Bu bölümde sizlere çekilen bir fotoğrafı sosyal ağlarda paylaşmanızı sağlayan bir uygulama hazırlayacağız. Yazıyı okumaya başlamadan önce aşağıdaki konuları okumanızı tavsiye ederiz;
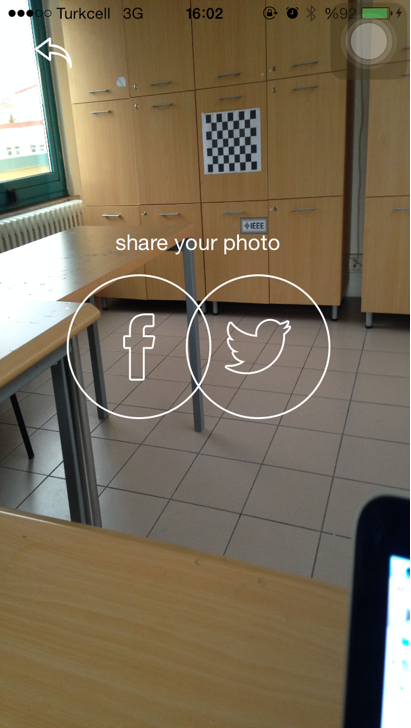
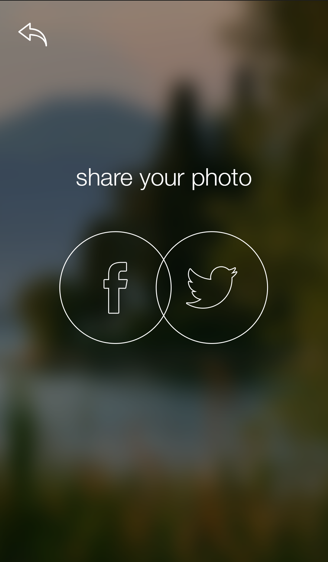
Bu bölümde yapacağımız uygulama, kullanıcının çektiği herhangi bir resmi iOS SDK'nın desteklediği sosyal ağlardan birinde paylaşacak. Uygulamaya başlamadan önce tasarımcı tarafından gönderilmiş uygulama tasarımına göz atalım;

Gördüğünüz gibi tasarımcımız genel görünümle beraber görsel öğelerin yüksekliklerini, boyutlarını ve bunlarla beraber yazıtipleri (font) ve büyüklüklerini detaylı bir şekilde anlatmış. Projenizde profesyonel bir tasarımcıyla çalışıyorsanız, bu şekilde direktifler beklemeye hazır olun (göndermezse de göndermesini talep edin). Bazı tasarımcılar PSD dosyalarının genel görünümünü PNG olarak kayıt edip özellikleri üzerine yazmayı tercih ederken, bazı tasarımcılar web üzerinde yardımcı sitelere genel tasarımı koyarak uygulama detaylarını anlatırlar. Yöntemler farklılık gösterse de, geliştirici için önemli olan kodlarken uyması gereken kurallardır ve boyut, RGB renk değeri, kullanılan yazıtipi gibi bilgilerin tüm detaylarıyla bilmesi gerekir.
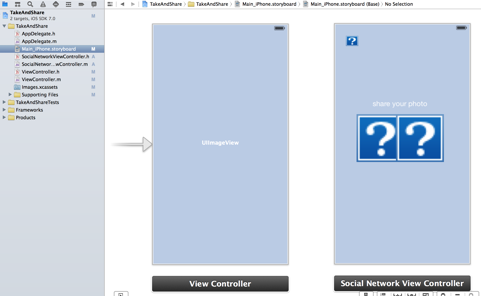
Şimdi uygulamaya başlamak için Xcode içerisinden yeni bir proje açalım ve Storyboard içerisinde uygulamaya ait iki adet ekran oluşturalım:

Burada ilk ekran sadece bir UIImageView içerir ve kullanıcı fotoğrafı çektikten sonra fotoğrafın tüm ekranı kaplamasını sağlar. İkinci ekranda ise kullanıcının çektiği resim yine arka planda görünürken ekrana paylaş düğmeleri gelir ve kullanıcı resmi istediği sosyal ağda paylaşabilir. Yukarıda yer alan küçük düğmeyse bir önceki ekrana dönme işlemini gerçekleştirir.
Şimdi ilk ViewController içerisinde göz atalım. Bu ekran ilk yüklendiğinde otomatik olarak resim çekme işlemini başlatacak. Resim çekme işlemi performSelector:withObject:afterDelay: metodu yardımıyla yarım saniye geç başlayacak.
