Android
Geleceği Yazanlar Mobil Uygulaması Google Play Store'da Yayında
Google Play’de şu an yayında olan Geleceği Yazanlar Android Uygulaması’nın kaynak kodlarına artık GitHub üzerinden ulaşabilirsiniz. Daha indirmediyseniz link üzerinden erişebilirsiniz: https://play.google.com/store/apps/details?id=com.turkcell.gelecegiyazanlar Turkcell Geleceği Yazanlar Elçileri ile ba#...

Google Play’de şu an yayında olan Geleceği Yazanlar Android Uygulaması’nın kaynak kodlarına artık GitHub üzerinden ulaşabilirsiniz.
Daha indirmediyseniz link üzerinden erişebilirsiniz:
https://play.google.com/store/apps/details?id=com.turkcell.gelecegiyazanlar
Turkcell Geleceği Yazanlar Elçileri ile başlatılan Geleceği Yazanlar Android uygulaması projesinin hafta hafta gelişim süreçlerini yazmıştık.
Çalışmalar 4 hafta sürmüştü ve hatta son hafta yazımızı sizlerle paylaşmıştık.O yazımıza buradan ulaşabilirsiniz :
https://gelecegiyazanlar.turkcell.com.tr/blog/mobil-uygulamamizi-gelistiriyoruz-4.-hafta
Uygulama için hazırlanan web servisleri devreye alındı ve uygulamamızı yayınlayabildik.
