ETİKETLER
web-programlama
HTML5'te Sürükle Bırak (Drag & Drop)
HTML5'te, herhangi bir eleman için ekranın bir yerine sürükleme işlemi uygulanabilir ayrıca native bir sürükle-bırak API'ını hizmete sunmaktadır.
Sürükle-bırak işlemi ile ilişkili en çok kullanılan olaylar aşağıda listelenmiştir:
Çeşitli Yazı Biçimlendirmeleri
<b> etiketi
<b> ve </b> etiketleri arasına alınan metin, koyu (bold) hale getirilir.
<b> etiketinin nasıl kullanılacağını aşağıdaki örnekten görebilirsiniz.
HTML5 Olayları (Events)
HTML5'te, tarayıcıdaki çeşitli eylemleri harekete geçirmek üzere, olaylar (events) kullanabilirsiniz; örneğin kullanıcı fareyi tıklayınca bir JavaScript kodunu devreye sokabilirsiniz.
HTML5, aşağıdaki tipte olayları kullanıma sunmaktadır:
Çok Kullanılan Body Etiketleri
<pre> etiketi
Sabit genişlikli bir yazıtipi içinde bir metin oluşturmak istediğiniz takdirde, HTML'in <pre> </pre> etiketini kullanabilirsiniz. pre terimi, İngilizce preformatted (önceden biçimlendirilmiş) sözcüğünden alınmıştır. Bu etiket ayrıca metin içindeki boşlukları, satır başlarını ve tab'ları da anlamlı hale getirir.
HTML5 Konum Elemanları (Geolocation)
HTML5'te, Geolocation API'ları sayesinde, sayfanızı ziyaret edenler, kendi fiziksel konumlarını sizin web uygulamanızla paylaşabilirler. Bu tür uygulamalarda tarayıcı, kullanıcının konumunu paylaşmak isteyip istemediğini soracaktır. O andaki konum bilgisi ve ziyaretçinin IP adresi, en yakın kablosuz ağ erişim noktasından alınır.
Bulunduğunuz enlem ve boylamı, JavaScript yardımıyla belirleyip arka planda web sunucusuna gönderebilirsiniz. Sonuç olarak belirlenen konumu harita üzerinde gösterebilir, belli bir adresi arayabilirsiniz.
HTML5 Grafik Elemanları
HTML5, grafik elemanlarını çizebilmek için <canvas> ve <svg> elemanlarını barındırır.
canvas elemanı
<canvas> elemanını, özellikle JavaScript kullanarak, farklı çizimler yaratmak için kullanabilirsiniz. <canvas> elemanı, grafikler için sadece bir taşıyıcıdır. Grafik çizimi ise, JavaScript gibi bir betik (script) dili yardımıyla gerçekleştirilir.
HTML5 Çokluortam Elemanları
HTML5'te çokluortam (multimedia) dosyalarını, Silverlight ya da Flash gibi eklentilere ihtiyaç duymadan web sayfanıza gömebilirsiniz.
<audio> etiketi
<audio> etiketi, ses içeriğini tanımlamak için kullanılır.
<video> etiketi
<video> etiketi, video ya da filmleri web sayfasına yerleştirmek için kullanılır.
<source> etiketi
<source> etiketi, çokluortam kaynaklarını tanımlamak için kullanılır.
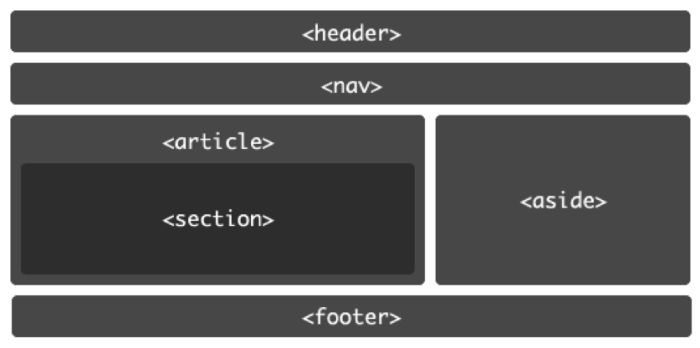
HTML5'te Temel Yapısal Elemanlar
HTML5 ile beraber yeni pek çok etiket geldi. Bu etiketlere kısaca göz atalım:

<article> etiketi
<article> etiketi, web sayfası üzerine yerleştirilecek haber, makale vb. metinleri tanımlamak ve yerleştirmek için kullanılır.
Body İçerisinde Yer Alan Temel HTML Etiketleri
Başlıklar (Headings)
HTML metni içinde H1 ile H6 aralığında ölçeklendirilmiş 6 farklı düzeyde başlık kullanılabilir. Burada H1 en büyük başlığı, H6 ise en küçük başlığı simgelemektedir.
Bir başlık elemanının genel yazılış biçimi,
<Hx>Başlık Metni</Hx>
şeklindedir. Burada x, 1 ile 6 arasında bir tamsayıdır ve başlığın düzeyini belirlemektedir.
En Temel HTML Etiket ve Anlamları
HTML etiketi
HTML etiketi, tarayıcınıza, dosyanın HTML kodu ile yüklenmiş bilgi içerdiğini bildirir. Dosya adındaki .html uzantısı ise bu dosyanın bir HTML belgesi olduğunu belirtir.
HEAD etiketi
Bir HTML belgesinin ilk kısmını belirler. İçinde TITLE elemanının bulunması zorunludur. Belgenin başlığını TITLE elemanı belirler.
Aşağıdaki örnekteki HTML kodunun HEAD kısmına bakalım: