and add" kısmında bu kodu yazmamız gerektiği söylemektedir.

4- pod dosyamızı kaydettikten sonra Terminal ekranına geri dönüyoruz.Terminal ekranına "pod install" yazıp enter'a basın. İşlem tamamlanınca alttaki gibi bir ekran görmeniz gerekiyor.

Terminal ile işlemlerimiz bitti. Artık swift'e geçebiliriz.
1-firebaseLogin dosyasını açınız. Bu adımda dikkat edilmesi gereken projeyi .xcworkspace dosyasına çift tıklayarak açmanız gerekmektedir.

Tarayıcınızı tekrar açın ve aşağıdaki ekranda "CONTINUE" butonuna basın

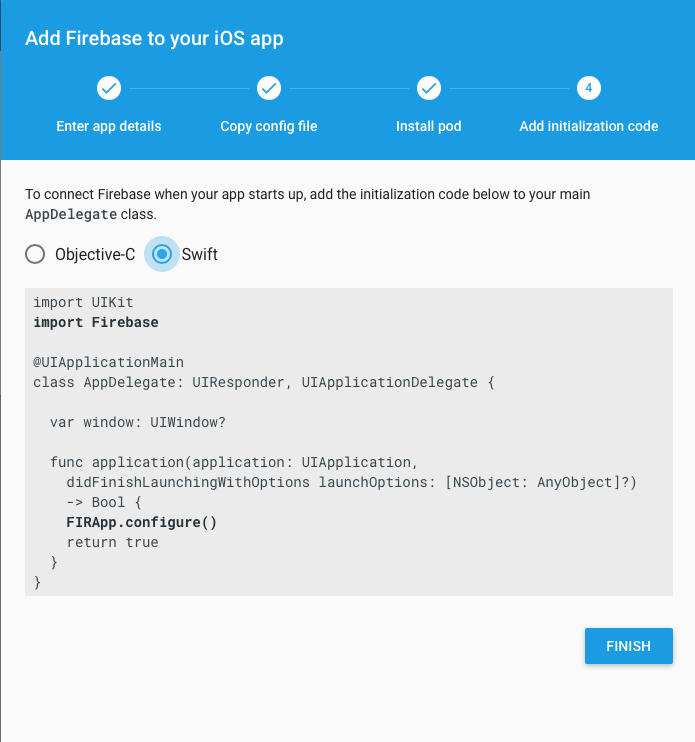
Aşağıdaki ekranda swift'i seçiniz ve gerekli konfigürasyonu altta görmeniz mümkün, aşağıdaki ekranda FINISH butonuna basarak firebase entegrasyon işlemini bitirebiliriz..

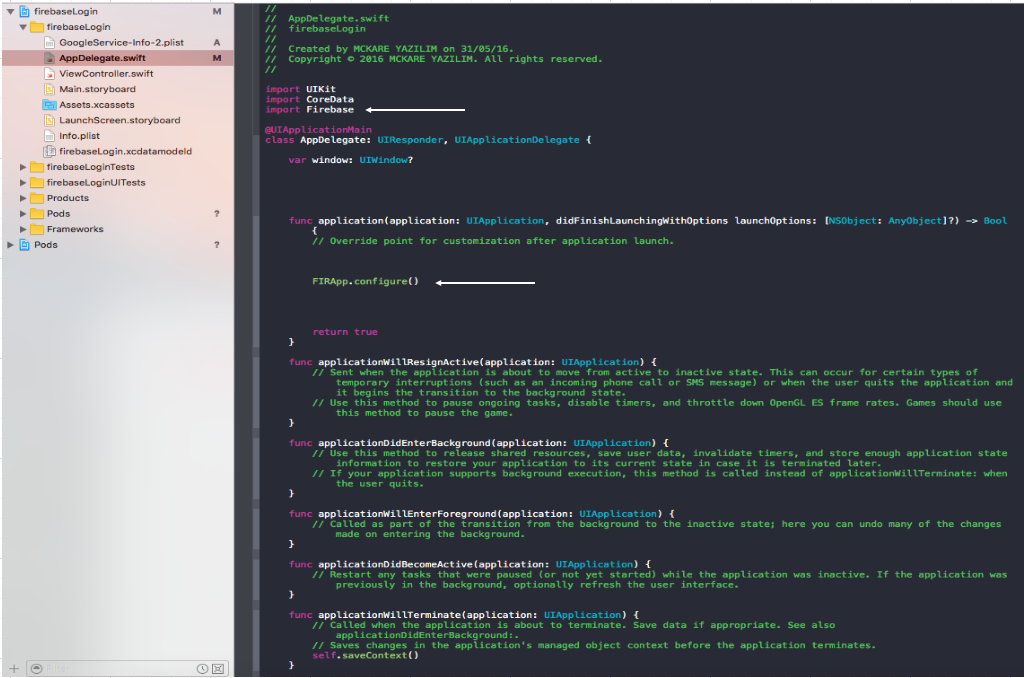
Xcode'a geri dönün ve Appdelegate.swift dosyasına tıklayın. (Appdelegate'i Xcode proje hiyerarşisinde sol tarafta görebilirsiniz.)