Bu yazımızda size Geleceği Yazanlar Android Uygulamasında kullandığımız kütüphaneleri ve genel olarak uygulamanın teknik özelliklerini anlatacağım.
Fragment Yapısı
Öncelikle uygulamamızı Android Studio IDE’si ile geliştirdiğimizi belirtmek isterim.Uygulama sayfa düzeni açısından Activityler ve Fragmentlar olarak hiyerarşik bir yapıdadır.
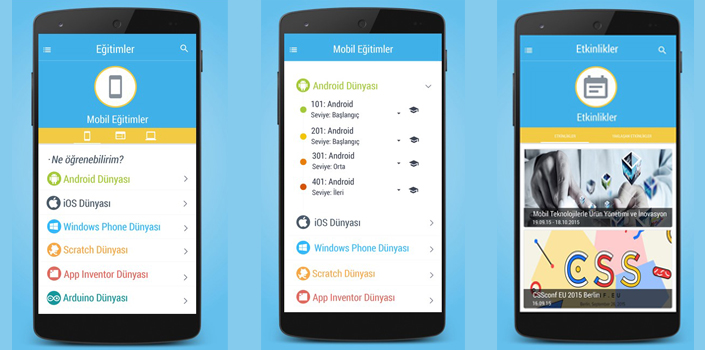
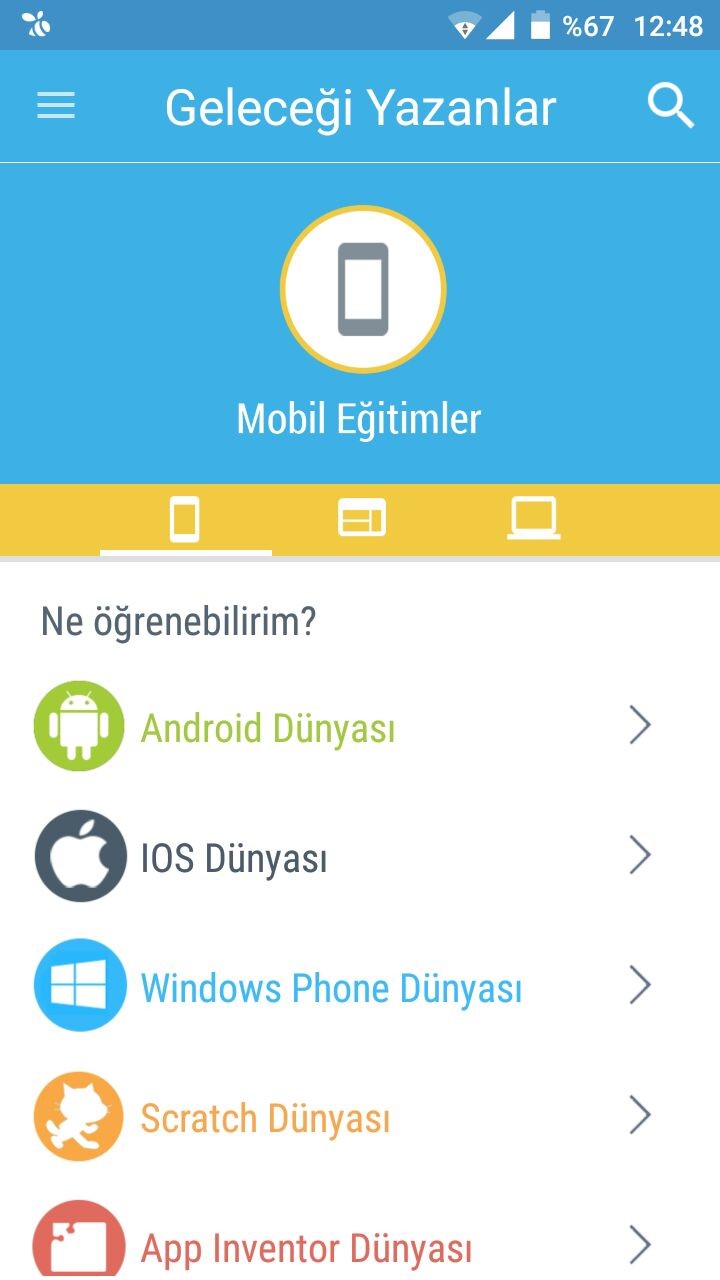
İlk açılan sayfamız MainActivitydir. Fakat içerisinde EğitimFragment adında bir fragment dönüyor. Bu fragment ise kendi içerisinde tablar ile geçiş yaparak dönen 3 farklı eğitim kategorisi fragmentlarını döndürmektedir. Bunlar ise; Mobil,Oyun ve Web Fragmentlarıdır.
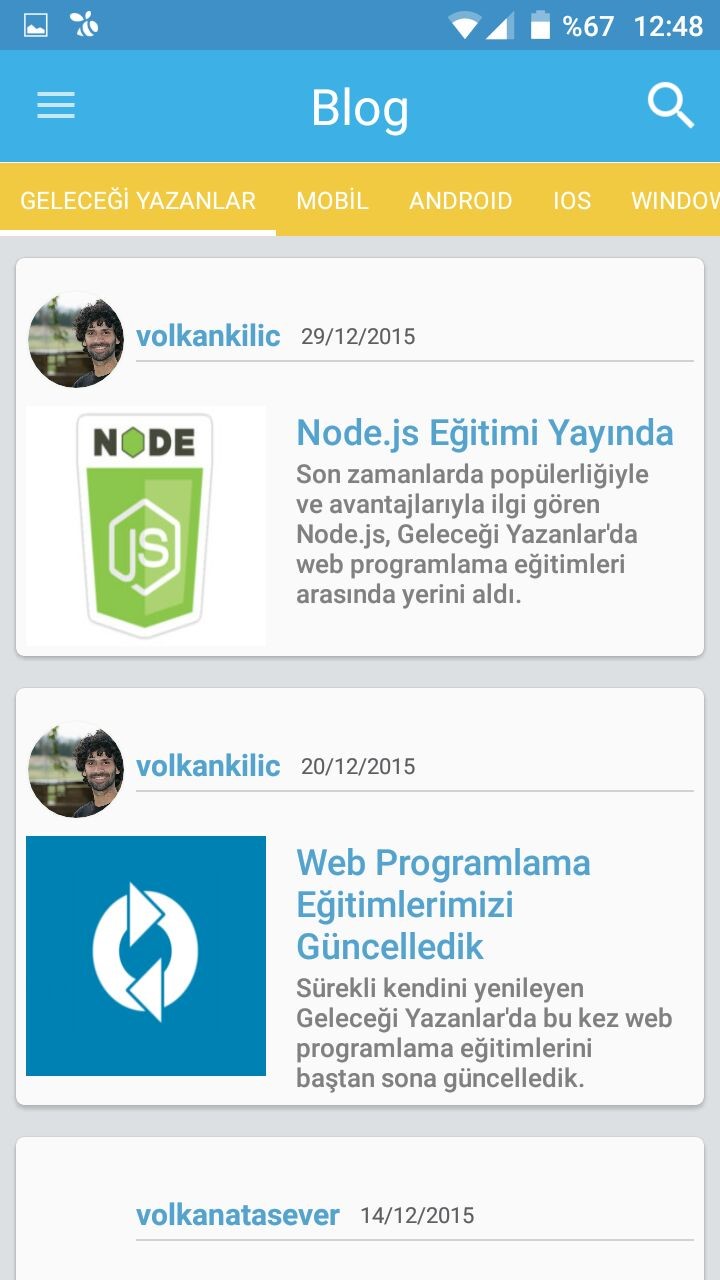
Devamında sol taraftan açılan hamburger menü listemiz de MainActivity içersinde DrawerLayout olarak bulunuyor. Listemizde ki menü isimleriyle BlogFragment,
EtkinlikFragment gibi diğer sayfalara geçişler sağlanmaktadır. Ayrıca arama sayfamızı da AramaActivity içerisinden inceleyebilirsiniz.