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self performSelector:@selector(startCamera) withObject:nil afterDelay:.5];
}
- (void) startCamera {
[self startCameraControllerFromViewController:self usingDelegate:self];
}
- (BOOL) startCameraControllerFromViewController: (UIViewController*) controller
usingDelegate: (id ) delegate
{
if(([UIImagePickerController isSourceTypeAvailable:
UIImagePickerControllerSourceTypeCamera] == NO)
|| (delegate == nil)
|| (controller == nil)) {
return NO;
}
UIImagePickerController *cameraUI = [[UIImagePickerController alloc] init];
cameraUI.sourceType = UIImagePickerControllerSourceTypeCamera;
cameraUI.cameraCaptureMode = UIImagePickerControllerCameraCaptureModePhoto;
cameraUI.allowsEditing = NO;
cameraUI.delegate = delegate;
[controller presentViewController:cameraUI animated:YES completion:nil];
return YES;
}
Kullanıcı fotoğraf çekmeyi bitirdikten sonra ise ilgili temsilci metod devreye girer ve kullanıcının çektiği resim arka plana gönderilir. Ardından bir sonraki ekran Storyboard içerisinden çağırılır ve ekrana getirilir.
- (void) imagePickerController: (UIImagePickerController *) picker didFinishPickingMediaWithInfo: (NSDictionary *) info
{
UIImage *originalImage, *editedImage, *imageToSave;
editedImage = (UIImage *) [info objectForKey:
UIImagePickerControllerEditedImage];
originalImage = (UIImage *) [info objectForKey:
UIImagePickerControllerOriginalImage];
if(editedImage)
{
imageToSave = editedImage;
}
else
{
imageToSave = originalImage;
}
[self.previewImageView setImage:imageToSave];
[picker dismissViewControllerAnimated:YES completion:^{
SocialNetworkViewController *pageController = [self.storyboard instantiateViewControllerWithIdentifier:@"socialNetworkPage"];
pageController.delegate = self;
[self presentViewController: pageController animated:YES completion:^{
pageController.imageView.image = imageToSave;
}];
}];
}
SocialNetworkViewController, kullanıcının resim paylaşımı yapacağı sayfadır. Bu sayfada paylaşım düğmeleriyle ilgili IBAction metotlarına bağlanmıştır ve Sosyal Ağ Entegrasyonları konusunda anlatıldığı gibi kullanıcı herhangi bir paylaşım başlattığında, UIImageView içerisindeki image özelliği kullanılarak bir önceki ekranda çekilmiş olan resim paylaşılır. Aynı zamanda "Hayat paylaşınca güzel" yazısı öntanımlı olarak paylaşım ekranında görünecektir.
Not: Paylaşım özelliklerinden faydalanmak için Social Framework'ü projeye eklemeyi unutmayın.
-(IBAction)facebookButton:(id)sender{
SLComposeViewController *socialController=[SLComposeViewController composeViewControllerForServiceType:SLServiceTypeFacebook];
SLComposeViewControllerCompletionHandler __block completionHandler=^(SLComposeViewControllerResult result)
{
[socialController dismissViewControllerAnimated:YES completion:nil];
switch(result){
case SLComposeViewControllerResultCancelled:
default:
{
NSLog(@"İptal Edildi!");
}
break;
case SLComposeViewControllerResultDone:
{
NSLog(@"Gönderildi!");
}
break;
}
};
[socialController addImage:imageView.image];
[socialController setInitialText:@"Hayat paylaşınca güzel"];
[socialController setCompletionHandler:completionHandler];
[self presentViewController:socialController animated:YES completion:nil];
}
-(IBAction)twitterButton:(id)sender{
SLComposeViewController *socialController = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter];
SLComposeViewControllerCompletionHandler __block completionHandler = ^(SLComposeViewControllerResult result)
{
[socialController dismissViewControllerAnimated:YES completion:nil];
switch(result){
case SLComposeViewControllerResultCancelled:
default:
{
NSLog(@"İptal Edildi!");
}
break;
case SLComposeViewControllerResultDone:
{
NSLog(@"Gönderildi!");
}
break;
}
};
[socialController addImage:imageView.image];
[socialController setInitialText:@"Hayat paylaşınca güzel"];
[socialController setCompletionHandler:completionHandler];
[self presentViewController:socialController animated:YES completion:nil];
}
-(IBAction) backButton:(id)sender{
[self.delegate backButtonPressed];
[self dismissViewControllerAnimated:YES completion:nil];
}
Geri düğmesine basıldığında tanımlanan protokol devreye girer ve bir önceki ekranı uyararak fotoğraf çekim ekranının tekrar açılmasını sağlar.
@protocol SocialNetworkViewControllerDelegate
- (void) backButtonPressed;
@end
Uygulamanın son hali aşağıdaki gibidir. Uygulamaya ait kodları sol yukarıda yer alan bağlantıdan indirebilirsiniz.