Aşağıdaki ekranda gösterdiğim gibi kodları ekleyin.

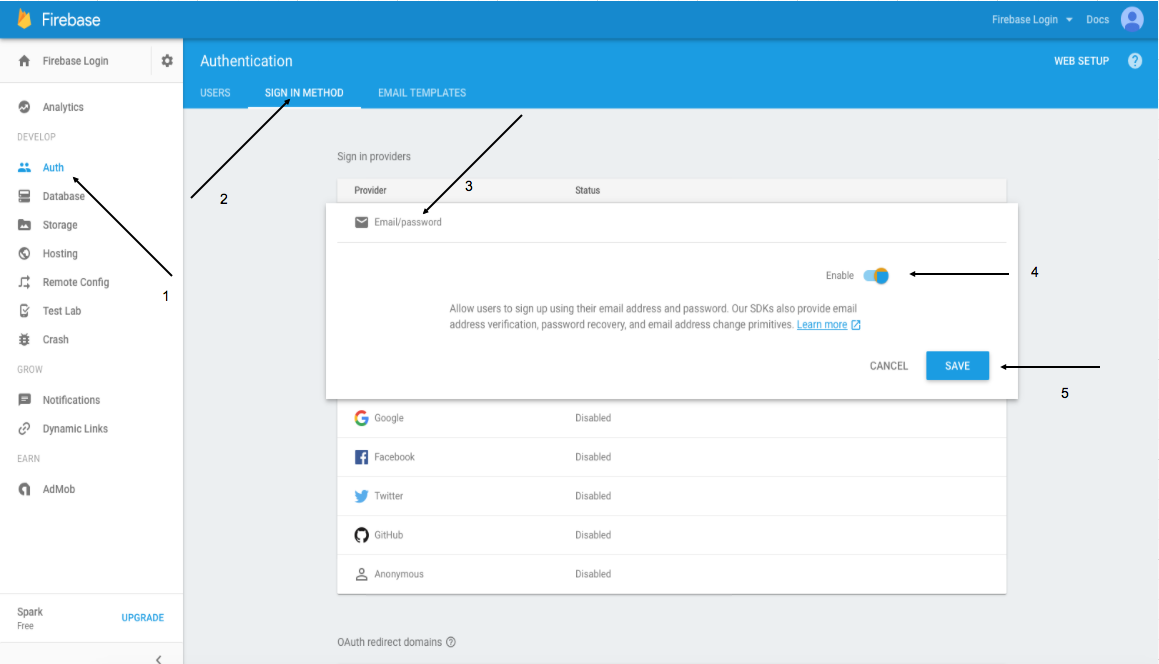
Firebase kontrol paneline geri dönün ve aşağıda oklarla belirttiğim sıralamaya göre işlemleri takip edin. Firebase E-mail kayıtlarını tutabilmek için E-mail kullanımını aktif etmemiz gerekmektedir.

