-
JavaScript Nedir?
-
JavaScript ile Basit Bir Program
-
Yazıtipi ve Renk Özellikleri
-
Başlığı Ayrı Satırlara Yazdırmak
-
Window Nesnesi ve Alert Metodu
-
JavaScript Dilinde Değişken İsimleri
-
Yorum (Comment) Satırları
-
Atama Deyimi
-
JavaScript'te Matematiksel İşlemler
-
Kontrol ve Karar Verme İşlemleri
-
Artırım (Increment) ve Azaltım (Decrement) Operatörleri
-
Aritmetiksel Atama Operatörleri
-
Döngü (Loop) Oluşturma
-
İç İçe Döngüler
-
Switch ... case Yapısı
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
Nesneler (Objects) ve Özellikler (Properties)
-
Metotlar
-
Fonksiyonlar
-
JavaScript'te Nesne Oluşturma, Fonksiyonlar ve Metotlar Giriş
-
JavaScript'te Hazır Olarak Bulunan Nesneler
-
Nesne Özellikleri
-
Window ve Frame Özellikleri
-
JavaScript Metot ve Fonksiyonları
-
JavaScript Metot ve Fonksiyonları Giriş
-
Date Nesnesine Ait Metotlar
-
Document Nesnesine Ait Metotlar
-
Form Nesnesine Ait Metotlar
-
History Nesnesine Ait Metotlar
-
Math Nesnesine Ait Metotlar
-
String Nesnesine Ait Metotlar
-
Kullanıcı Arayüzü Metotları
-
Window Metotları
-
setTimeout ve clearTimeout Metotlarının Kullanımı
-
JavaScript Metot ve Fonksiyonları Giriş
-
JavaScript Fonksiyonları
-
Olay Yöneticileri (Event Handlers)
-
Tek Boyutlu Diziler (One Dimensional Arrays)
-
JavaScript Dilinde Fonksiyon Çağırma Teknikleri
-
Join Fonksiyonu
-
Verilerin Sıralanması - Sıralama (Sortıng) Algoritmaları
Bir döngü yapısının içine başka bir döngü yapısının yerleştirilmesiyle elde edilen yapıya iç içe döngü (nested loop) adı verilir.
JavaScript dilinde, if deyimlerini herhangi bir derinliğe kadar iç içe kullanmak nasıl mümkünse, döngü deyimlerini de iç içe kullanmak mümkün olacaktır. İç içe döngülerde hatırlanacak anahtar bilgi, önce en içteki döngülerin tamamlanması gerektiğidir. Bu konuda aşağıdaki kural iç içe döngüler için daima geçerlidir:
İç içe döngülerde en içteki döngü en önce tamamlanır.
İç İçe Döngüler
Aşağıdaki programda, dış döngü olan i parametreli döngü beş kez çalışacaktır (i=1,2,3,4,5). i'nin her değeri için ise içteki döngü üç kez çalışacaktır (j=1,2,3). Böylece aşağıdaki çıktı elde edilecektir:
<html>
<head>
<TITLE>Nested</TITLE>
</head>
<body bgColor="pink" >
<FONT FACE="Comic sans MS">
<SCRIPT LANGUAGE="javaSCRIPT">
var i,j;
for(i=1;i<=5;i++)
{ document.write("<H3>i="+i+"</H3>");
for(j=1;j<=3;j++)
document.write("j= "+j+" ");
}
</SCRIPT>
</FONT>
</body>
</html>

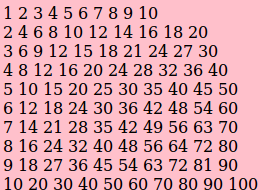
Çarpım tablosu uygulaması
1'den 10'a kadar sayılar için bir çarpım tablosu hazırlamak istiyoruz. Bunun için iç içe 2 döngü yeterlidir ve her iki döngünün de parametresi 1'den 10'a kadar değişecektir. Uygulamanın listesi aşağıdadır:
<HTML>
<HEAD>
<SCRIPT LANGUAGE="JAVASCRIPT">
var i,j;
for(i=1;i<=10;i++)
{ for (j=1;j<=10;j++)
{document.write(i*j," ");
}
document.write("<BR>");
}
</SCRIPT>
</HEAD>
<BODY>
</BODY>
</HTML>

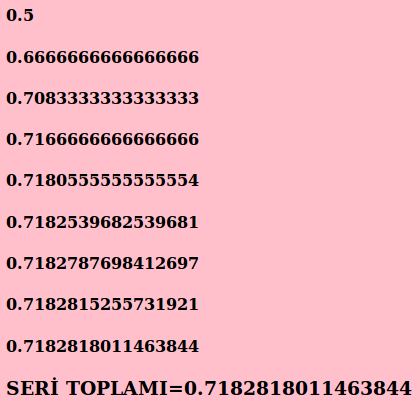
Faktöriyelli terimlerden oluşan seri toplamı uygulaması
Aşağıdaki seri toplamını hesaplayacak bir JavaScript programı yazınız:
1/ 2! + 1/3! + 1/4! +......+ 1/10!
Bu seri toplamını hesaplamak istediğimizde, iç içe iki döngü kullanmak gerektiğini hemen anlarız:
- Her adımda, bir toplama işlemi gerektiren, terimlerin toplanmasının gerekli olduğu bir döngü
- Yukarıda belirtilen döngünün her parametre değeri için, o adımdaki faktöriyeli hesaplatmak zorunda olduğumuz ve o nedenle yukarıdaki döngünün içinde yer alması gereken bir döngü.
Bu düşüncelerle, problemin çözümünü teşkil edecek olan bir JavaScript programını aşağıdaki gibi yazabiliriz:
<html>
<head>
</head>
<body bgColor="pink" >
<SCRIPT LANGUAGE="javaSCRIPT">
var i,j;
s=0;
for (i=2;i<=10;i++)
{ fakt=1;
for(j=1;j<=i;j++)
fakt=fakt*j;
s=s+1/fakt;
document.write("<H4>"+s+" "+"</H4");
document.write("<BR>");
}
document.write("<H3>SERİ TOPLAMI="+s);
</SCRIPT>
</body>
</html>