Material Design
Uygulamamız Google’ın son çıkardığı design yani Material Design kullanımına uyumludur.
Bunu yapabilmek için ise kütüphane olarak ‘com.android.support:design:22.2.0’
kütüphanesini projemize ekledik.
Çünkü uygulamamızda bu designa ait bileşenlerden, renk yapısından ve animasyonlarından yararlandık.
Material Design kullanımı ile ilgili aşağıdaki yazıyı inceleyebilirsiniz:
http://android-developers.blogspot.com.tr/2015/05/android-design-support-library.html

Recyclerview & Cardview
Listeleme ve kart görünümünde sayfalar oluşturmak için layout dosyamızda RecyclerView ve CardView widgetlarını kullandık.Bu özellik için ‘com.android.support:recyclerview-v7:22.2.0’ ve ‘com.android.support:cardview-v7:22.2.0’ kütüphanelerini projeye ekledik. Blog ve Etkinlik sayfalarında nasıl kullanıldığını inceleyebilirsiniz.
RecyclerView ve Cardview kullanımı ile ilgili inceleyebilceğiniz bir yazı:
https://lokeshcodes.wordpress.com/2015/09/22/recycler-view-with-cardview/

CircleImageView
Dairesel ve özel fotoğraf yapıları oluşturmak için hazır olarak CircleImageView 'de.hdodenhof:circleimageview:1.3.0' kütüphanesinden yararlandık.
CircleImageView ile ilgili ayrıntılı dökümana aşağıdaki linkten ulaşabilirsiniz:
https://github.com/hdodenhof/CircleImageView
Floating Action Button
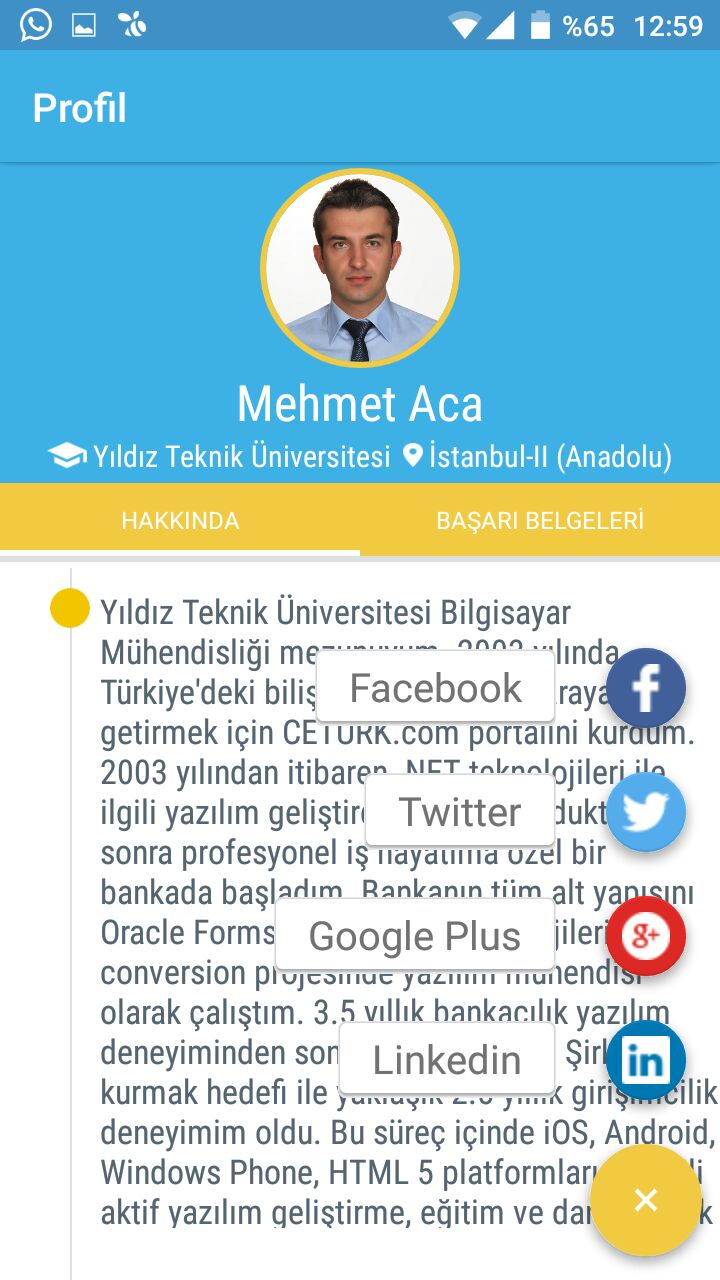
Profil ve bize ulaşın sayfasında sağ alt taraftaki butona tıkladığınızda size seçenek butonları çıkıyor. Bu yapı için Floating Action Button ‘com.getbase:floatingactionbutton:1.10.0’ kütüphanesini projemize ekledik.