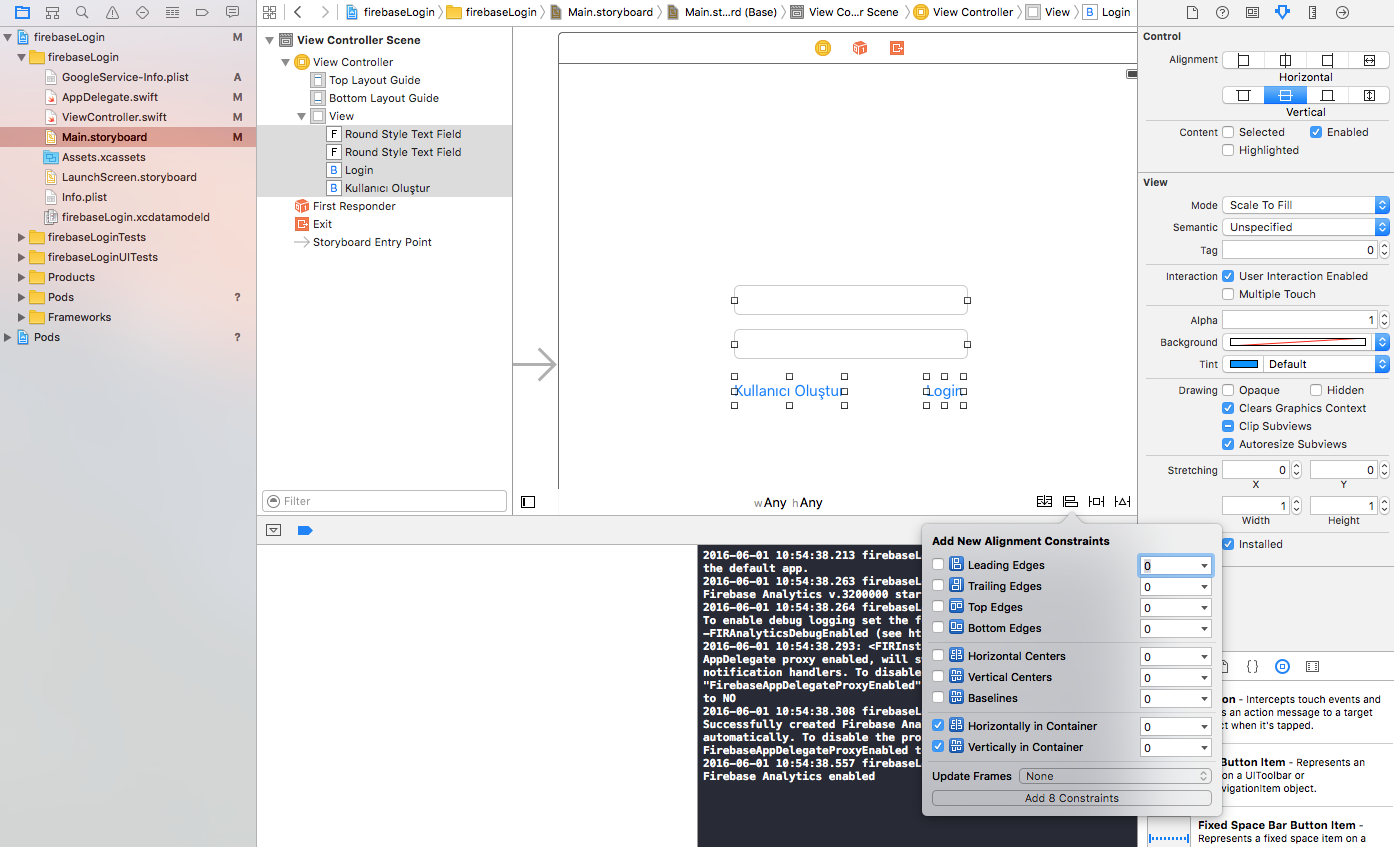
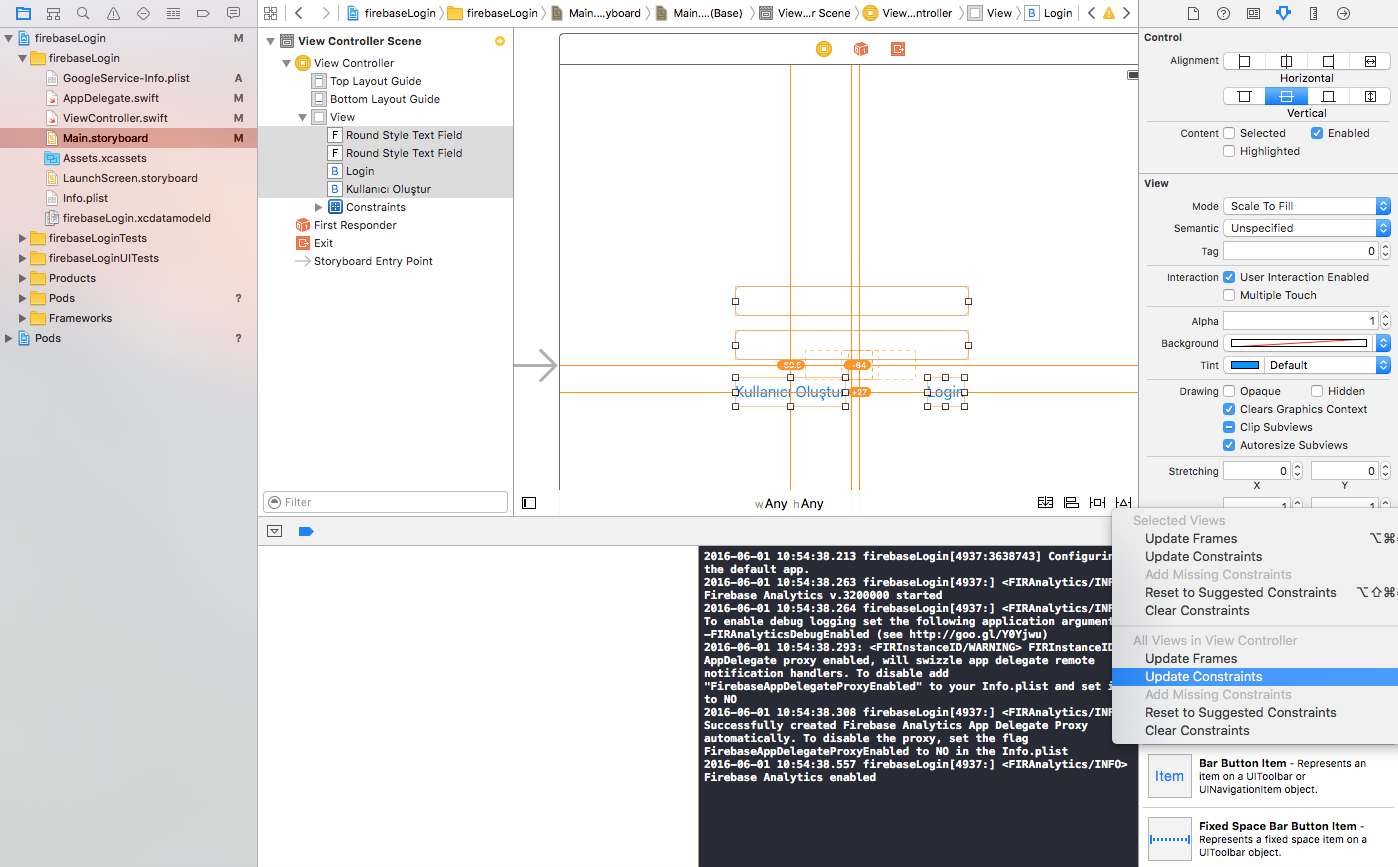
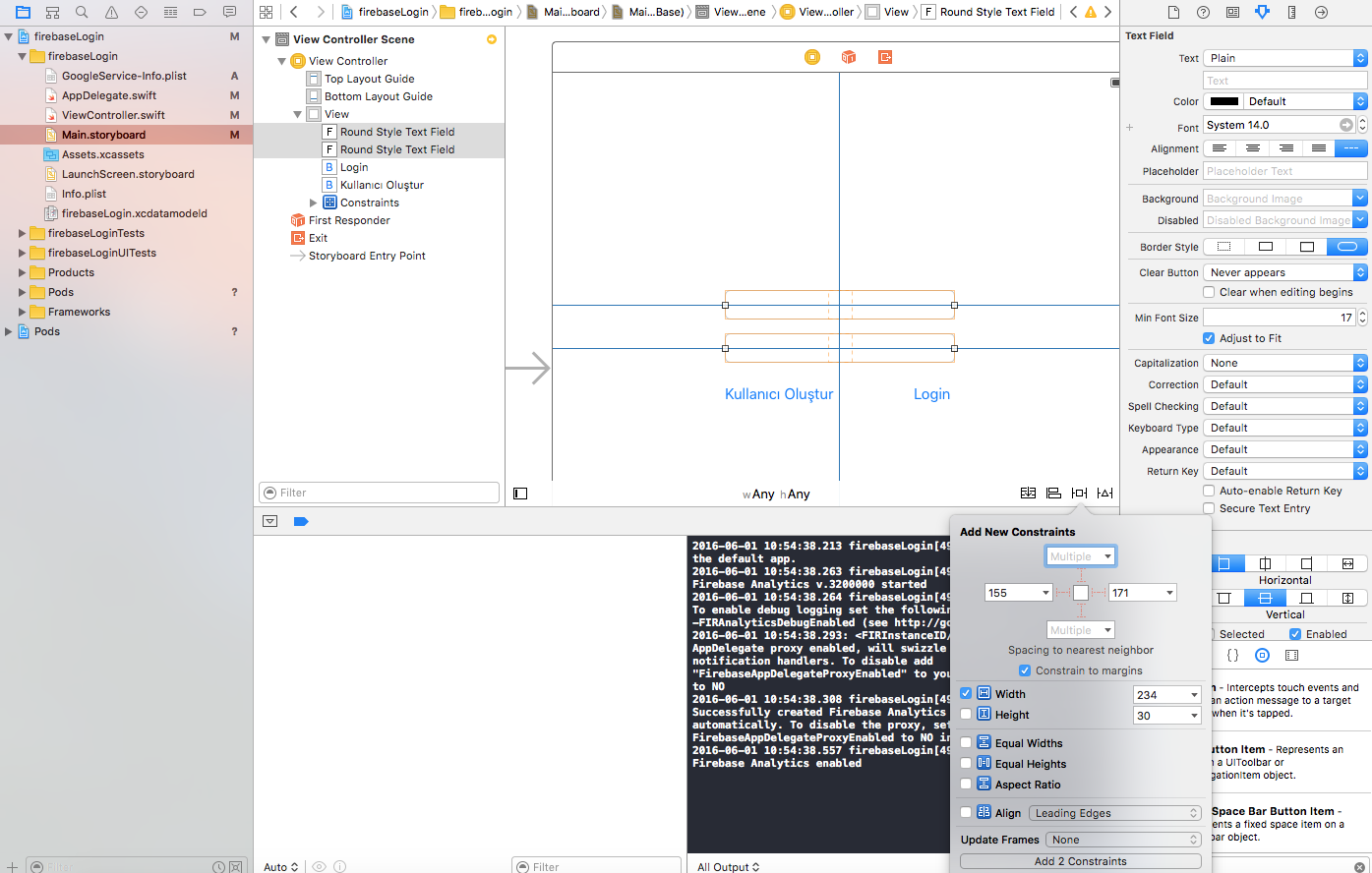
Aşağıdaki ekranlarda Storyboard'a iki tane textfield, iki tane button ekledim. Sizde bu şekilde uygulayın. Login ekranının her Apple cihazında çalışmasını istiyorsanız aşağıdaki görselleri takip ederek nesneleri storyboard'a her cihaza adapte edebilirsiniz.
Aşağıdaki ekranlarda seçilmesi gerekenleri belirttiğim gibi yapın daha sonra add constraints butonlarına basın.



Arayüz tasarımı bittikten sonra nesneleri ViewController'a sürükleyin ve kodlamaya başlayalım. Kodlama bittikten sonra ViewController.swift dosyasının bu projede yapılan örneğini aşağıda paylaşıyorum. Siz isterseniz farklı metodlar veya arayüzler ile projenizi değiştirebilirsiniz.
import UIKit
import Firebase
class ViewController: UIViewController {
@IBOutlet weak var logintext: UITextField!
@IBOutlet weak var passtext: UITextField!
