
Kişisel Sayfaları
İlgi Alanları
Hakkında
Node.js, TypeScript, Vue.js, React.js ve Next.js, Nuxt.js, Express.js gibi server-side araçlar ile web uygulamaları yazıyorum.
Node.js, TypeScript, Vue.js, React.js ve Next.js, Nuxt.js, Express.js gibi server-side araçlar ile web uygulamaları yazıyorum.
İş Tecrubesi
Uygulamanın web arayüzünü, kullanıcı girişini, API işlemlerini, kısacası web kısmındaki her şeyin…
Eğitim Geçmişi
Sertifikalar & Başarılar














Kullanıcıya ait test sonucu bulunmamaktadır.
Dil Becerileri
Son Forum Aktiviteleri
4Geleceği Yazanlar Platformunda Eksik Bulduğunuz Yanlar
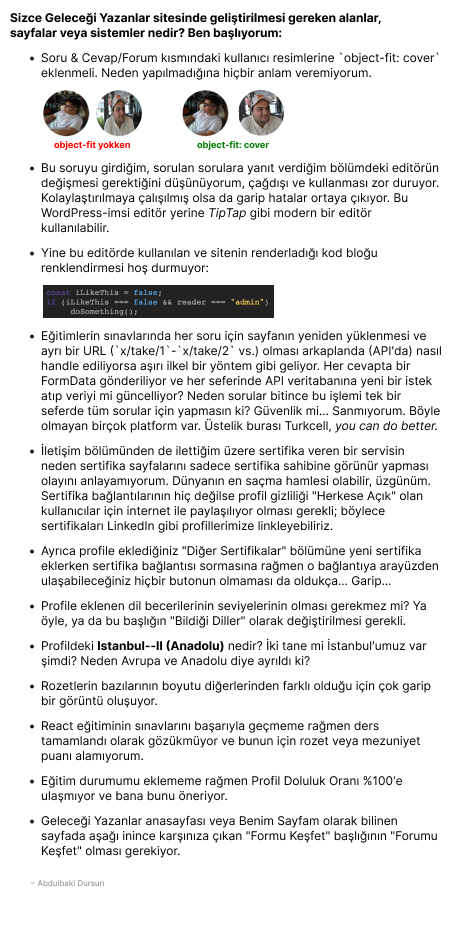
Soru sorma kısmındaki karakter sınırı... Eleştirileri ancak bir resme dökerek anlatabildim (gözükmüyorsa tıklayın).


Geleceği Yazanlar Platformunda Eksik Bulduğunuz Yanlar

+ olarak şuan bulunduğunuz sayfada soruyu soran kişinin profil resminin boyutunun her kullanıcı resmine uyumlu olması için yuvarlatılmış ve tekrar `object-fit` kullanılmış olması gerekir. Bu sayfada farklı boyutta resim, bir başka soruda ise bir başka boyutlara sahip resim olması hiç hoş bir deneyim yaratmıyor.
Geleceği Yazanlar Platformunda Eksik Bulduğunuz Yanlar

Karakter sınırı yüzünden yazdığım tüm eleştirileri bir resme dökmem gerekti arkadaşlar, umarım okumada zorluk çekmezsiniz. Bunlar kişisel eleştirilerimdir. Bunların geliştirilmesi hiçte zor değil. Eminim bunun üzerine çalışmalar yapılacak veya hâli hazırda yapılan çalışmalar bulunuyordur.
select ten değer okuma

Nedendir bilmiyorum, üretilen çözümlerde konu sahibi herhangi bir kütüphane veya araç (jQuery, AJAX, PHP) kullandığını belirtmemesine rağmen gelen cevaplar hep bu yönde oluyor 😅. Bu işlemi @ghostfrht adlı kullanıcının paylaştığı kod bloğunun düz JavaScript hâline çevrilmiş hâliyle kolayca gerçekleştirebilirsin. Şu şekilde:
const list = document.querySelector("select");
alert(list.value) // seçili olan değer
Eğer sayfada birden fazla <select> etiketi varsa `querySelector` en baştakini yakalayacaktır, bu yüzden seçmek istediğini bir ID veya className tanımlayarak daha spesifik hâle getirebilirsin.