Floating Action Button kütüphanesi ile ilgili ayrıntılı dökümana aşağıdaki linkten ulaşabilirsiniz:
https://github.com/futuresimple/android-floating-action-button

Volley
Uygulama içerisindeki Bloglar, Etkinlikler, Eğitimler gibi bir çok bölüm dinamik olarak geliyor. Site üzerindeki dinamik olarak gelen verileri uygulamada kullanabilmek için servisler yani API’lar yazılmıştı. Bu API’lar bize json çıktıları üretmektedir. Gelen verileri uygulamaya parse etmek için Google’ın Volley kütüphanesinden yararlandık.
Bu kütüphaneyi kullanmak için projeye; ‘eu.the4thfloor.volley:com.android.volley:2015.05.28’ kütüphanesini projeye dahil ederek Volley’i kullandık.
Volley küphanesi ile ilgili dökümana aşağıdaki linkten ulaşabilirsiniz:
https://github.com/the4thfloor/volley
Turkcell CurioSDK
Turkcell’in geliştirmiş olduğu CurioSDK kullanılarak kullanıcı ve veri analitiği sağlanabilmektedir. Bunu kullanabilmek için ise curiosdk.jar dosyasını projemize ekledik.
CurioSDK ile ilgili dökümana aşağıdaki linkten ulaşabilirsiniz:
https://github.com/Turkcell/Curio_android_SDK_Gradle
Splunk MINT SDK
Projemizde herhangi bir hata alındığında bilgimiz olması için Splunk MINT SDK’i kullandık. Projemize 'com.splunk.mint:mint:4.4.0' kütüphanesini ekledik.
MINT SDK ile ilgili dökümana aşağıdaki linkten ulaşabilirsiniz:
http://docs.splunk.com/Documentation/MintAndroidSDK
/latest/DevGuide/Requirementsandinstallation
Teşekkür
Geleceği Yazanlar Elçileri olarak geliştirdiğimiz bu projede yer alan, gece gündüz demeden çalışan ekip arkadaşlarım adına, Proje Yöneticimiz Mehmet Aca’ya, elçiler olarak yaptığımız tüm projelerde rahat ve konforlu konaklamamızı ve çalışma ortamımızı sağlayan Turkcell Teknoloji’den Önder Filiz Bey’e ve önerileriyle bize yön veren Turkcell Teknoloji Genel Müdür Yardımcısı Anıl Gül Bey’e teşekkür ederiz.


- Geleceği Yazanlar Android Uygulaması’nın geliştiricileri
Uygulamamızın kaynak kodlarını sizlere GitHub üzerinden açtık. Sizler de GitHub üzerindeki uygulamamızın geliştirilmesine katkıda bulunabilirsiniz.
Turkcell Geleceği Yazanlar Android Uygulaması Github Linki:
https://github.com/Turkcell/GYAppAnd

17.02.2016
Yorumlar
Uygulama bence çok kısıtlı olmuş! Bence üye girişi yapılabilmeli ve henüz mobil eğitimlerini görmemiş veya yarım kalmışlar için de eğitimlerini mobil üzerinden başlayabilme/devam edebilme şansı olmalı?
Çok teşekkürler öğrenmek isteyen kendini geliştirmek isteyen proje yapısı olarak incelemek fikir edinmek isteyenler için çok güzel bir düşünce olmuş projeyi açtım derleyemedi sorun çıkardı
"apply plugin: 'com.android.application'" bulunamadı hatası bu hatayı alanlar gradlenin başına
buildscript {
repositories {
mavenCentral()
}
dependencies {
classpath 'com.android.tools.build:gradle:1.5.0'
}
}
şu kod parçacığını eklerlerse bu sorunu atlamış olacaklardır buda benim ufak bi katkım olsun :)
Güzel proje olmuş emeği geçenlerin ellerine sağlık :)
merhaba;
Mobil uygulamanızı bulamıyorum app store da ülkenizde kullanılamıyor diyor.
Güzel olmuş ama bana en çk lazım olan Soru Cevap kısmını bulamadım :))