var alert = UIAlertController()
func hata(mesaj : String,err : Int?){
if err == nil { alert = UIAlertController(title: "Hoşgeldiniz", message: "\(mesaj)", preferredStyle: .Alert) }
else { alert = UIAlertController(title: "Hata kodu : \((err)!)", message: "\(mesaj)", preferredStyle: .Alert) }
let temizle = UIAlertAction(title: "Temizle", style: .Cancel) { (action:UIAlertAction!) in
self.logintext.text! = ""
self.passtext.text! = ""
}
alert.addAction(temizle)
let tamam = UIAlertAction(title: "Tekrar dene", style: .Default) { (action:UIAlertAction!) in }
alert.addAction(tamam)
self.presentViewController(alert, animated: true, completion:nil)
}
@IBAction func hesapOlustur(sender: AnyObject) {
FIRAuth.auth()?.createUserWithEmail(logintext.text!, password: passtext.text!, completion: {
user ,error in
if error != nil
{
if error?.code == 17007{
self.hata("Tekrar kayıt oluşturamazsınız",err: error?.code)
}else if error?.code == 17026 {
self.hata("Şifrenizin 6 karakterli olması gerekiyor.",err: error?.code)
}else if self.logintext.text! == "" || self.passtext.text! == "" || error?.code == 17999 {
self.hata("Lütfen geçerli bir mail veya şifre giriniz",err: error?.code)
}
}
else
{
self.hata("Kullanıcı başarıyla oluşturuldu",err: error?.code)
}
})
}
@IBAction func login(sender: AnyObject) {
FIRAuth.auth()?.signInWithEmail(logintext.text!, password: passtext.text!, completion:
{
user,error in
if error != nil {
self.hata("Kullanıcı adınızı ve şifrenizi doğru girdiğinizden emin olunuz",err: (error?.code)!)
}
else {
print(error?.code)
self.hata("Giriş yapıldı",err: error?.code)
}
})
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
Kodlama tamamlandıktan sonra;
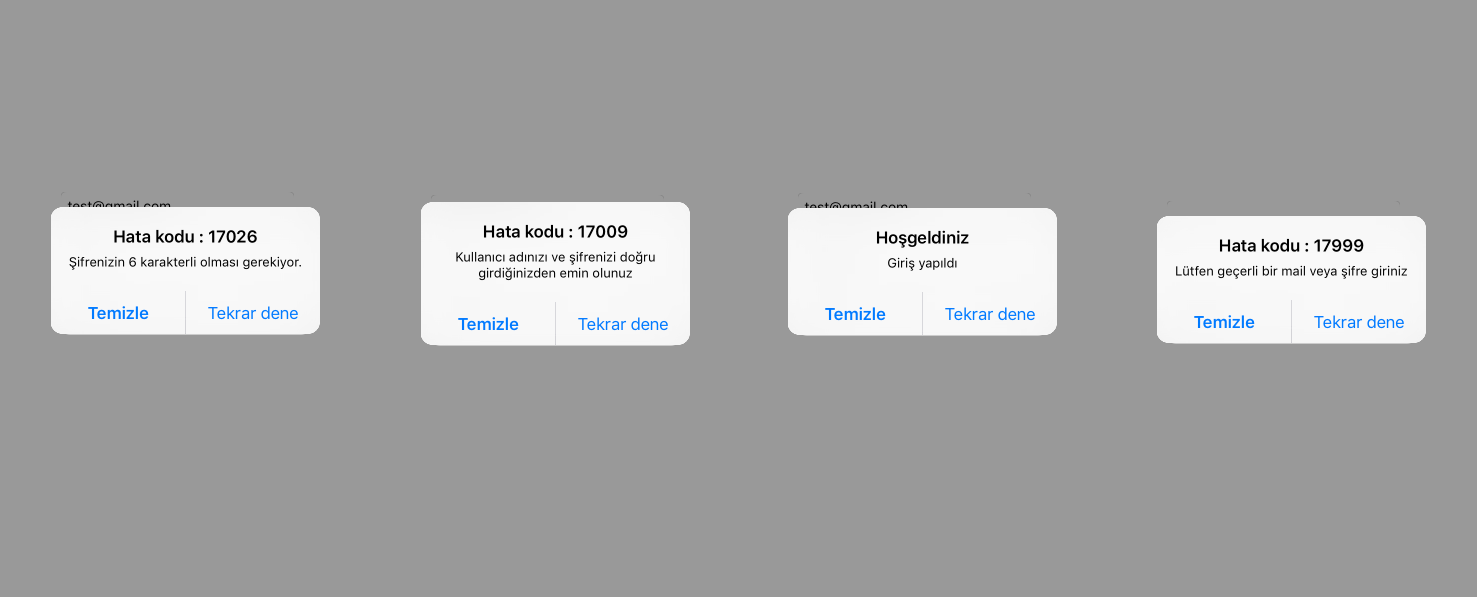
Proje tamamlandıktan sonra simülatörde ekran görüntüleri aşağıdaki gibi gözükmektedir.

