Ayrı Ayrı Atamalar
Lisans:
Creative Commons
11.12.2020
tarihinde güncellendi
Bakabileceğiniz Etiketler:
Eğitmen:
Geleceği Yazanlar Ekibi
CSS'te, bir elemanın farklı kenarlarına farklı padding'ler atamak mümkündür. Şimdi kullanımını inceleyelim:
p {
padding-top: 110px;
padding-bottom: 120px;
padding-right: 140px;
padding-left: 70px;
}
Şimdi de bunu bir HTML belgesinde nasıl kullandığımıza bakalım:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color: pink;
}
p.ex {
padding-top: 110px;
padding-bottom: 120px;
padding-right: 140px;
padding-left: 70px;
}
</style>
</head>
<body>
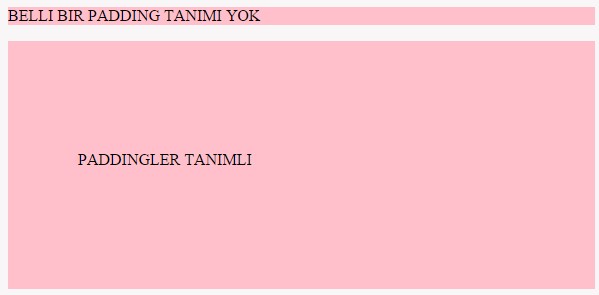
<p>BELLI BIR PADDING TANIMI YOK</p>
<p class="ex">PADDINGLER TANIMLI</p>
</body>
</html>