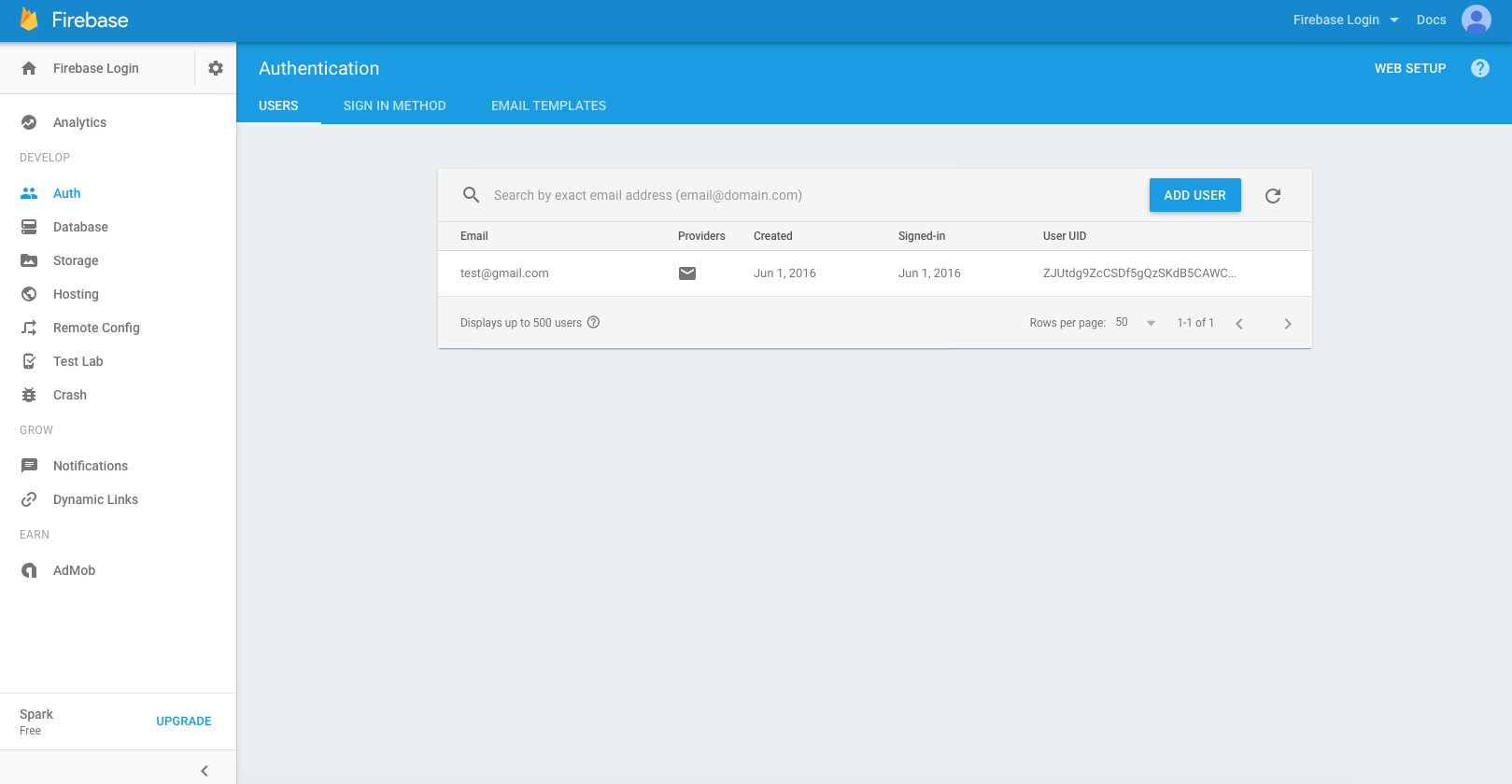
Firebase kontrol panelinde login olmak için telefondan girmiş olduğumuz test@gmail.com adlı kullanıcıyı görebilirsiniz.

facebook ile giriş yapmak istesek nasıl yapmamız gerekir
anlatımınız harikaydı teşekkürler
Merhaba,
Yazı için çok teşekkürler, emeğinize sağlık.
merhabalar, bende Cloud Messaging kullanarak uygulamama bildirim alıyorum. aldığım bildirimi alert de nasıl gösterebilirim? bilginiz var mı teşekkürler